2019年6月1日に開催された「初夏のJavaScript祭 in メンバーズキャリア」で『Gridsome で作る JAMstack なサーバーレス Web Front』と題して、JAMstack の世界と、Gridsome 導入について発表しました。その発表サマリーです。

“JavaScript祭” 概要
発表したイベント初夏のJavaScript祭 in メンバーズキャリアは、Web デザイナー、フロントエンドエンジニア、サーバーサイドエンジニアまで JavaScript に関わるすべての人を対象にした JavaScript 好きのコミュニティー、Javascript祭りが開催するイベントです。初夏と秋の年2回開催されています。
会場はメンバーズキャリアさん。”もう迷わない!五反田駅からメンバーズキャリア本社への推奨ルート | メンバーズキャリアNOW“ が公開されていて安心の道筋です。が、迷いました。ぐるりと一周して、サイトを見直して、ようやくたどり着きました。なんと。。。
発表資料
『Gridsome で作る JAMstack な サーバーレス Web Front』の発表資料はこちらになります。(下記、スライド埋め込み)
サマリー
発表の主旨は「JAMstack は JavaScript 祭り!、JavaScript から JAMstack を広めよう!!」です。
「JAMstack、好きだよね」と言われそうなほど JAMstack で発表させていただいていますが、前回のServerless Meetup Tokyo 12 にて「サーバーレスなウェブフロントを実現する JAMstack」について発表でふれました通り、「フロントも含めて、まるっとサーバーレスにしたい」のです。それを実現できるのが JAMstack です。
JAMstack とは
では、JAMstack とは何でしょうか。
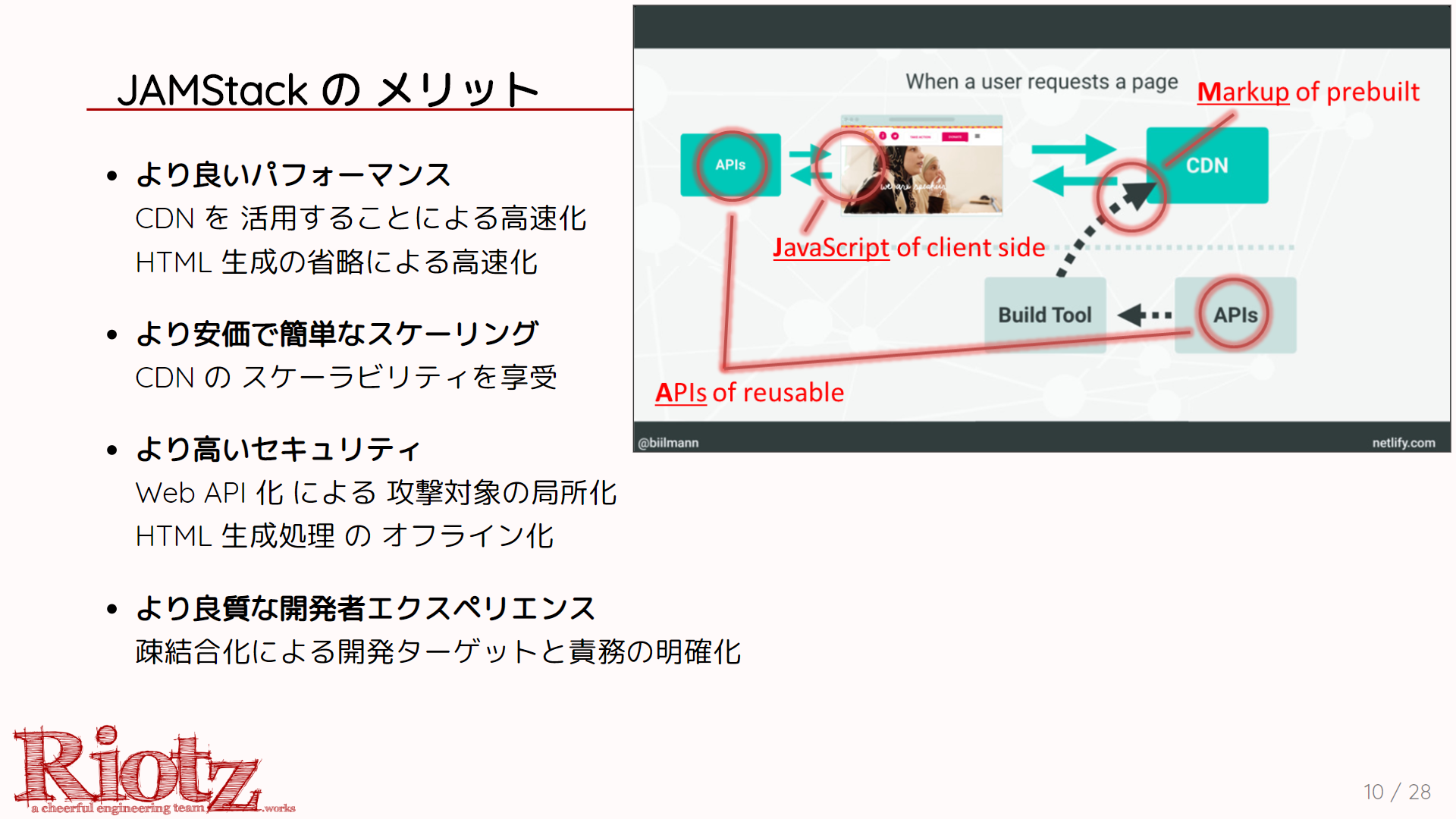
「クライアントサイド JavaScript」「再利用可能な API」「構築済みのマークアップ」で構築されたサイトのことで、ざっくり言うと HTML に静的化されたされたサイトで、動的要素はブラウザ上の JavaScript から Web API を呼び出す形にしましょうというものになります。
これによって、すべてを CDN に配置できるので、素晴らしいパフォーマンスとスケーラビリティを手に入れることができます。そして HTML が CDN にあるだけなので攻撃対象を局所化できセキュリティを高めることができます。
また開発者の視点として、サーバー内のロジックとテンプレートエンジンが分離できます。これは表示部分とデータについて役割を明確に分離できます。役割が明確なのは開発において重要です。
そんな JAMstack なサイトを作るには「構築済みのマークアップ」を用意します。これは Static Site Generator(SSG) を使います。メジャーな Static Site Generator はStaticGen | Top Open Source Static Site Generatorsから探すことができます。さまざまな Static Site Generator があるので、開発言語やフレームワークに合わせて選べます。
その中でも私たちがよく使っているのは以下です。
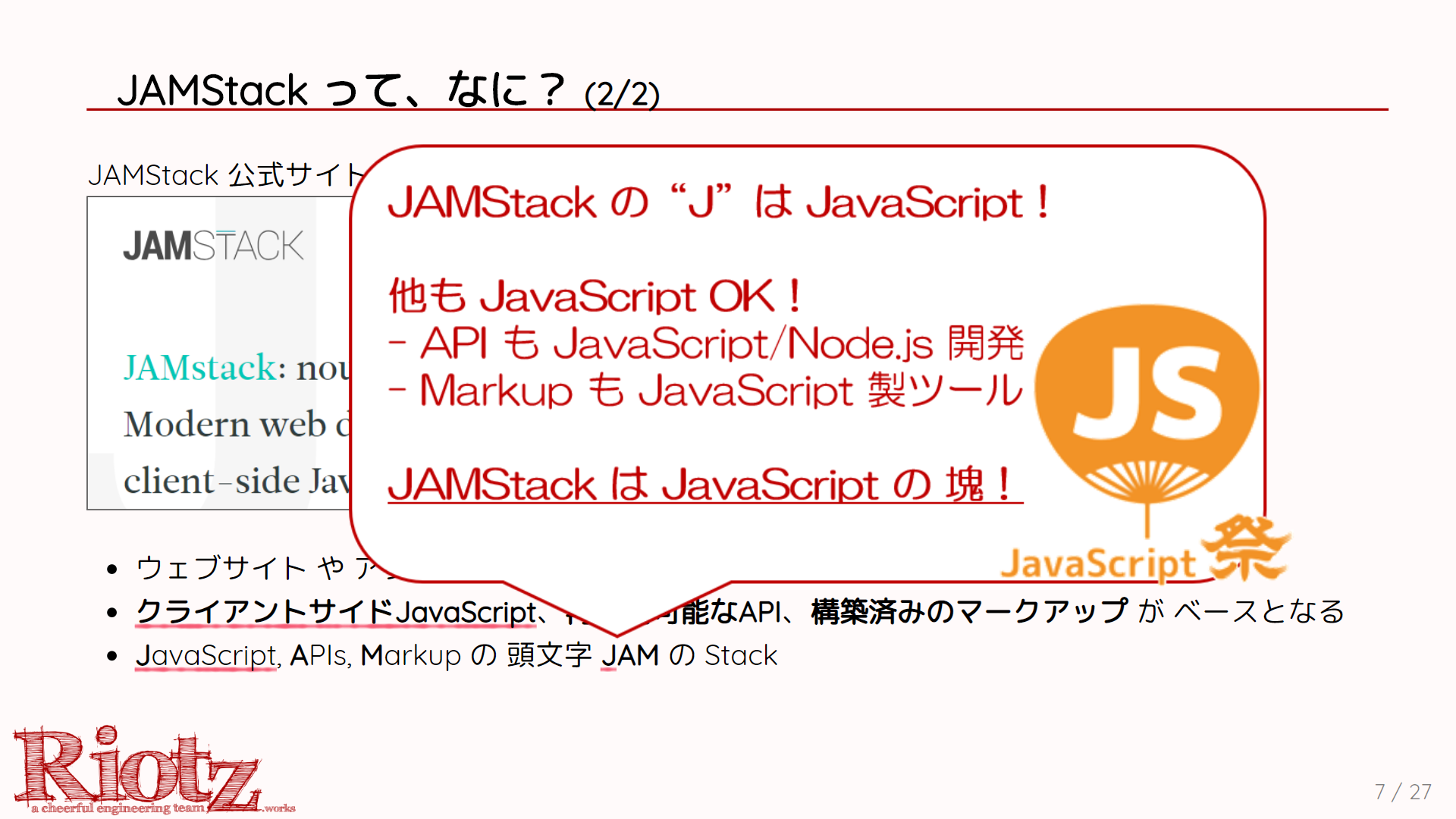
JAMstack の “J“ は、JavaScript の “J”。そしてAPI も、Markdown も、JavaScript 作ることができるので、まさに JAMstack = JavaScript だったりします。そんなお話から、JavaScript 好きの皆さんと JAMstack で盛り上がりたいとのことで今回の発表に至りました。
アーキテクチャ紹介
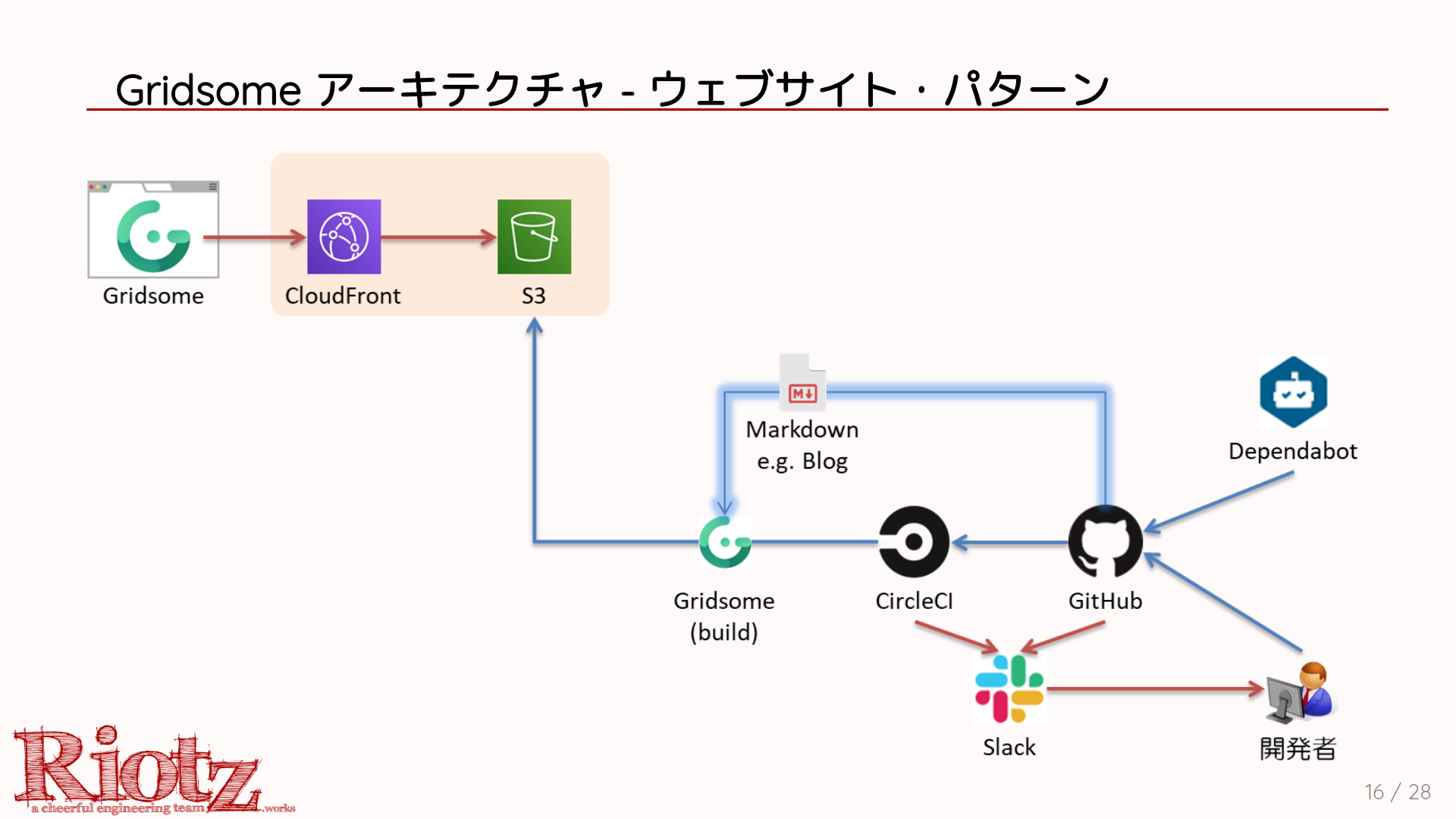
Gridsome で、情報発信サイトを作るパターンです。
ソースコードのセットにある Markdown ファイルを記事として取り込む情報発信サイト、ブログのようなサイトを作る場合のアーキテクチャになります。ホスティングはAWSの CloudFront/S3 を使うことでスケールさせています。これは完全に静的なサイトとして作られているので、他にもNetlifyやGitHub Pagesなどにもデプロイできます。
また、このアーキテクチャ図は Markdown ファイルをソースとしていますが、Gridsome はさまざまなソースを取り扱えるので、ここを変えていくとおもしろいシステムが作れます。Gridsome の Plugin は、こちらPlugins - Gridsomeで、sourceとついているものが入力を担う Plugin です。WordPress や、ヘッドレス CMS の Contentful、Google 系などさまざまな入力ソースに対応しています。
ここのでのポイントは、HTML とは異なるソースを Static Site Generator と組み合わせることで HTML 化してデプロイするという点です。あらかじめ HTML 化してしまうので、実行時に変換する必要がないので高速に動作させることができます。
Gridsome で作る JAMstack サイト
アーキテクチャ図で出てきた Gridsome について、具体的な使い方を紹介します。
Gridsomeは、Vue.js ベースのモダンで高速なウェブサイトを構築するためのフレームワークです。
とにかく高速で “builds ultra performance automatically”, “almost perfect page speed scores by default.” と公式で謳っているほどです。ウルトラ・パフォーマンスやパーフェクト・スコアと明言してくるあたりスゴいです!
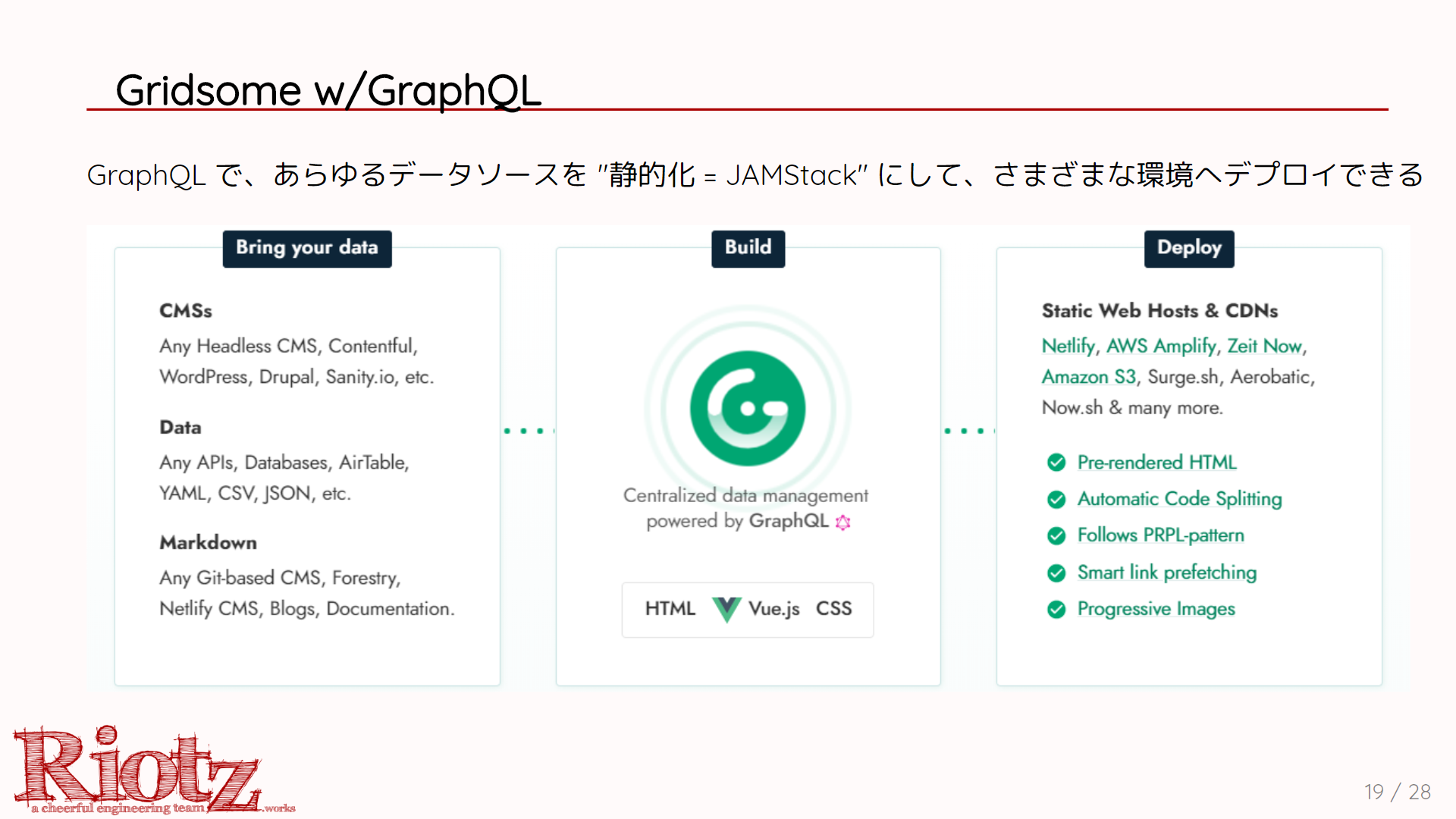
そして大きな特徴として GraphQL をデータ管理の中心として持ってきているところです。これにより、さまざまなデータソースを画一的に取り扱うことができます。いろいろな組み合わせを作ることができますし、異なるデータソースを簡単に組み合わせてページを構築できることが魅力です。
サイト構築の開発も簡単です。npx @gridsome/cli create <project name>で、スタータープロジェクトを使って初期構築。
プロジェクトのディレクトリでyarn gridsome developでローカルサーバーを起動して、http://localhost:8080/へアクセス。あとは Vue.js のページやコンポーネントを追加していくだけです。ホットリロードが効いているのでコードを変更するたびにブラウザがリフレッシュされるので確認も容易です。
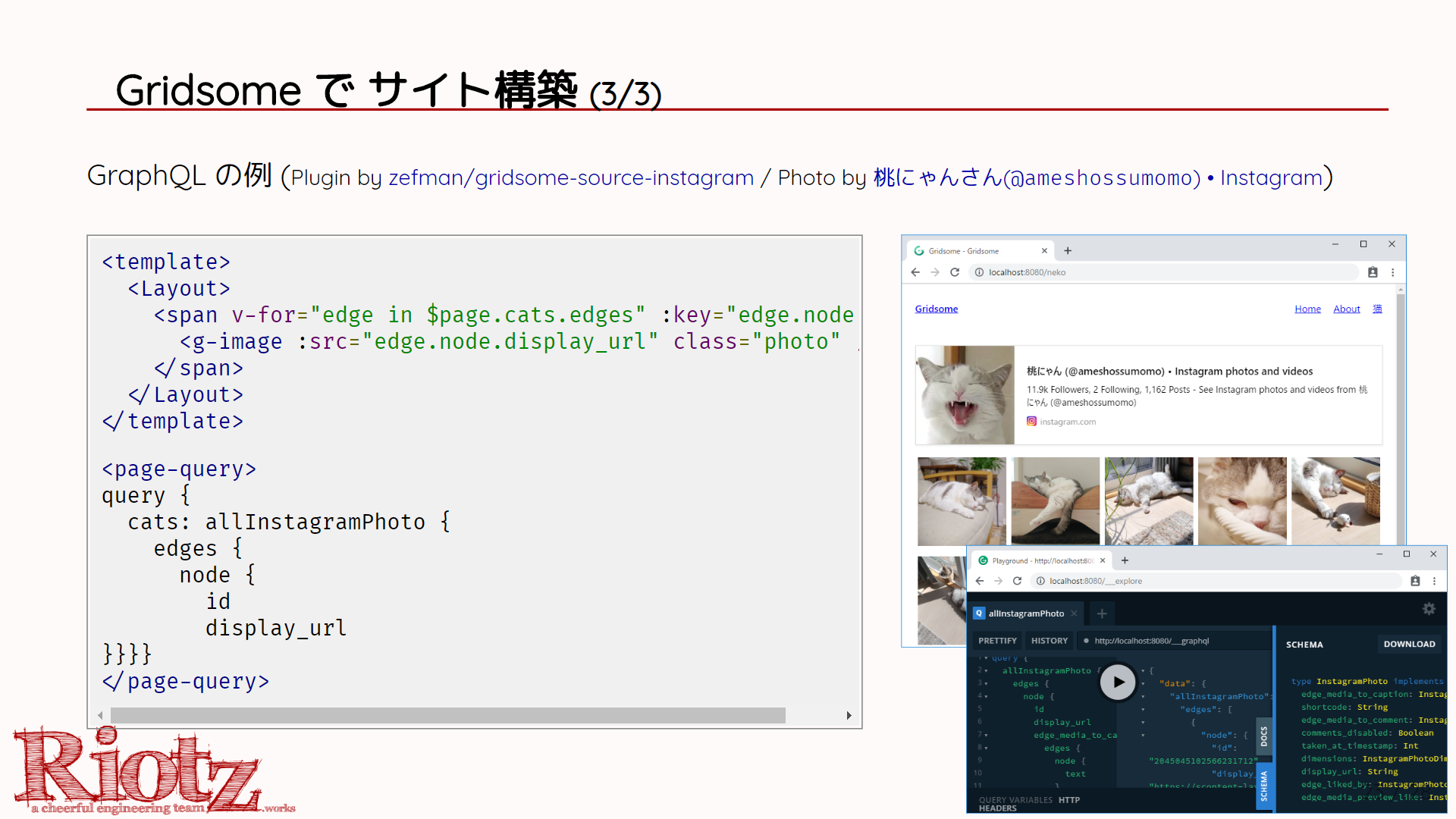
重要な GraphQL も Vue.js と組み合わせて簡単に扱えます。何よりもhttp://localhost:8080/___exploreへアクセスすることで GraphQL のクエリーやスキーマを確認できるのが素晴らしいです。これによりデータソースの確認が容易に行えます。
下図は Instagram をソースとして取り扱うzefman/gridsome-source-instagramと、その GraphQL のクエリーの例です。こんな感じで簡単にソースが取り扱えますし、クエリやスキーマの確認はhttp://localhost:8080/___exploreから確認できます。
※ 猫の写真はアメショっす!さんのInstagramをお借りしました。私の SNS アイコンの猫さんもアメショっす!さんに許可をいただいて使わせて頂いているものになります。ありがとうございす 😸
JAMstack の可能性
基本的には、どのようなサイトでも JAMstack で作れると考えています。
ただし、どうにもならないのが1つ、SEO/OGP 重視で変化の激しいコンテンツ。これは JAMstack では、どうにもならないです。SEO/OGP は HTML で<meta>タグを設定する必要があります。JAMstack では HTML を事前ビルドする必要があるので、変化が激しいとビルドが回り切らない。この場合は Server Side Rendaring(SSR) にしざるを得ないです。
とはいえ、すべてがすべて SEO/OGP 重視で変化が激しいわけではないので、まずは JAMstack で作ることを考えるとよいでしょう。
まとめ

QA
Nuxt.js でも SSG できるし、また他にもツールがあるが一番早いのは Gridsome でしょうか
「どれが最速か?」となると、ベンチマークしないと、ちょっとわからないです。すみません。
ただ、たとえば Gridsome はリンクのプリフェッチの機能があります。Nuxt.js は最近導入されました。ちょっと前であれば Gridsome のが速いといえたでしょう。しかしながら、よい技術はどのツールにも取り込まれていくので「最速が必須!」とかでなければ、スキルセットなどに合わせるとよいと思います。
それは Vue.js / React のベースをどちらにするかといったところなどがあるかと思います。
GraphQL のサーバーは別途立てますか
Gridsome は GraphQL を内蔵しているので別途サーバーを用意する必要はありません。gridsome developを起動すると GraphQL サーバーも同時に起動するのでhttp://localhost:8080/___exploreへアクセスするだけで利用できます。また GraphQL サーバーを使うのはビルドするまでで、ビルドしたら HTML ができるので GraphQL のサーバーは不要です。
他に確認したいことなどありましたら、ぜひ[lulzneko | Twitter]へ DM 他、気軽にいただけましたら幸いです。
JavaScript のコミュニティで、お話させていただきました。
さまざまなツールやライブラリが登場する中で、JAMstack の話は緊張しました。とくに Gridsome の話は、コミッターさんの前の時間で発表という(それでいてブログメンティーの先輩でもある)💦
そんな大先輩もっと@GatsbyJSとNetlify推し(@mottox2)さんのSSRを検討する際にSSGも検討しませんか? / ssr or ssg - Speaker Deckの発表。より具体的に SSG の紹介と、SSG で困ったときに “Gatsby => Next.js、Gridsome => Nuxt.js” と移行のパスも説明されています。
こちらのスライドも必見です!
そしてJavascript祭り | Doorkeeper。今回、はじめて参加させていただきましたが、登壇者さんの発表がスゴイのに加えて LT が熱い!とてもすごいイベントです。次回は秋。また参加したいです。

