
前回の記事から時間が空いてしまいましたが、ちょうど新しいプロダクトの開発を始めるところなのでServerless FrameworkとTypeScriptで開発する際の事始めについてまとめます。
例によって Hello World になりますが、こんな感じで作り始めをお伝えします。
シリーズの記事
- Serverless Framework と TypeScript でサーバレス開発事始め(本記事)
- Serverless Framework と TypeScript で Hello & Version の Web API を 実装
環境
本記事の開発環境は以下となります。
- Windows 10 64bit
- Visual Studio Code
- Node.js 9
- TypeScript 2.7
- Serverless Framework 1.26.0
主な実行環境について、今回は準備なので全部稼働まではいきませんが以下を想定しています。
※ Amazon API Gateway などは、Serverless Framework が自動設定するので省略、明示的に使うものとしてリストになります。
- Amazon S3
- AWS Lambda
想定アプリケーション
ウェブサイトで、アクセス時に JavaScript で Web API を呼び出し “Hello World” の挨拶を取得します。 まずは動作させるところを目標にシンプルな形で進めます。
ウェブサイトはAmazon S3に HTML を配置し静的ウェブサイトのホスティングを使います。
本格稼働するにはAmazon CloudFrontやAmazon Route 53などが必要となりますが、まずは稼働を目指し S3 だけで進めます。
Web API はサーバーレスで作りたいのでAWS Lambdaを使います。
インスタンスやコンテナーの管理が不要で、純粋にアプリケーションの開発やメンテに集中できるのサーバーレスにこだわりたいです。
こちらも本格稼働にあたってはAmazon API Gatewayにカスタム・ドメインを割り当てたりしますが、まずは稼働を目指し自動割り当てで進めます。
開発環境の構築
コーディングにためのエディターを用意します。こちらは手慣れたもので大丈夫です。今回は Visual Studio Code を使いました。
こちらhttps://code.visualstudio.comから取得できます。
続いて Node.js をインストールします。こちらhttps://nodejs.orgからダウンロードしてインストールします。今回は 9.5.0 Current をインストールしました。
プロジェクトの作成
Node.js がインストールできたら、プロジェクトのディレクトリを作成します。
今回はC:\Temp\hello-serverlessをプロジェクトのディレクトリとしました。
続いて Serverless Framework を 導入します。今回は Visual Studio Code の ターミナルを使っていますが、コマンド プロンプト からも同様のコマンドになります。
今回はプロジェクトごとに Serverless Framework を 導入したいので、-gなしでnpm install serverlessとしました。
1 | C:\Temp\hello-serverless> npm install serverless |
Serverless のモジュールが導入され、node_modulesとpackage-lock.jsonが作られています。
Serverless の AWS/TypeScript ボイラープレートからプロジェクトのひな形を作ります。
※ 今回はプロジェクト・ローカルにServerless Framework を導入しているためnode_modules\.bin\serverlessコマンドになります。node_modules\.binにパスを通しておくか、めんどくさい場合はnpm install -g serverlessと-gをつけてグローバルに入れてしまうのも手です。
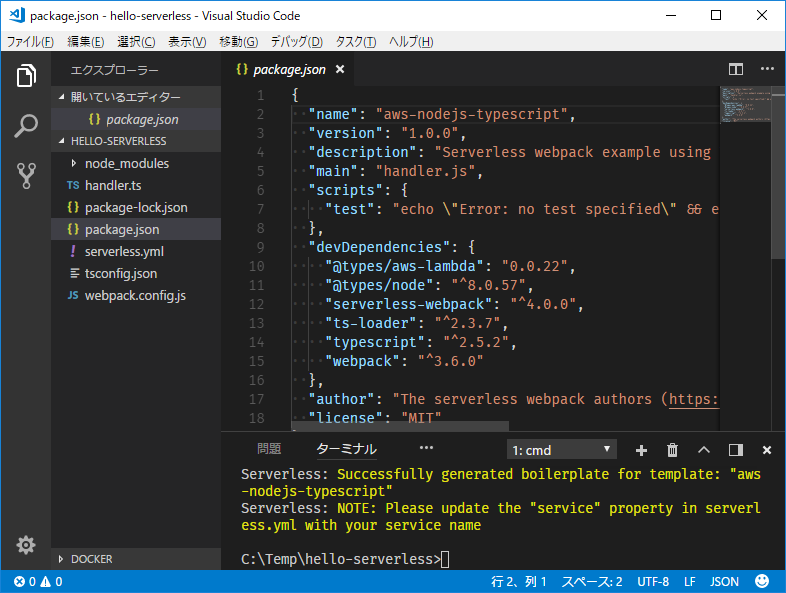
1 | C:\Temp\hello-serverless> node_modules\.bin\serverless create --template aws-nodejs-typescript |
Node.js/npm プロジェクト関連のファイルが追加されます。
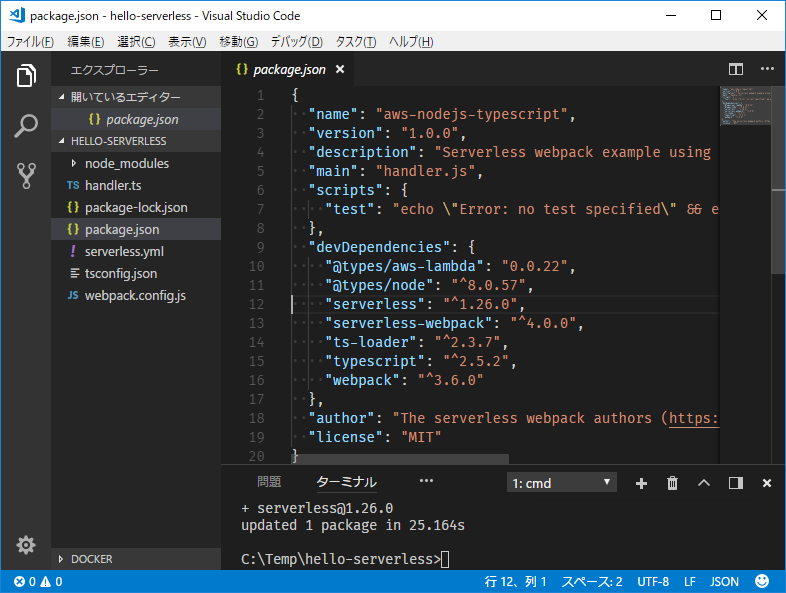
package.jsonのdevDependenciesに Serverless Framework が入っていないので、もう一度--save-devを付けてnpm install --save-dev serverlessを実行します。
※ 最初から--save-devしないのはpackage.jsonが作られているとボイラープレートが展開できないためです。
他のモジュールもインストールするため、npm installを実行します。
プロジェクトの設定
自動生成された設定が入っているので、プロジェクトに合わせた設定を行います。
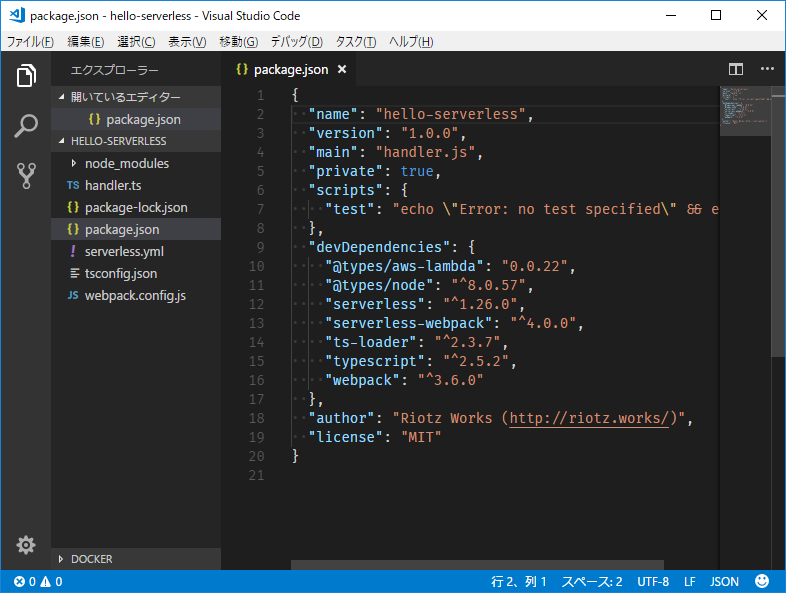
package.jsonは、最小限namedescriptionauthorあたりを変更しておきます。
また、作成しているのはアプリケーションなのでモジュール公開の防止のために"private": trueを設定しておくとよいでしょう。privateの詳細はこちらpackage.json | npm Documentationをご確認ください。
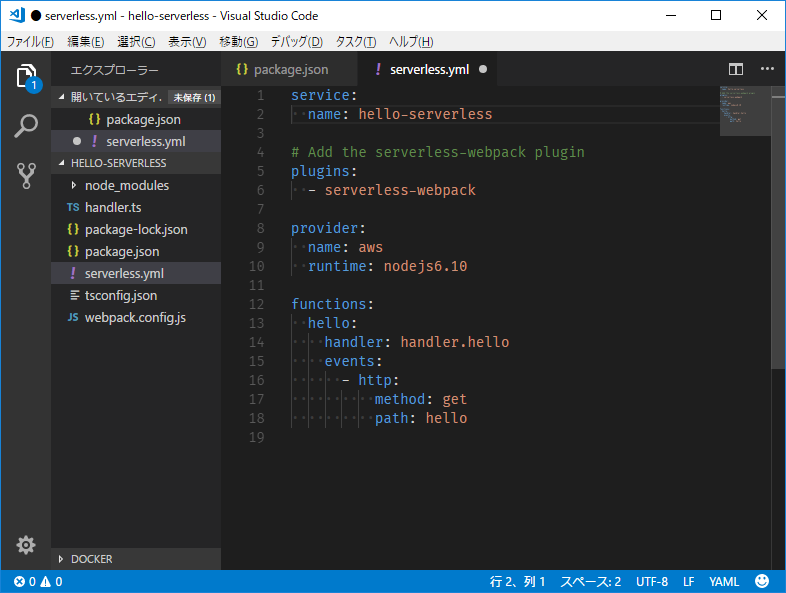
serverless.ymlは、service: name:の値を変更しておきます。
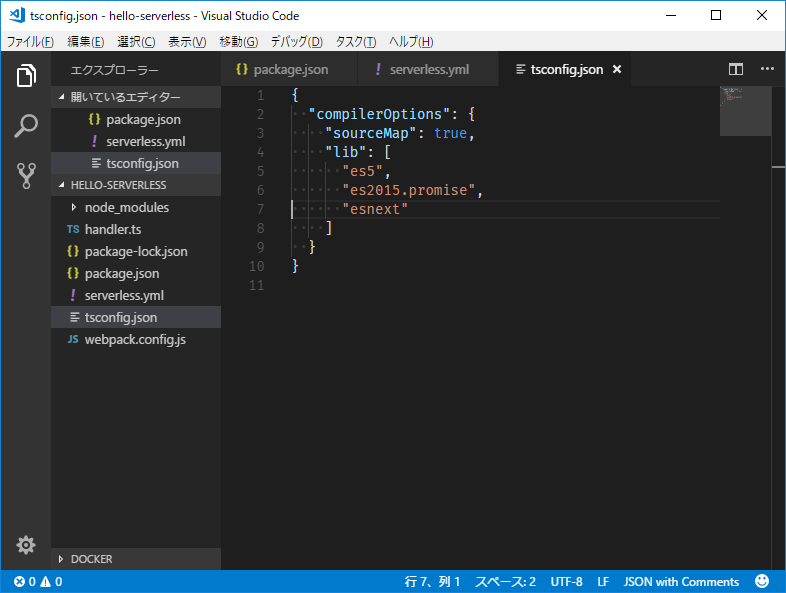
tsconfig.jsonのlibにesnextを追加します。
2018年2月現在、これを追加しておかないとビルド時に参照しているモジュールで以下のようなエラーが発生するためです。
1 | C:\Temp\hello-serverless> node_modules\.bin\serverless package |

プロジェクトのビルド
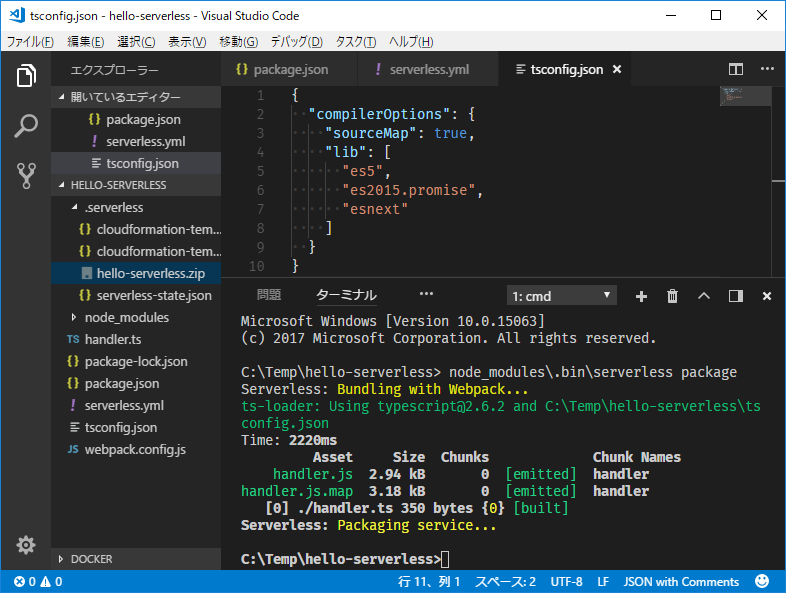
serverless packageコマンドでビルドします。
1 | C:\Temp\hello-serverless> node_modules\.bin\serverless package |
TypeScript がコンパイルされ、JavaScript とソースマップが作られ、.serverlessディレクトリに AWS CloudFormation のテンプレートと Lambda のデプロイ Zip が作られます。
デプロイと稼働テスト
ビルドに成功したらserverless deployコマンドで AWS 環境へデプロイします。
デプロイにあたっては AWS IAM ユーザー のアクセス・キーが必要となります。あらかじめ作成アクセス・キーを取得し、%USERPROFILE%\.aws\credentials(e.g.C:\Users\username\.aws\credentials) に記述しておきます。
IAM のアクセス権はPowerUserAccessでは足りず IAM 周りの権限追加が必要です。まだ絞り込みきれておらず結局AdministratorAccessを使ってしまっています。頑張らないと。。。
1 | [hello] |
デプロイを実行します。serverless deploy --aws-profile helloと--aws-profileでcredentialsの[]で指定したプロファイル名を指定します。
1 | C:\Temp\hello-serverless> node_modules\.bin\serverless deploy --aws-profile hello |
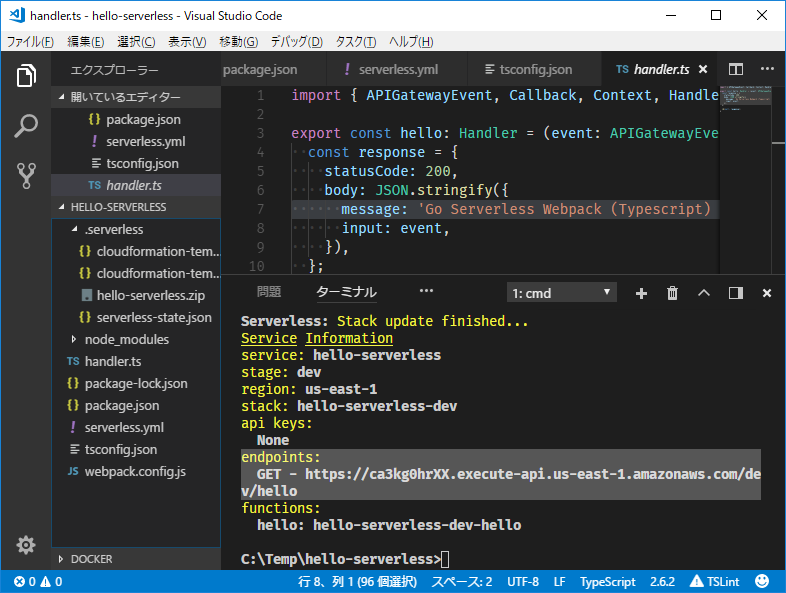
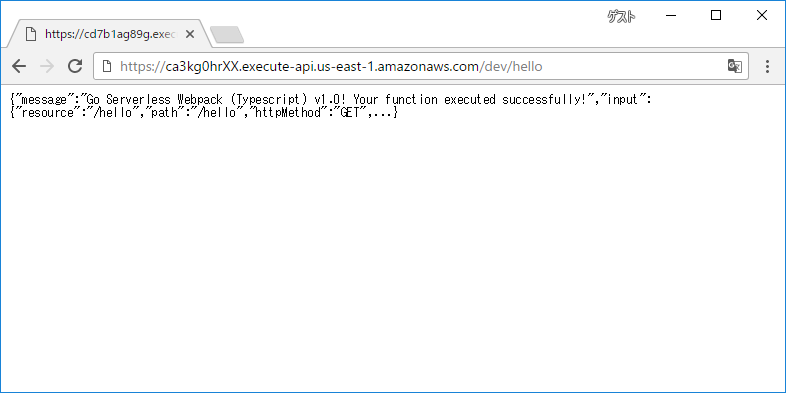
無事にデプロイできると自動生成された API Gateway のエンドポイントが出力されます。
ブラウザでアクセスすると、handler.tsの実装の通り「Go Serverless webpack (TypeScript) v1.0! Your function executed successfully!」のメッセージと HTTP リクエストの内容が表示されます。
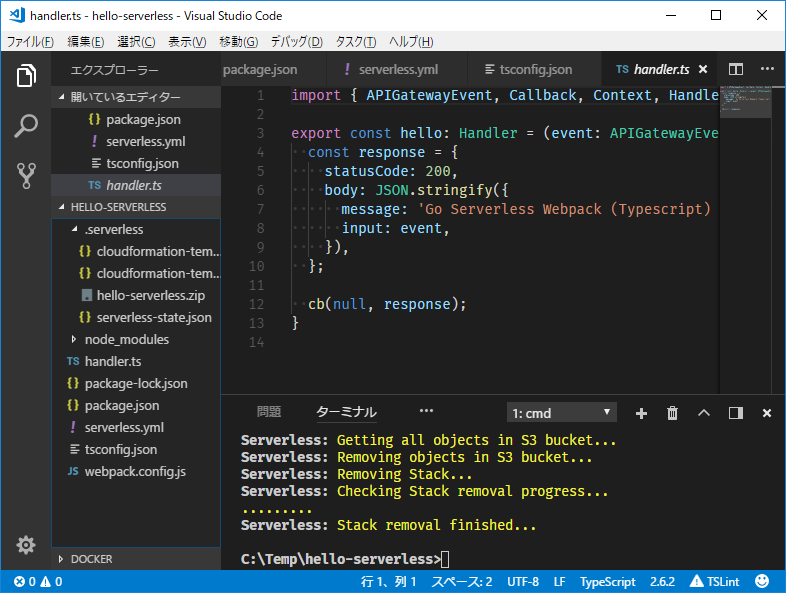
お掃除
serverless removeで AWS 環境をクリーンアップできます。
1 | C:\Temp\hello-serverless> node_modules\.bin\serverless remove --aws-profile hello |

ソースコード
今回作成した部分までのソースをGitHub へアップしました。
https://github.com/riotz-works/samples-hello-serverless/tree/0.0.1
初期設定に多少の作業がありましたが、Serverless Framework を使うことで簡単にデプロイとクリーンアップができました。
アプリケーションとしては Lambda でメッセージを返すレベルではありますが、インフラ面を考えると、これをしべて AWS マネジメントコンソールではかなりの手間がかかります。それを Serverless Framework が補ってくれるので、サーバレス開発のインフラ運用が削減できるメリットに加えて、インフラ構築も格段と楽になるのではないでしょうか。
また Try & Error を繰り返すうちに AWS 環境がついつい散かってしまい、よくわからないリソースを放置されるケースが出てきたりします。開発環境とはいえ Serverless Framework で環境を作るようにすると片付けも簡単ですね。
引き続き、このプロジェクトに設定やコードを加えてもう少し発展させていきます。

