
2019年2月23日に開催された JAWS DAYS 2019 で『AWS x JAMstack で構築・運用するサーバーレスな Web Front』と題して JAMstack とサーバレス Web Front にまつわる発表をしました。そのサマリーです。
シリーズの記事
- JAWS DAYS 2019 で AWS x JAMstack なサーバーレス Web Front について発表をしました(本記事)
- JAWS DAYS 2019 で頂いた QA まとめ
- 発表者は、その日何をしていたのか - 発表の舞台裏 JAWS DAYS 2019 編
JAWS DAYS 概要
発表したイベントJAWS DAYS 2019ですが、AWS のユーザーコミュニティJAWS-UG主催、後援 アマゾン ウェブ サービス ジャパン株式会社さん で 行われる JAWS-UG 最大のイベントです。
場所は TOC五反田メッセで、さまざまなイベントや展示会などが開催される場所です。
そして各開催にはテーマが設定されます。今回は「満漢全席」です。

AWS にはたくさんの機能があります。そしてフロントエンドにもたくさんの技術があります。
それらの中から最近注目を集めている JAMstack を中心に、選りすぐりの技術を集めた素晴らしいアーキテクチャをご紹介したい。
満漢全席なイベントに、1つのコース料理としての満漢全席の皿(アーキテクチャ)を詰め込みお伝えしたい、そんな思いから『AWS x JAMstack で構築・運用するサーバーレスな Web Front』の発表となりました。
タイトルこそ満漢全席は含まれていませんが、アーキテクチャの表現として盛り込みました。
“お残しはあきまへんぇ〜”
発表資料と Togetter
2019/02/23(土) JAWS DAYS 2019 <7> 15:10~ #jawsug #jawsdays - Togetter
たくさんのツイートありがとうございます!!
JAWS DAYS 2019 で 頂いた QA まとめ
QA・ディスカスありがとうございます!!
サマリー
発表の主旨は「JAMstack、サーバレス Web Front を広めよう」です。
主にサーバサイドを担当することが多く、サーバーレスなサーバサイド開発にこだわって行く中で、フロントサイドが (広義の) SSR したいとの相談があり、そのたびに「インスタンスは持ちたくないです」「ホントにサーバ側で HTML 作る必要がありますか?」と議論することがあり、結局 SSR 必要なかったことが多々ありました。(もちろん発表の通り SEO x CGM とか SSR 必要な場合は SSR します)
サーバーレスを専門でやっているので「フロントもサーバーレスで」のキーワードを使うこともあるのですが、今1つ伝わりにくかった。どうしたら伝わるのか、何か共通のキーワードはないのか、そう思っているさなかに JAMstack が浮上してきました。
JAMstack は HTML を事前ビルドし CDN へ配置するので、まさにサーバーレスになります!
これが共通の言葉として認知され、定着されればフロントサイド、サーバサイドともにサーバレスで作れます。
これはサーバーレス推進派としては広めねばとのことをお話しするに至った次第です。
「JAMstack、サーバレス Web Front」として、サーバレス界隈、フロントエンド界隈の盛り上がりに貢献できたら嬉しいです。
大きく3つのテーマでお話ししました。
- JAMstack とは
- AWS における JAMstack の配置
- JAMstack の可能性
JAMstack とは
まずは、公式サイトhttps://JAMstack.orgおよび提唱者@biilmannさんのThe JAM Stackを中心に JAMstack そのものについて説明をしました。ご存知の方も少なからずいらっしゃるかと思ったのですが、JAMstack の概念、メリットをしっかりお伝えした上で活用をお話ししたかったものになります。

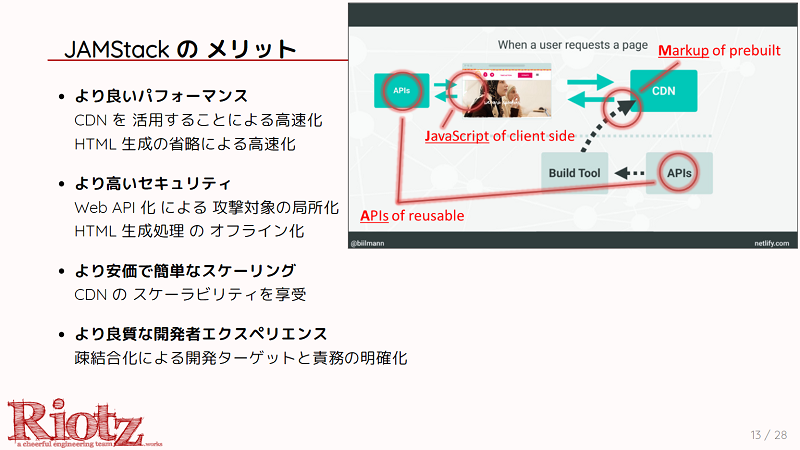
ほぼすべては、このスライドに集約されます。
JAMstack の定義
- JavaScript of client side、Web API 呼出しはクライアントで行う
- APIs of resusable、再利用可能な Web API でデータを提供する
- Markup of prebuilt、HTML は事前構築済みで CDN に配置する
また JAMstack なサイトを構築するには SSG(Static Site Generator) を使います。
その SSG がリストされているのが StaticGenhttps://www.staticgen.comです。
こちらから好みの技術や使い勝手などを試して使うとよいでしょう。
オススメとしては以下でしょうか(すごく個人的な主観です)
- GatsbyJS: JAMstack のコンテキストでも一番登場しますし、一番成熟しています
- Hexo: 手ごろで使いやすい静的なブログ構築ツール、JAMstack を謳ってないが JAMstack
- Gridsome: まだまだ開発中で上級者向けになりますが、開発の過程を一緒に楽しめます
- Nuxt.js: アプリのフレームとして使うのに向いています
※ 終盤でお話ししましたが、Riotz.works では 2019年2月現在、ウェブサイトがGridsome、ラップアプリがNuxt.js、本投稿がHexoです。システム構成を見直しているので変わるかもしれません。
AWS における JAMstack の配置
JAMstack の定義やベストプラクティスは AWS のサービスで賄うことができます。
ホントに “AWS と JAMstack は相性が良い!” といえるでしょう。
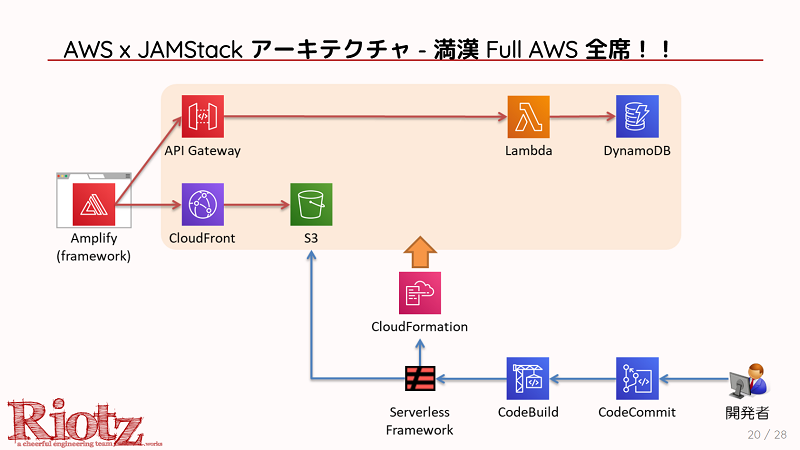
そして JAWS DAYS 2019 テーマ「満漢全席」になぞらえて、選りすぐりの技術で作られたアーキテクチャ例です。

すべて AWS で固めたイメージです。(Serverless Frameworkが入ってますがツール部分なのでってことで)
この構成でよいのですが、右下の開発者周りはもう少し落とし込んで。

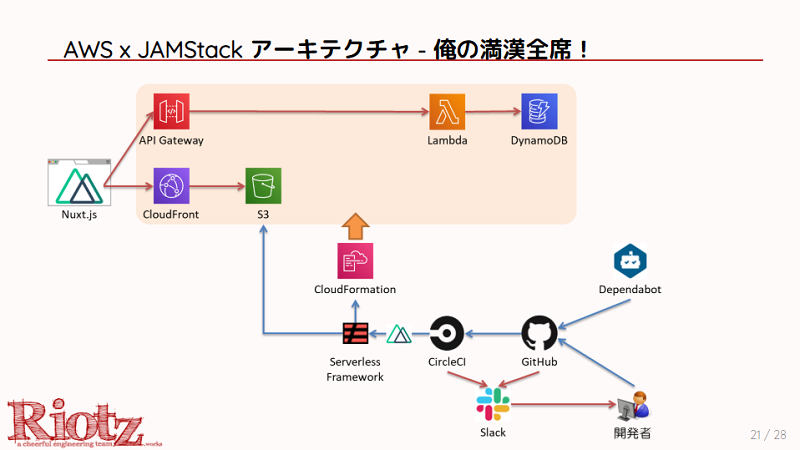
“俺の” 構成。料理だけにレストランを展開されているネーミングをモチーフにしました。(書きながら本当にあってもよさそう)
やはりGitHub,CircleCI,Slackを使うケースが多いのではないでしょうか。
アプリはNuxt.jsで SPA の Generate を使うと作りやすいです。Nuxt.jsは SSR もできますが JAMstack なので Generate になります。
Dependabotはリポジトリの Node.js のpackage.jsonや Java/Mavenpom.xmlを解析し、依存している外部ライブラリのバージョンアップをチェックし、バージョンアップしてたらプルリクエストを作ってくれます。
その他ブログなどの情報発信用の満漢ミニ席や WordPress リニューアル席とネーミングが苦しいアーキテクチャを紹介しました。
どれも選りすぐりの技術を活用した一皿となっています。
満漢ミニ席はRiotz.works の ウェブサイトで使っているパターンです。
これまでの開発経緯から GitHub Pages にホスティングしている部分が一部異なります。(始まりは手書きHTMLだったので)
WordPress リニューアル席はNuxt.jsで作ったパターンがあります。
GatsbyJSやGridsomeは WordPress に対応しているので、単純リニューアルでしたらそちらを使ったほうが良いでしょう。
これらのように、さまざまなパターンで JAMstack と AWS は活用できます。
JAMstack の可能性
一番向いているのは「情報発信サイト」です。
公式サイト、ブログ、ドキュメントなど、特定管理下で情報を追加していくようなユースケースはとても相性が良いです。
GatsbyJS、Hexo、VuePress、Gridsomeといったツールが使われます。
次に「ウェブアプリのフレーム」です。
こちらも最近話題の PWA(Progressive Web Apps) のようなアプリやウェブアプリのフレームとして使たりします。
動的なデータは Web API 経由で取得しますが、可能な限り構築済みの HTML としてフレーム化します。
たとえばラップ・バトルの『ラップ、タップ、アップ 🎶』はNuxt.jsで SSG した PWA です。
Next.js、Nuxt.jsが使われます。
一方で「SEO 重視で CGM(Consumer Generated Media) や変化の激しいコンテンツ」には向かないです。
JAMstack は HTML を事前ビルドするので、変化の激しいコンテンツには処理が追い付かず向きません。
そうなるとフレームだけ JAMstack にしコンテンツは Web API 経由になりますが、SEO 関連のヘッダーは HTML の必要があります。HTML にするには JAMstack のように事前ビルドするか SSR(Server Side Rendering) にする必要があります。
まとめ

エゴサ
まとめ、参加録、フィードバック、いろいろな記事ありがとうございます🙏 とても嬉しいです😆
2019/02/23(土) JAWS DAYS 2019 <7> 15:10~ #jawsug #jawsdays - Togetter
共感いただけたり、的確なコメント、フィードバックさまざまなツイートをいただき嬉しいです!!
JAWS DAYS 2019に行ってきた - せてぃーずノート
Dependabot と Java についても触れてくださっています。ありがとうございます!
JAWS DAYS 2019参加レポ | NologoyAnce.net
参加されたセッションをシンプルにまとめていただきました。ありがとうございます!
JAWSUG2019に初参加してきました - プログレッシブ・プロレタリアート
JAMstack がはやるのか、確かに気になります。頑張って流行らせたいです。ありがとうございます!
JAWS DAYS 2019手がきメモまとめ #jawsdays #jawsug|kondoyuko|note
ステキなグラレコでまとめてくださいました。ありがとうございます!
[Serverless] AWS x JAMstack で構築・運用するサーバーレスなWeb Front のメモです#jd2019_a#jawsdayspic.twitter.com/WbrGcQ062l
— 近藤佑子🐱技術書典6 か66 (@kondoyuko)2019年2月23日
できる限り探してまとめさせていただきました。
もし入ってなかったり、新たに投稿いただいたなどありましたら Twitter@lulznekoへ DM やメンションいただけたら幸いです。
JAWS DAYS で発表させていただくのははじめてで、とても良い経験をさせていただきました。
オープンな会場と小さめのマイクの音に、いつもの雰囲気が違うので上手く話ができるのか不安と緊張が入り混じった感じで発表に入りました。出だしで噛んでしまったところから吹っ切れた感もでて、勘が戻ってきて話ができました。
最後になりますが、セッションにご参加いただいた皆さま、万事支援してくださったスタッフの皆さま、そして貴重な機会を作っていただいた運営の皆さまに感謝です! ありがとうございす!!

