本記事はShifter Advent Calendar 2019の 24日目です。

昨日はTai / JOTAKI Taisuke 🍺(@tekapo)さんのShifter-LocalでWordPressテーマ開発環境を作る – わーどぷれすっ!です。Shifter をローカルで動かして開発する方法が紹介されてます。スゴイ!
さぁ、今日は私の出番。アドベントカレンダーのネタや!と思っていたのですが、諸般の事情により時間切れてToro_Unit(山の上のとろゆに)(@Toro_Unit)さん公開の Shifter Webhooks + Gridsome にマル乗っかりさせて頂いた記事になります。(すみません💦)
Shifter と Netlify デプロイ連携について
2019年4月3日に開催されたShiftup! JP_Getshifter Vol3!はじめてのスタティックサイトジェネレーターのイベントへ参加した際に、Shiftup! JP_Getshifter Vol3! 振り返り、Shifterのヘッドレス CMS 化に思いを馳せるという記事を書きました。
それから1ヶ月ちょっと、何と公式で「Shifter Webhooksで Netlify上のGatsbyサイトにWordPressコンテンツをインポート可能になりました」という神対応がありました。
詳しくは公式のブログを読んでいただくとして、概要としてしては以下になります。
GatsbyJS で作ったプロジェクトを、あらかじめ Netlify へデプロイしておきます。そして Shifter Webhooks に Netlify の BuilhHook を登録します。Shifter からSend webhookすることで Netlify でビルド&デプロイされます。
Shifter + Gridsome で Netlify へ、デプロイ
Shifter 公式の機能としては「Shifter から Webhook を呼び出す」ものになります。GatsbyJS のコードや方法はサンプルとしての位置づけになります。そうGridsome推しの私としては、やはり Shifter + Gridsome で実現したいところ。
さっそく実装を検討しようとした(どころか時間切れな)ところ、Toro_Unit(山の上のとろゆに)(@Toro_Unit)さんが素晴らしいプロダクトを公開してくださりました! Shifter 公式の GatsbyJS で解説されていた話を Gridsome 版にポーティングしたものです!!
こちらを使うと、いい感じです!
以上、私のアドベントカレンダー終了です 😇
torounit/gridsome-shifter を使って Shifter + Gridsome on Netlify
とはいえ、さすがに 24日、ここで引くわけにはいかないので、torounit/gridsome-shifterを使わせていただいて、Shifter + Gridsome on Netlify をやってみます。
※ あらかじめ Shifter と GitHub、Netlify へサインアップし、ログインしておきます
Shifter のサイト作成
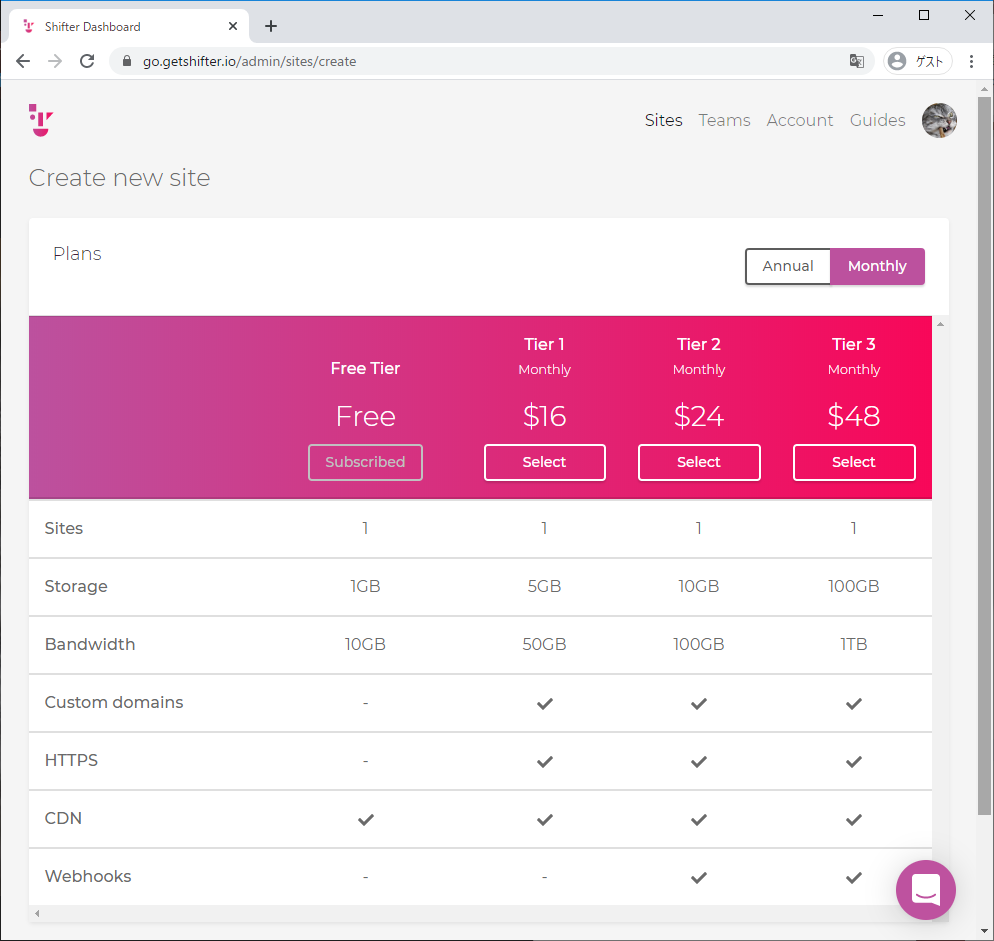
Shifter の Create new sitehttps://go.getshifter.io/admin/sites/createへアクセスします。
今回は Webhooks を使いますので [Tier 2] の [Select] をクリックします。
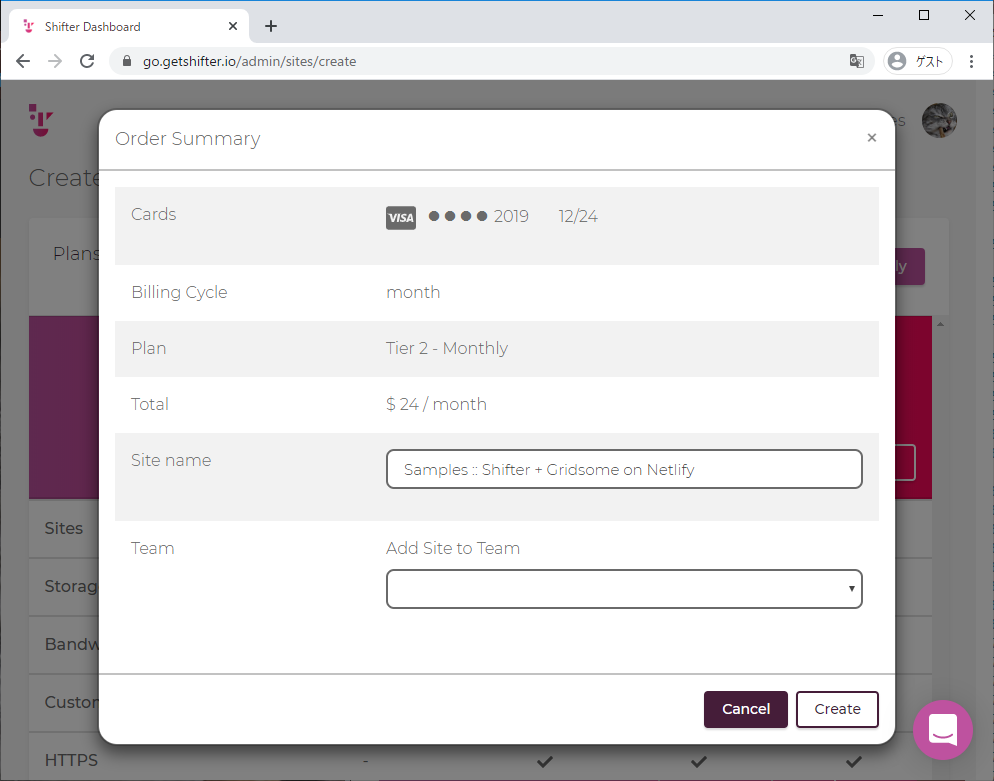
注文の確認とサイト名の確認が表示されるのでTier 2であることを確認し、[Site name] を入力します。サイト名が決まったら [Create] をクリックします。
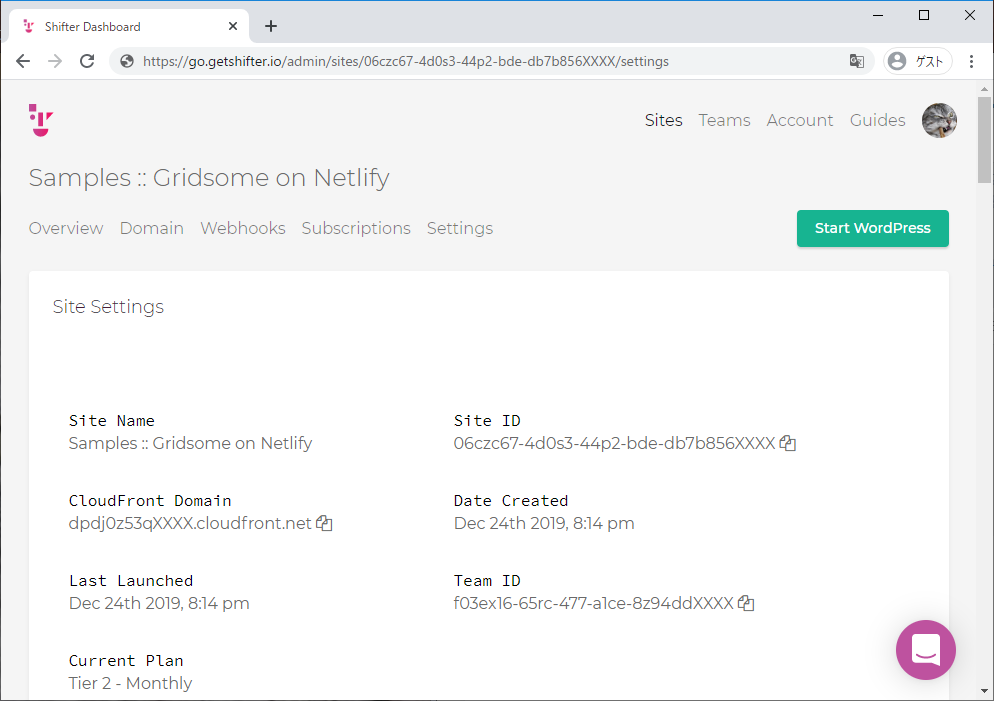
Shifter で、サイトが立ち上がりました!
[CloudFront Domain] をひかえておきます。
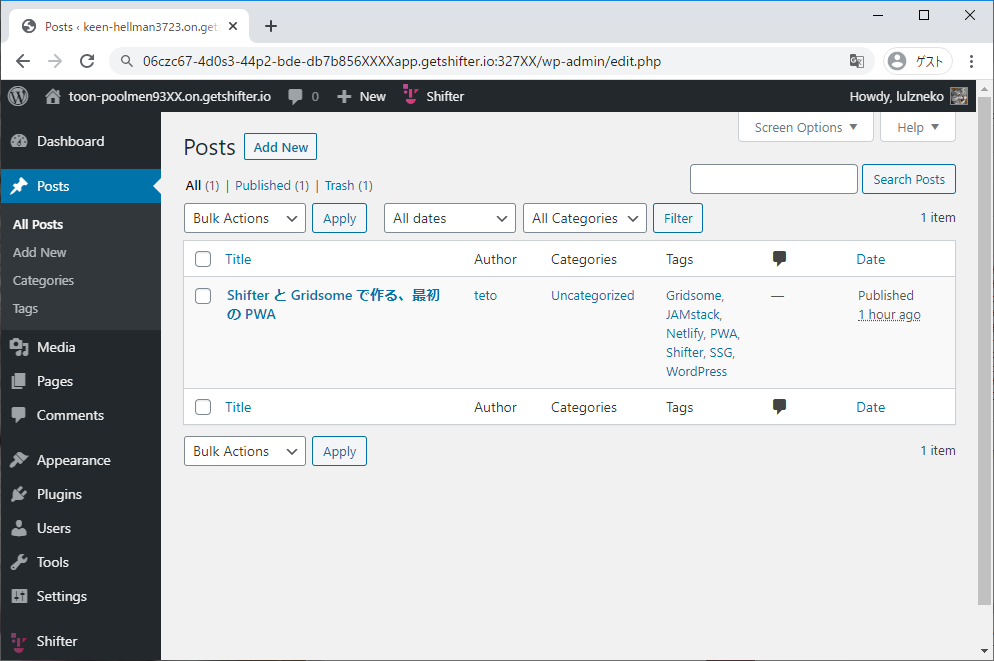
続いて [Start WordPress] & [Dashbord] をクリックして記事を投入します。Webhooks を使うために以下の3点を作成しておきます。
- 最低1つ以上の投稿があること(タグ設定済みであること)
- 最低1つ以上の固定ページがあること
- 現時点では投稿に画像を入れておくこと (sourceUrl error · Issue #15 · gridsome/gridsome-starter-wordpress)

GitHub プロジェクトの作成
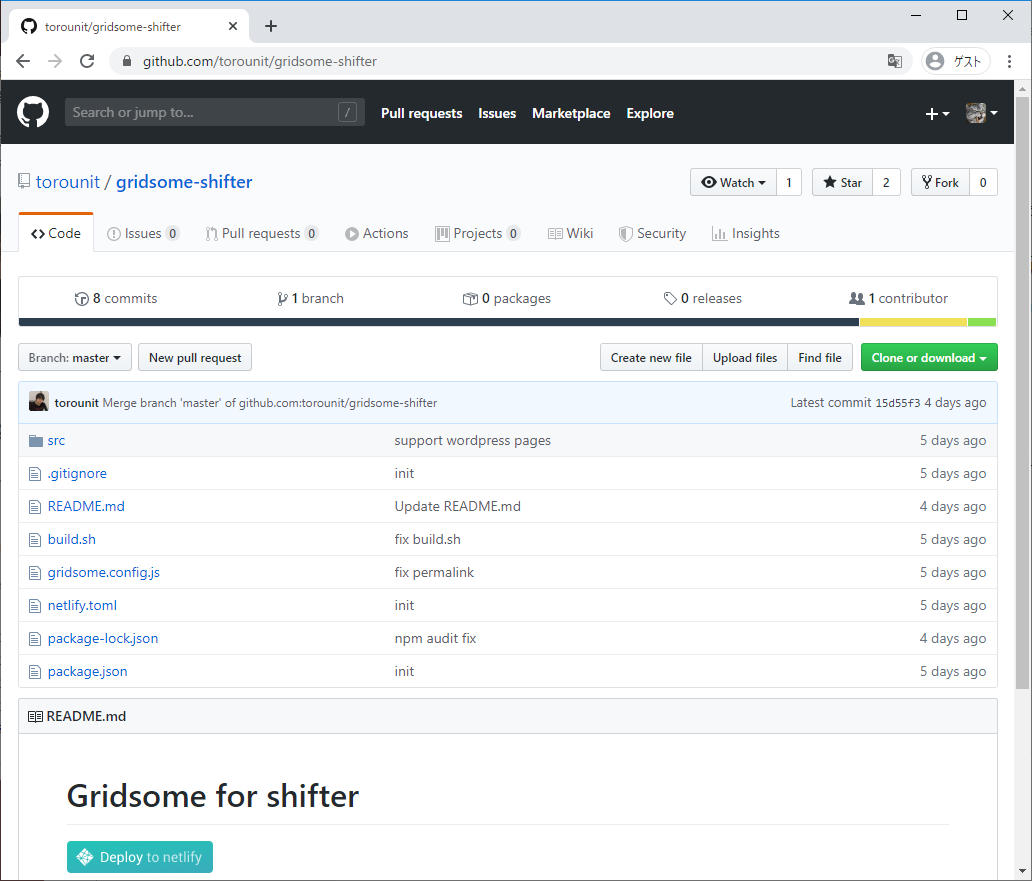
https://github.com/torounit/gridsome-shifterへアクセスします。
画面右上の [Fork] ボタンをクリックして、自分のアカウントへフォークします。
※ 私の環境だと [Deploy to netlify] ボタンをうまく動作させられなかったのですが、こちらを使うともっと簡単のはず
また、今回のタイミングが悪かっただけと思いますが以下のエラーが発生したため Gridsome のバージョンをあげました。変更する場合はpackage.jsonを直接編集で問題ありません。今回は"gridsome": "^0.7.12"としました。
1 | 12:09:14 AM: Error: |
Netlify でサイト構築
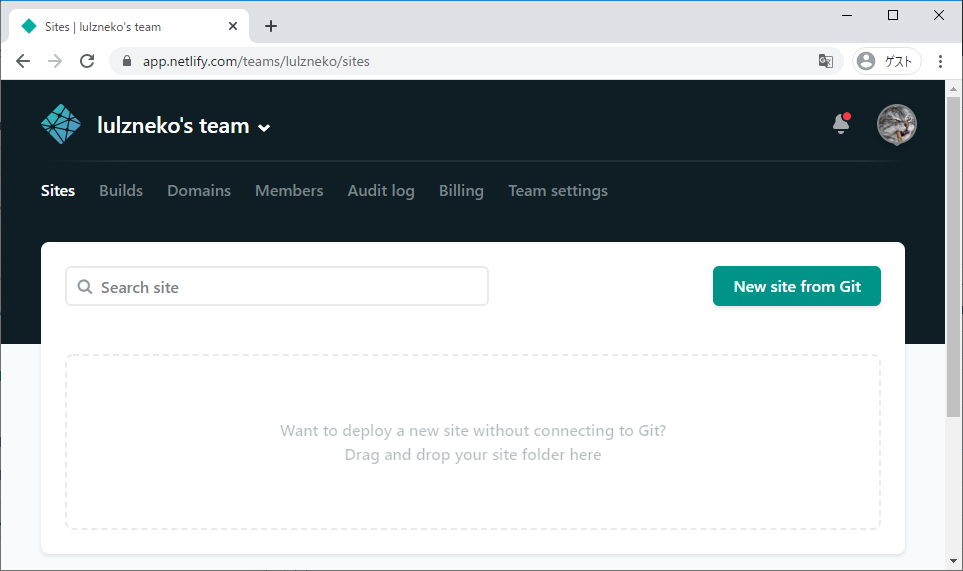
https://app.netlify.com/へアクセスし、[New site from Git] をクリックします。
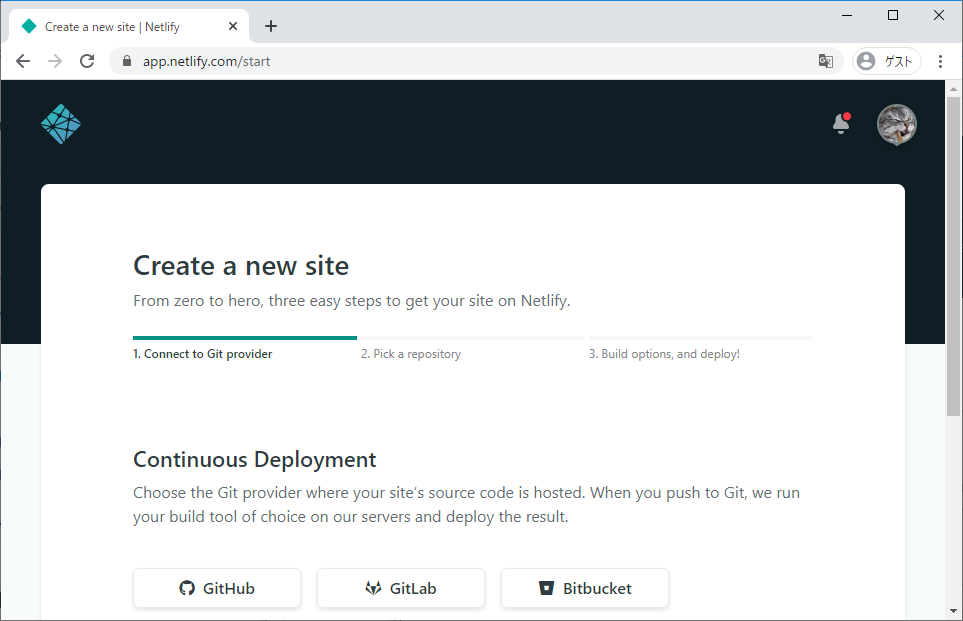
[GitHub] をクリックします。
※ はじめての Netlify/GitHub 連携になる場合は GitHub のサイトが開き Netlify への認可を求められるので [Authorize netlify] します
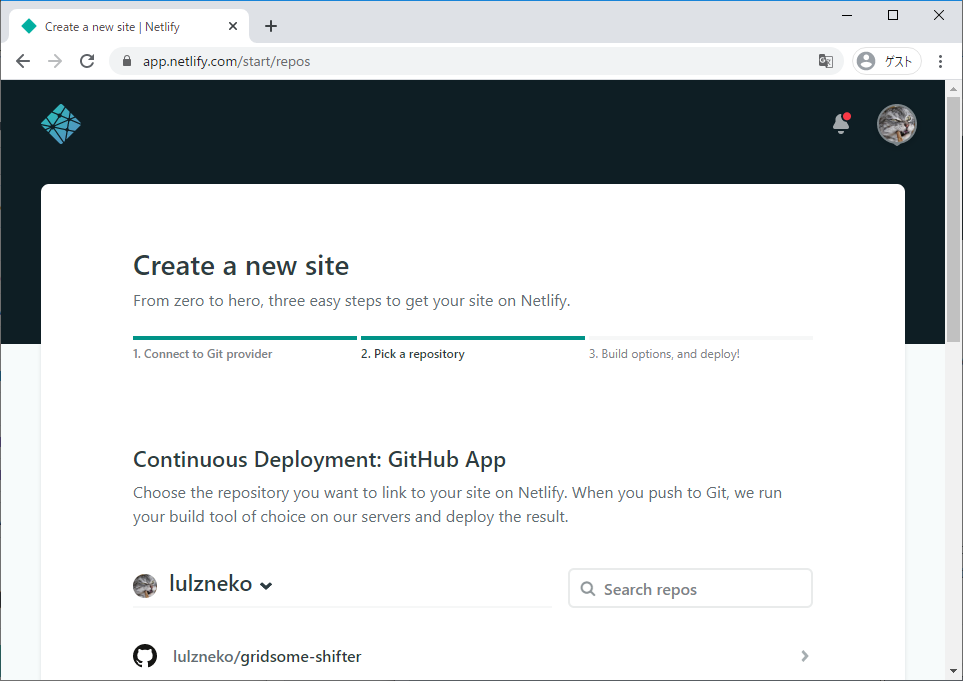
リポジトリの一覧が表示されるので、先ほど Fork したリポジトリを選択します。
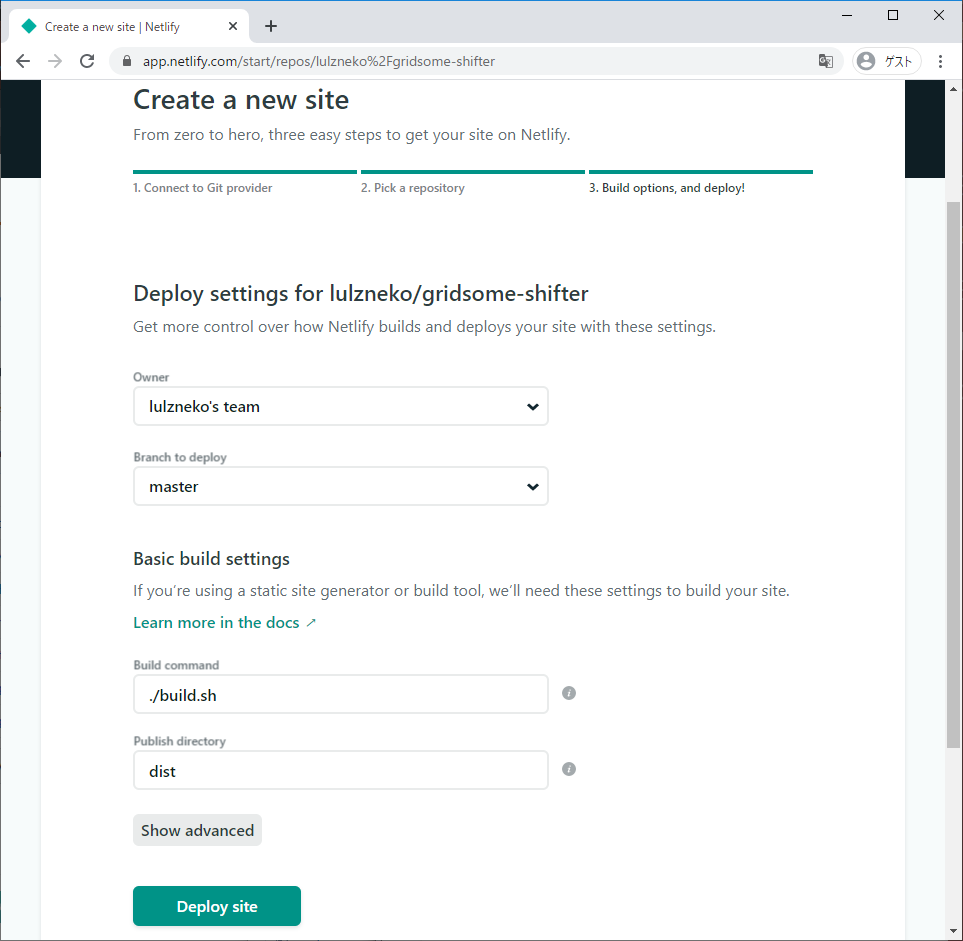
設定項目は、とくに変更する必要がないので [Deploy site] をクリックします。
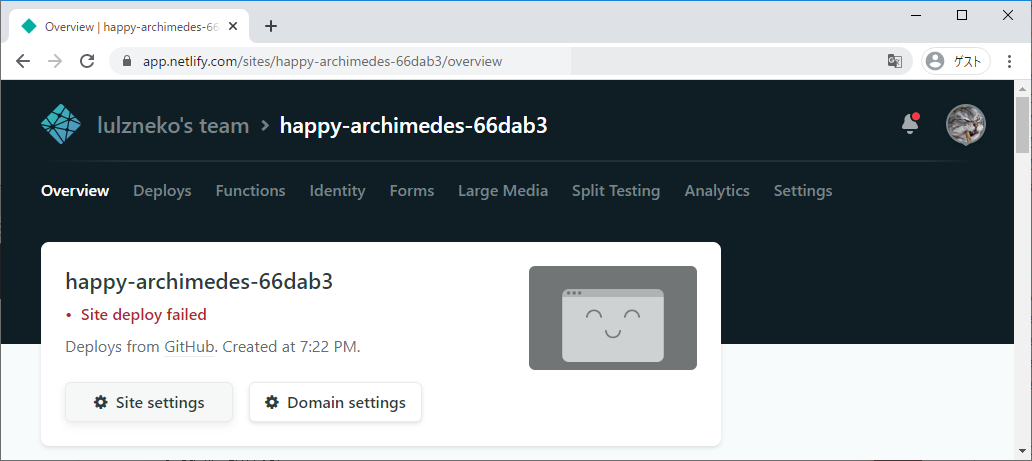
ビルドが失敗しますが気にせず [Site settings] をクリックします。
※ この段階ではビルドの Webhook で起動していないためです
画面左のメニューから [Build & deploy] を選択し、下へスクロール Build hooks から [Add build hook] をクリックします。
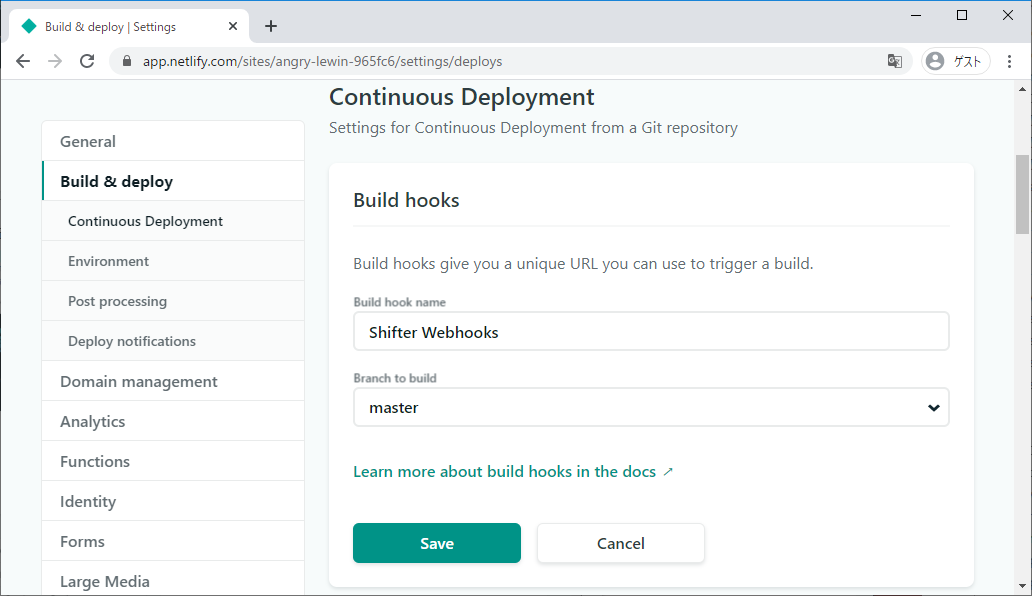
Build hooks の設定が表示されます。
[Build hook name] 管理しやすい名称を入力し [Save] をクリックします。
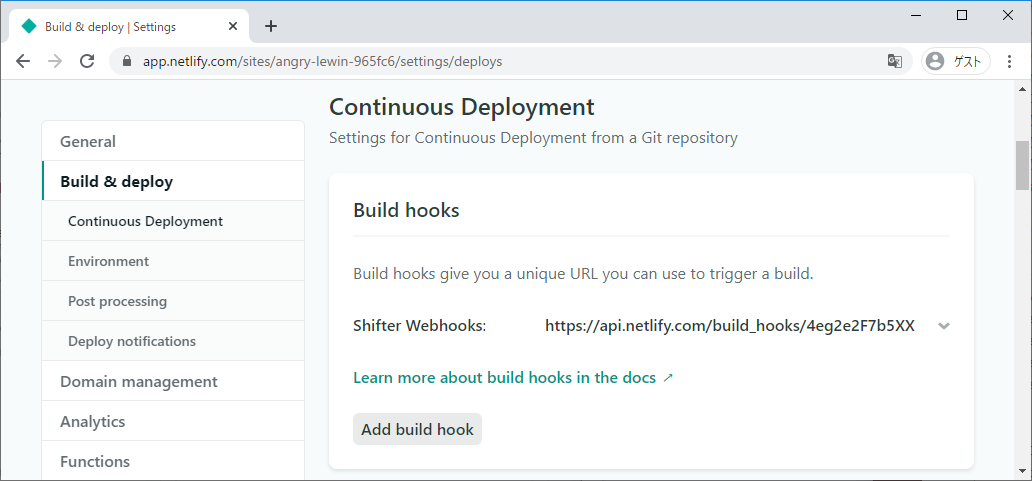
ビルド用の Webhook URL が生成されるのでひかえておきます。
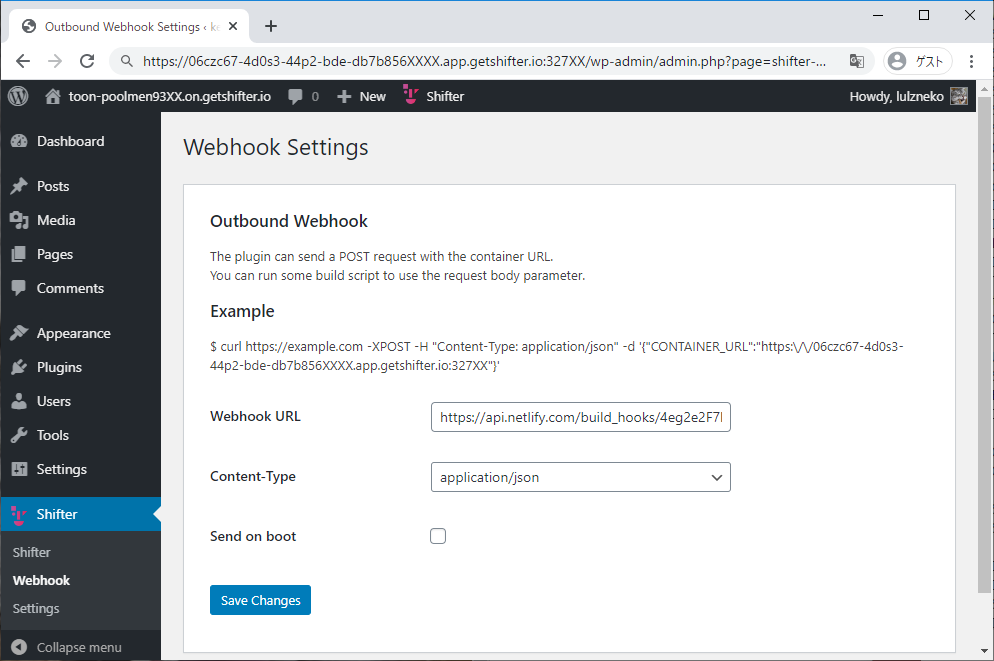
Shifter Webhooks を設定!
お待ちかねの Shifter Webhooks を設定します。
Shifter の WordPress ダッシュボードの左メニュー下の [Shifter] から [Webhook] を選択します。
[Webhook URL] に、先ほど取得した Netlify のビルド Webhook URL を入力し [Save Changes] をクリックします。
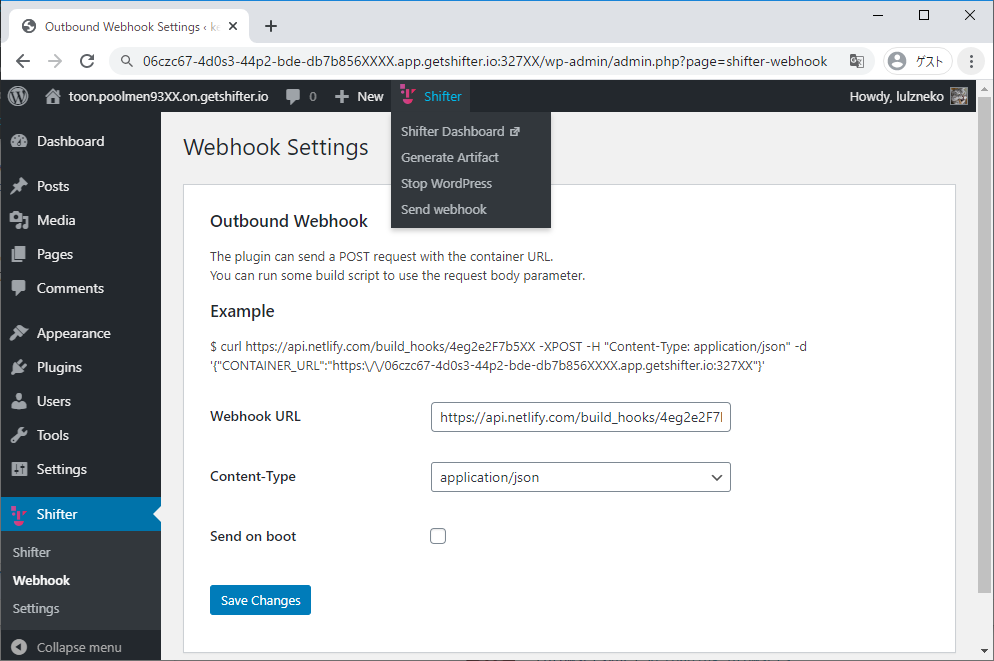
画面上部のメニューバーから [Shifter] - [Send webhook] をクリックします。
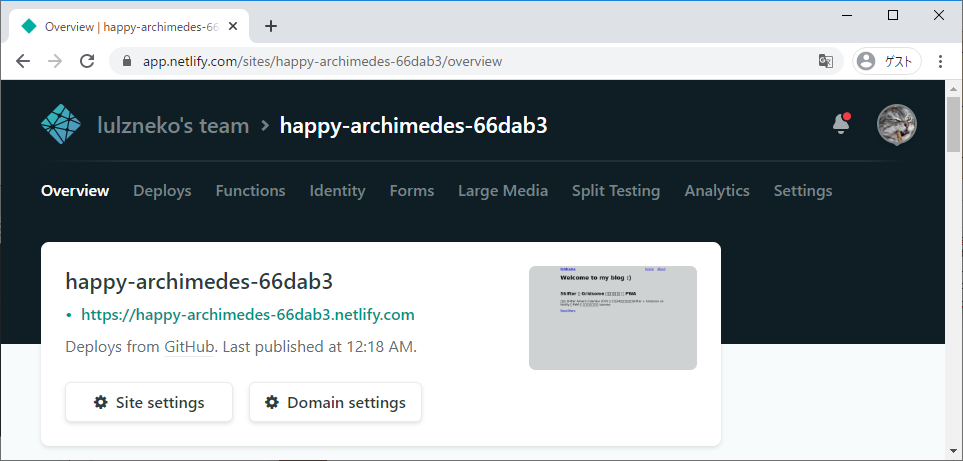
Netlify へ戻るとサイトが公開されていることが確認でき、サイトの URL をクリックすると Shifter で投稿した内容が表示されます。
(画像とかが抜けているのは Publish したけど Generate してないからかもです。これから確認。)

※ メンテナンスのため、画像 URL のサイトはアクセスできません。
まだ最初の連携なので CSS どころか画像も表示できてない状態ですが、これは連携や Gridsome での開発を楽しめるところ。まずは Shifter で記事を投稿し、それが Gridsome を通して Netlify へ公開できるところが素晴らしいです。
そして何よりも、素晴らしいプロジェクトを公開してくださったToro_Unit(山の上のとろゆに)(@Toro_Unit)さんありがとうございます!!
明日は〆でSeiji Akatsuka(@seijiakatsuka)さんの「来年の抱負?」です。楽しみですね♪
では、ハッピーホリデー!!

