文章を書くときに「この単語は、ひらがな、カタカナ、漢字どれがよいか」や「気づいたら “の” が連なっていた」とったことがあるのではないでしょうか。
気を付けて書いたり、読み返したりしてチェックしますが人力だけではどうしてもすり抜けてしまいます。定型でできるチェックは自動で行い、人でないと判断できない部分に注力しましょう。

環境
本記事の開発環境は以下となります。
- Windows 10 64bit + WSL Ubuntu 18.04.1 LTS
- Visual Studio Code
- テキスト校正くん
「テキスト校正くん」とは
テキスト校正くんは Visual Studio Code で、文章を自動でチェックしてくる拡張機能です。
テキストや Markdown を入力中にリアルタイムで校正してくれます。公式サイト文章作成・メール作成に役立つ! VS Codeの拡張機能「テキスト校正くん」を公開 - ICS MEDIAによると以下のようなチェックを行ってくれます。
設定も簡単に行うことができるので、不要なチェックを外すこともできます。Visual Studio Code の拡張機能として容易にインストールでき、設定も手軽なのでテキストチェックの入門として、とてもよいです。
また内部的にはtextlintを使っているとのことです。さらに「テキスト校正くん」自体もics-creative/project-japanese-proofreadingで MIT ラインセンスのもと公開されています。
インストール
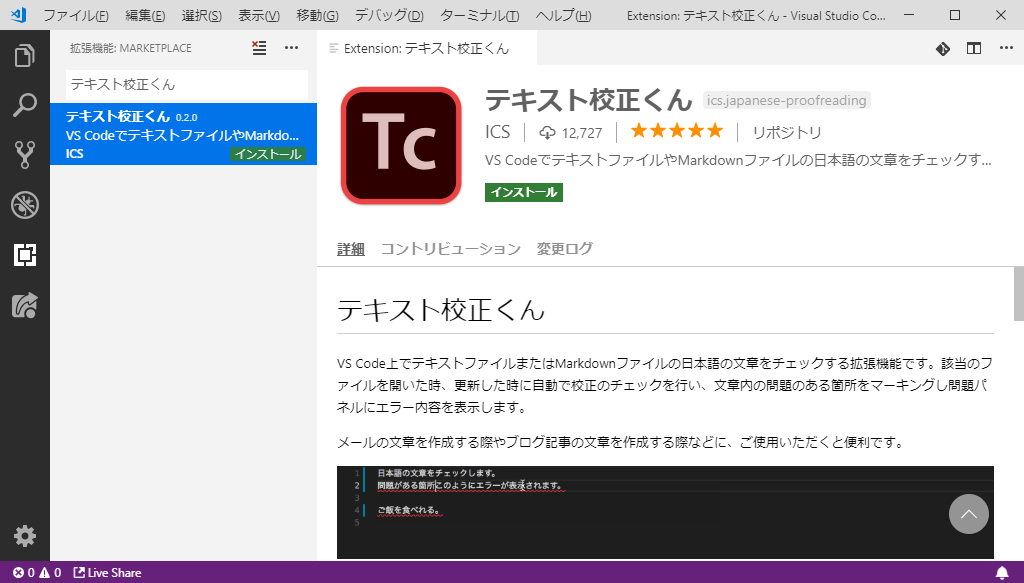
Visual Studio Code を起動して拡張機能(Ctrl + Shift + X) を表示します。
[テキスト校正くん] で検索、[インストール] をクリックします。(再読み込みの必要な場合があります)
さっそくテキスト校正くんで文章をチェックしてみます。
新しいファイルを.txtまたは.mdで作成します。テキスト校正くんはテキストファイルをチェックするため.txtまたは.mdのファイルである必要があります。
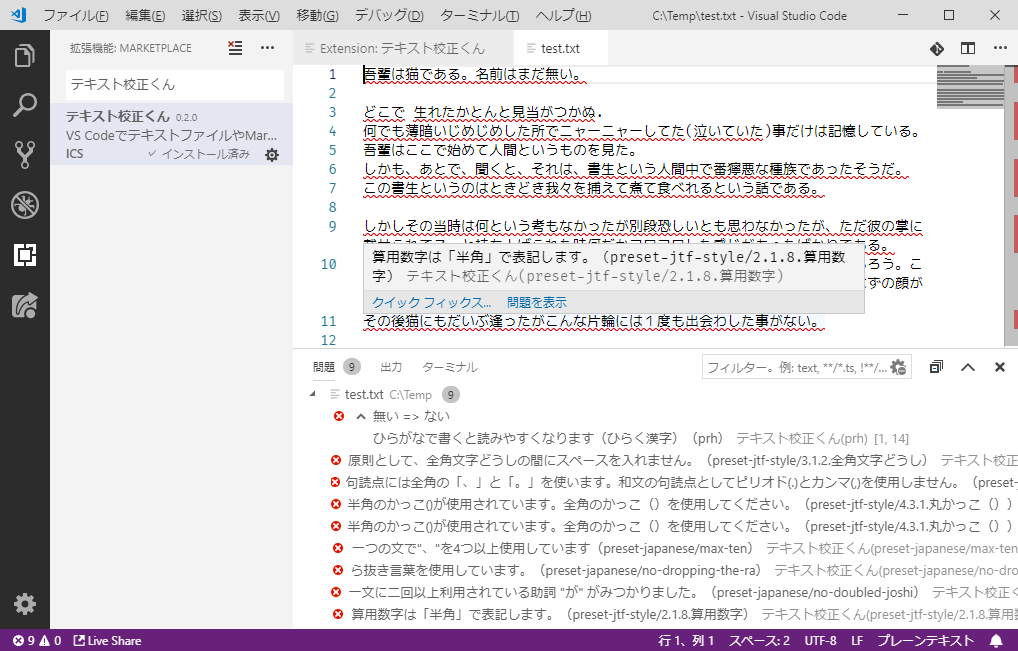
青空文庫から「夏目漱石 吾輩は猫である」を拝借してエラーが出るようにしてみました。
エディター部分にリアルタイムで赤線が表示され、カーソルをのせるとエラーの詳細が表示されます。また「問題」のビューに一覧も出るので便利です。
まずは指摘を修正し、それから目視によるチェックをすることで文章の質を上げることができます。
設定
デフォルトの設定でいい感じに校正してくれますが、自分用にカスタマイズしたいこともあります。たとえば「半角括弧を使いたい」や「英単語の後に半角スペースをいれたい」など。
テキスト校正くんは簡単な設定でチェックルールをオフにできます。
Visual Studio Code の設定を開きますが、GUI で設定したほうがわかりやすいので GUI エディターを表示します。
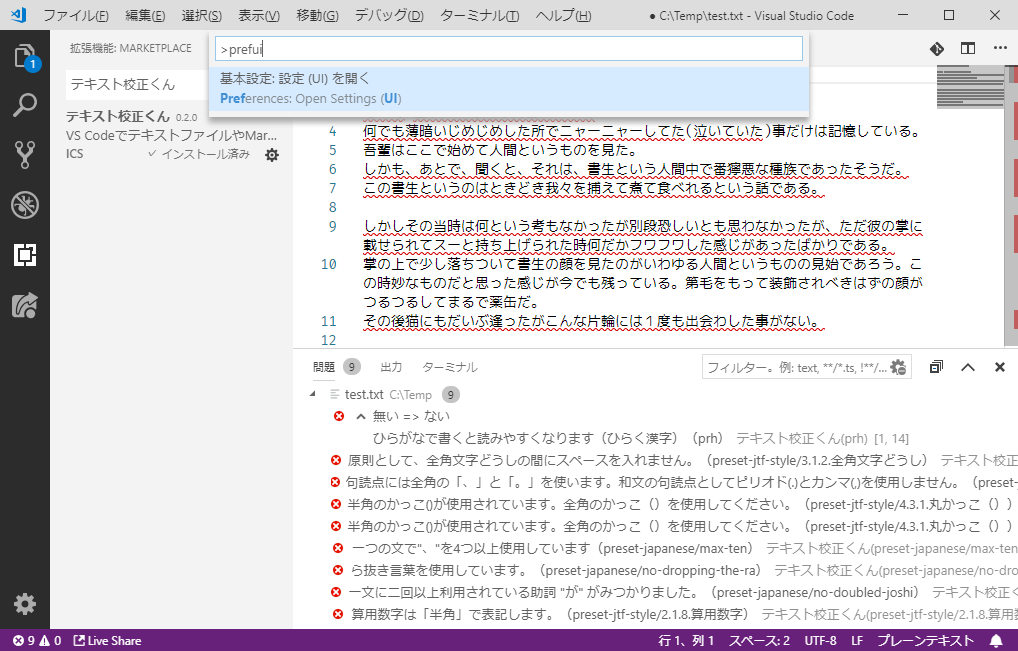
コマンドパレット(Ctrl + Shift + P) からprefuiで絞り込み「基本設定: 設定(UI)を開く」を選択します。
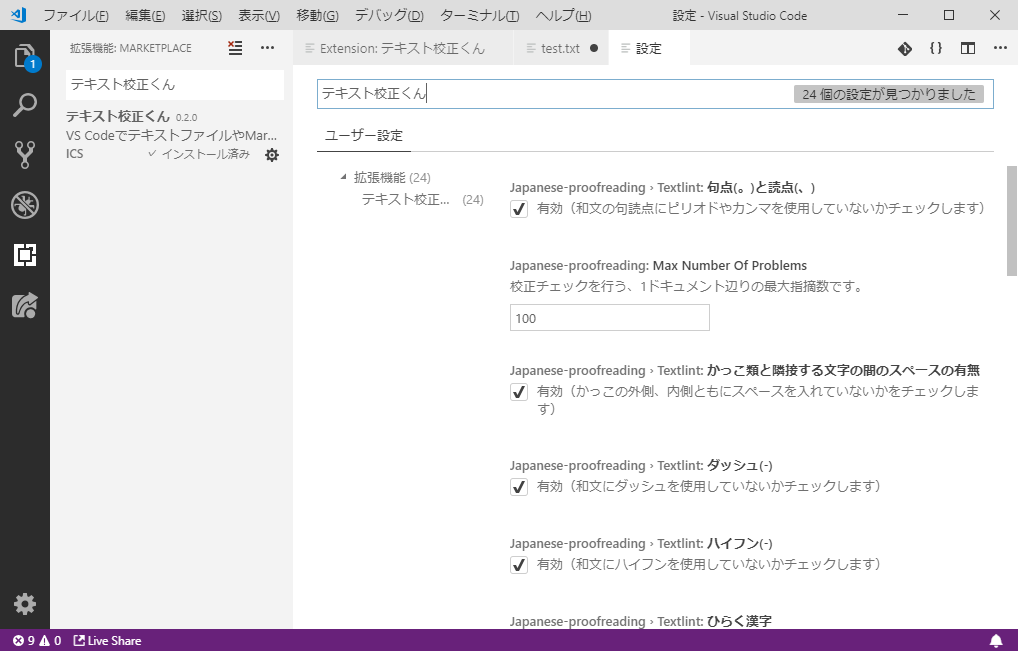
設定の GUI エディターからテキスト校正くんで絞り込み、不要なルールのチェックを外して設定をします。
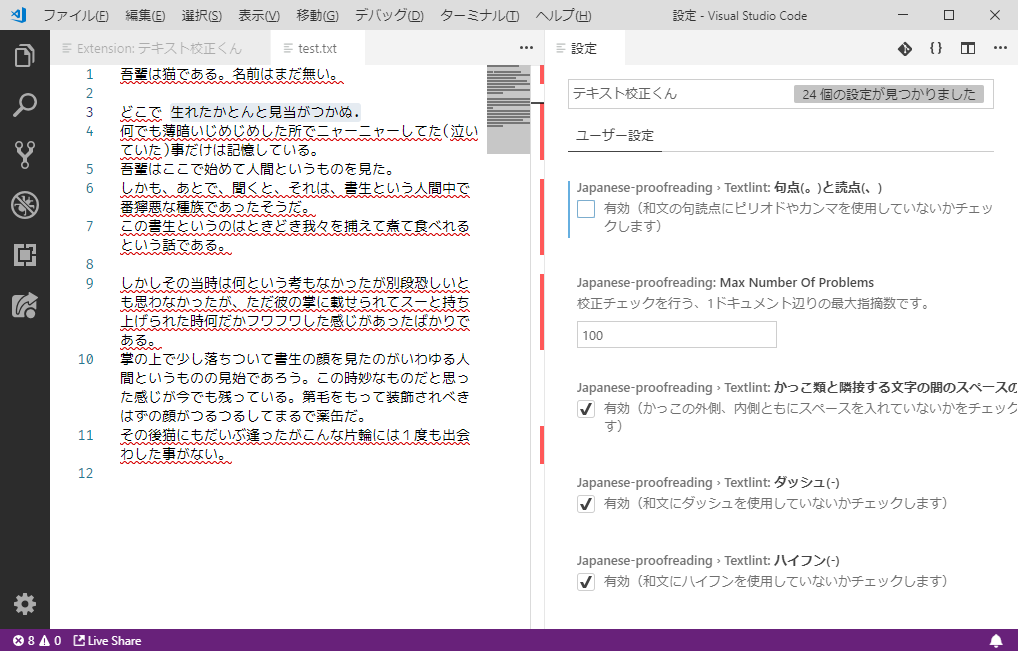
設定もリアルタイムで反映されるので、エディターを並べて探りながら設定することもできます。下図例では「句点(。)と読点(、)」が「生まれたかとんと見当がつかぬ」のピリオドのエラー有無に効いています。
私の文章の書き方が独特ということもあり、当初はかなりチェックが入ってしまっていました。ですが「テキスト校正くん」を入れてからはリアルタイムで指摘してくれるので都度直せますし、漢字の開きなど文章の勉強にもなり助かっています。
(過去記事は、そこまで多くはないのですが指摘が多すぎるので追々直していきます。。。)
とはいえ、漢字の間違えや誤入力などはチェックできないので最終的な確認は目視が大事なことに変わりはありません。単純なミスを防ぎ本質的なところに注力させてくれる拡張機能になります。
そしてブログメンター Eyes に耐えられる文章力とセルフレビュー力を鍛えたいところです。
文章を読んでると typo が光って見える謎のスキルがあるから無限に typo を発見できてしまうのです✏️
— カック@ブロガー / k9u (@kakakakakku)2019年4月11日
ICS MEDIAさんには、こんなに素晴らしい拡張機能を作り、無料の OSS で公開してくださり感謝しかありません。ありがとうございます!

