本ブログで使っている Hexo および、デフォルトのテーマ landscape。とても汎用的で便利ですが、汎用性が高い反面細かいところは自分で作りこむ余地が多くあります。記事の下にある SNS 共有リンクについて、記事タイトルを入れる強化をはかります。

これまで「SNS 共有リンクをダイアログから展開」したり、「はてなブックのリンクを追加」したりと強化してきました。
今回、ブログメンターのカック@ブロガー / k9u(@kakakakakku)さんから、ツイートボタンにタイトルが入ってないことを教えていただき、確認したところ URL だけが入っていることが確認できました。この部分を改善します。
現在の状態
まずは現在の状態を確認します。
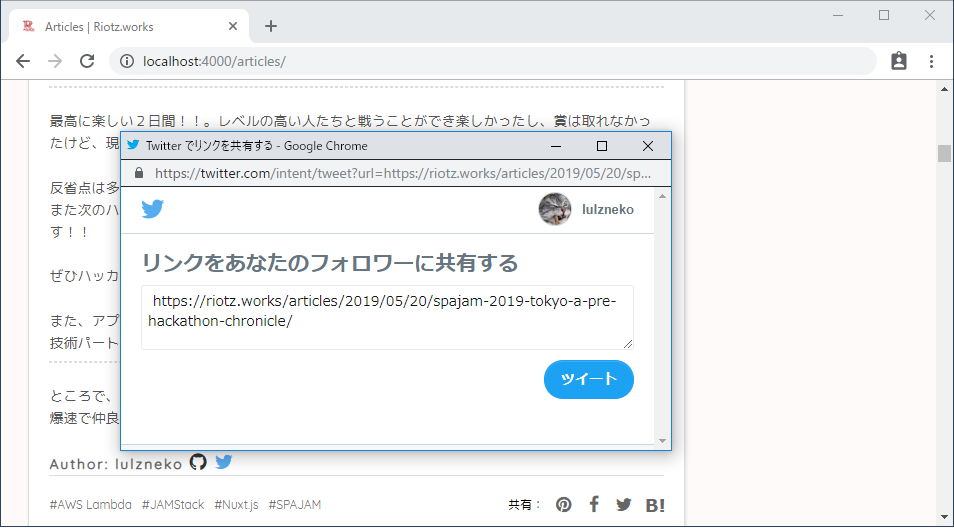
記事の下まで行って [共有] リンクから [Twitter のアイコン] をクリックします。[リンクをあなたのフォロワーに共有する] ダイアログが表示されて、確かに URL だけが入っています。
このままでは、いくら URL が Twitter Card で展開されるとはいえ、ただの URL をツイートしただけになってしまいます。また一生懸命考えて付けたタイトルは(使ってくれるかは別として)できればツイートにのっけてもらいたいものです。要改修です。
改修する場所を探して修正
ソースの改修する場所を探します。Hexoの landscape テーマが生成している部分で、自分で書いてないので思い当たる箇所はありません。Chrome DevTools の力を借りることにします。
[共有] の [Twitter アイコン] を右クリックして [検証] を選択します。
Chrome DevTools が表示され<a>タグがハイライトされます。その中から全文検索用のキーワードを考えます。今回はclass属性のarticle-share-twitterで検索すると良さそうです。
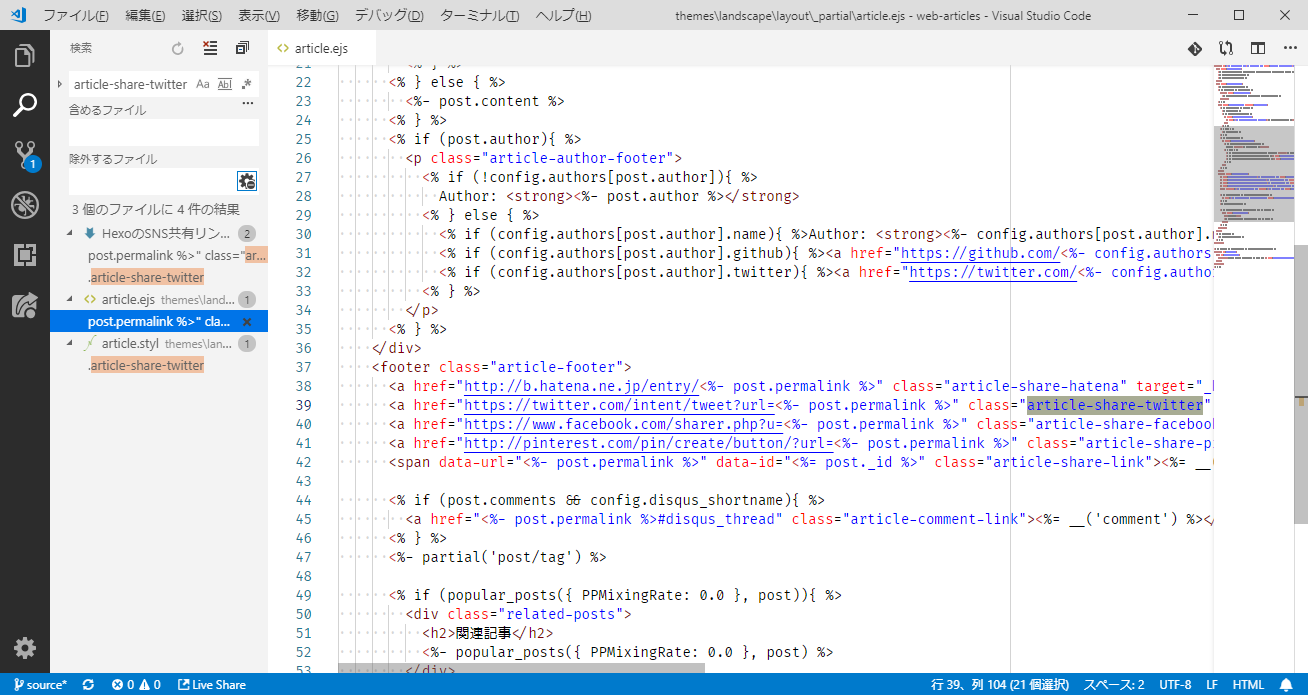
Visual Studio Code で全文検索したところarticle.ejsがかかりました。(残りは自分の記事と、スタイルシート)
該当箇所を確認すると以下のコードになっています。
1 | <a href="https://twitter.com/intent/tweet?url=<%- post.permalink %>" class="article-share-twitter" target="_blank" title="Twitter"></a> |
https://twitter.com/intent/tweetに、パラメーターで記事の URL を渡しているだけのようです。ここにタイトルの文字列が入れば OK ということで、Twitter の URL の仕様を確認します。
Web Intent — Twitter Developersによると、クエリーパラメーターtextで、UTF-8 および URL エンコードされた文章を設定すれば良さそうです。また、表示されるダイアログではテキストが選択された状態になり、ユーザーが削除や編集しやすいようになっているとのこと。
他にもhashtagsなどがありますが、今回はブログ記事をツイートしてもらうためのボタンであり、何かのハッシュタグを付けてアクションするようなアプリではないので使わないことにします。この辺は投稿者さんの任意ですね。
参考情報
改修して、下記にします。
クエリーパラメーターtext=<%- encodeURI(post.title) %>で URL(URI) エンコードされたタイトルを入れています。
1 | <a href="https://twitter.com/intent/tweet?text=<%- encodeURI(post.title) %>&url=<%- post.permalink %>" class="article-share-twitter" target="_blank" title="Twitter"></a> |
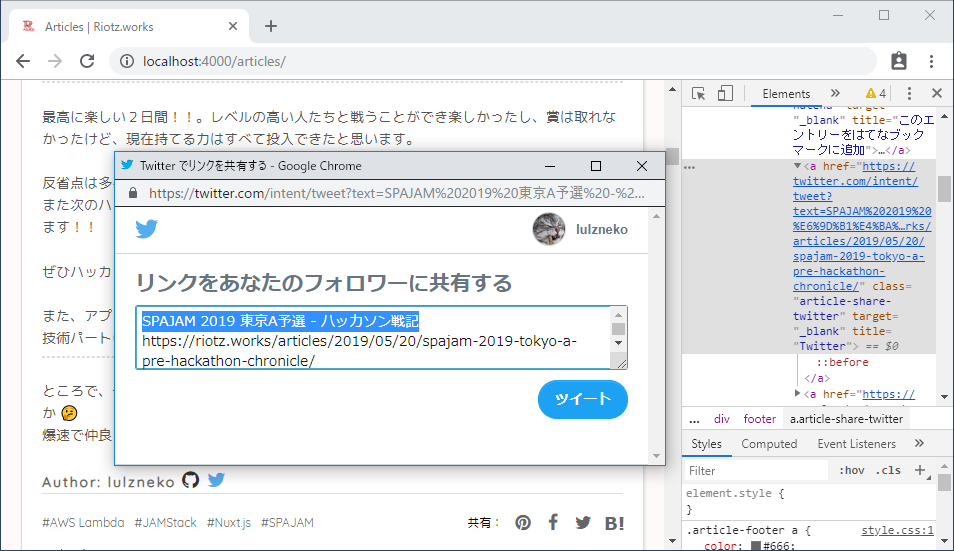
できた!

よく見るような感じになりました。
今回は、ちょっとライトな感じの記事です。あえて書くまでもないような感じもありましたが、フレームワークやライブラリなどを使っている場合に、自分が作ってない部分の修正方法についての記事はあまりないのかなと思うと、せっかくだから残しておくことにします。(といっても、この記事をググるのは難しそうですが)
現在はデフォルトテーマに頼っていますが、ちゃんとしたボタンを記事の前後に配置したり、ボタンにカウントを表示したりしたいです。テーマもデフォルトでなく変えたいところですが、なかなか手が回らない。。。時間をとって、コツコツと改善ですね。

