Static Site Generator の Hexo で「人気の記事」を実現する Plugin、hexo-related-popular-posts。ビルド時に Google Analytics からアクセス解析のデータを取得してランキングを作成する素晴らしいアイデアで不可能を可能にしてくれます。
今回こちらの Plugin を使わせていただいたところ、サブパスの URL に対応する機能がなかったのでエンハンスのプルリクエストをだして拡張してもらいました。

hexo-related-popular-posts
tea3/hexo-related-popular-postsはHexoの Plugin で、Google Analytics からアクセス解析のデータを取得して各記事のランキングを作成してくれます。
Hexo は Static Site Generator で JAMstack サイトを作ります。JAMstack は静的なサイトで、アクセス解析のようなことはできず、通常は「人気の記事」のような動的な要素が必要なことはできません。
ところが tea3/hexo-related-popular-posts は冒頭に書きました通り Google Analytics と連携することで実現してくれる、最高にスゴイ Plugin です。
詳しくは「ブログで使っている Hexo に人気の記事リストを表示したい!」を、ご参照ください。
プルリクを出すことになった背景
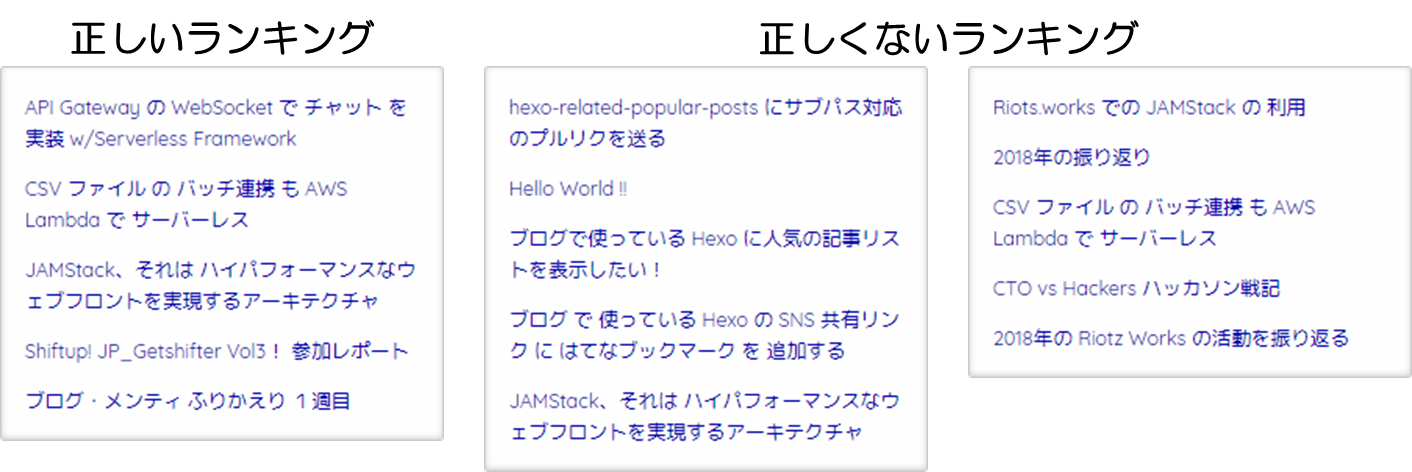
本ブログに人気の記事リストを導入した際に、順不同でアクセス解析が反映さていない現象に遭遇しました。
正しくないランキングに明らかにアクセスがないであろう「Hello World !!」が入っており不思議だったのと、起動しなおすとランキングが入れ替わる挙動をしました。
※「Hello World !!」の記事は実際にアクセス数 0。さりげなくリンクを貼ってみます。
インストール・エラーとなる原因
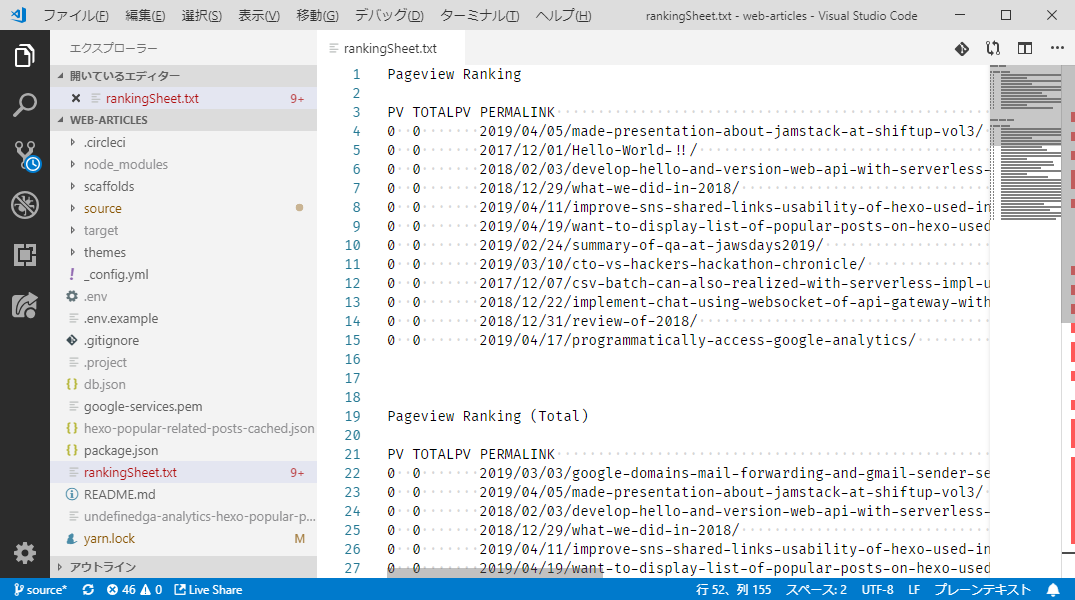
まず hexo-related-popular-posts での動作確認です。アクセス解析したデータが出力されるファイルrankingSheet.txtを確認したところ、PV が 0 でした。
Google Analytics からデータが取れていないことも考えられるので、hexo-related-popular-posts が使っているライブラリsfarthin/ga-analyticsの動作確認したところ、コンソールに正しく表示できました。環境設定に問題はなさそうです。
※ ga-analytics の動作確認については、こちら「Google Analytics に プログラムでアクセスできるようにする」をご参照ください
そうなるとデータを取得した後に何かがあるので、hexo-related-popular-posts のソース確認に入ります。
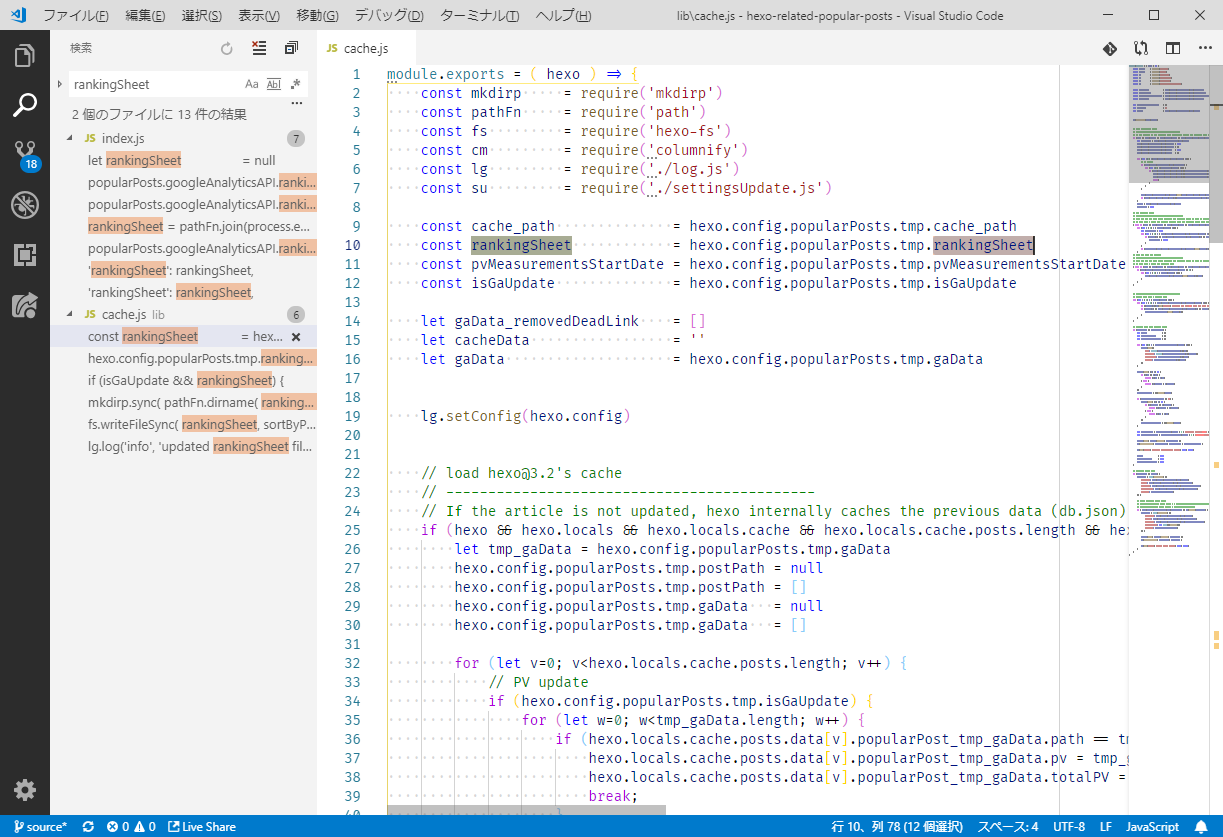
Visual Studio Code で Hexo プロジェクト配下のnode_modules/hexo-related-popular-postsを開きます。
1 | cd node_modules/hexo-related-popular-posts |
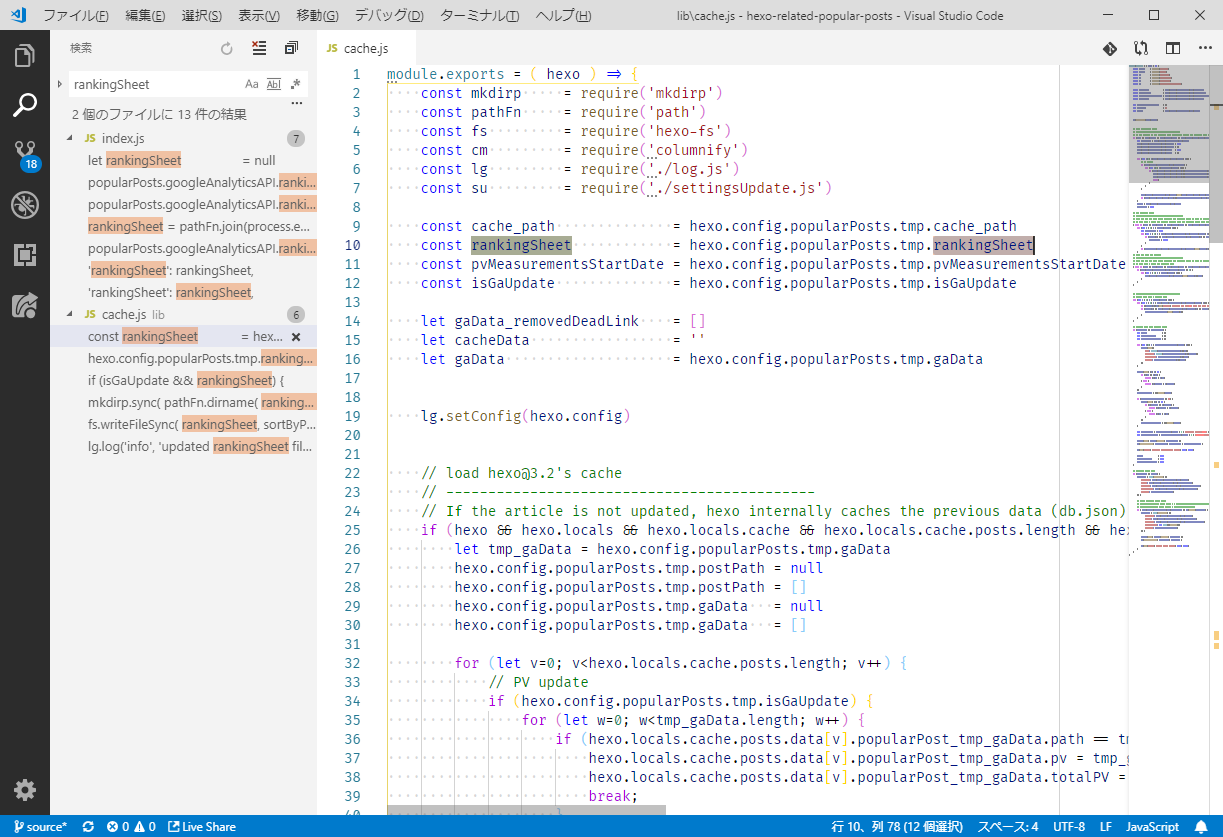
ソースコード 13ファイルとはいえ、何かあたりが欲しいところ。まずはrankingSheet.txtを正しく表示できるところを目標にランキングデータファイル名の設定rankingSheetを全文検索します。そうするとcache.jsがかかりました。
ざっと眺めてみると 33行目に// PV updateと、それっぽいコメントがあり、36行目でパスの比較をしてデータモデルを作っているようです。
ここにデバッグ用のコンソール出力を挟んで動作確認をしたところarticles/有無でミスマッチしていることがわかりました。
1 | 2018/12/29/what-we-did-in-2018/ == articles/lulzneko/2018/12/29/what-we-did-in-2018/ |
このarticles/は、本ブログ URL のトップでriotz.worksドメインのサブパスに配置されているパス名になります。そのサブパスが Google Analytics のデータには含まれていて、Hexo のデータには入っていなかったことからランキングデータが正しく作られなかったようです。
原因が判明したので、サブパスを使っている場合に対応する機能拡張をプルリクします。
フォークしてプルリク作成の環境用意
プルリクを出すために、まずは元リポジトリをフォークしてプルリク作成の環境を作ります。
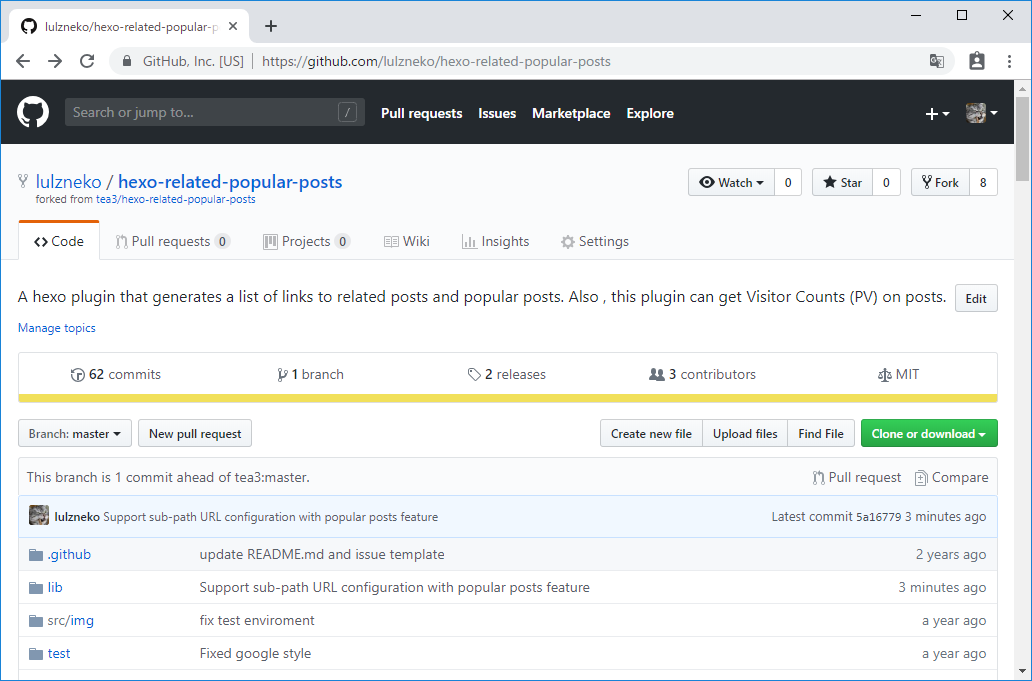
tea3/hexo-related-popular-postsのリポジトリへ行き、画面右上の [Fork] をクリックします。
いい感じにリポジトリがフォークされます。(この画面、スキ)
自分のアカウントにフォークしたリポジトリが作られるのでgit cloneします。
(画面左上のリポジトリのアカウントが自分になっていて、フォーク元が表示されている)
フォークした自分のリポジトリに変更を加える
プルリクしたい変更を自分のリポジトリに行います。
しっかりやるには作業用ブランチを用意しますが、今回は単発の作業で開発用ブランチもなさそうなのでmasterブランチに直接変更を加えてしまいます。
変更の方針
原因究明時にほぼ判明しているので難しくないですが、以下となります。
cache.jsにサブパスの文字列を持ってくる (今回はarticles/になる文字列)- Google Analytics とパスマッチする部分で、上記サブパスを利用する

サブパスの文字列は Hexo の設定、プロジェクト直下 _config.ymlファイルのroot: /articles/になります。Hexo 公式ドキュメントでは “root directory” と書かれている、こちらURL - Configuration | Hexoの設定になります。
これをcache.jsで使うにはhexo.configのrootプロパティ、すなわちhexo.config.rootを使います。ただし、このままだと/articles/のように先頭の/でまたミスマッチするのでhexo.config.root.slice(1)にして先頭を取り除きます。
ここで取得したサブパスの文字列を判定のif文で使います。(上記キャプチャの 36行目)
1 | if (hexo.config.root.slice(1) + hexo.locals.cache.posts.data[v].popularPost_tmp_gaData.path == tmp_gaData[w].path) { |
このままだと処理がわかりにくいのでリファクタリング。
とくにslice(1)を毎回処理するのはムダなのでファイル上部の変数宣言部に移動します。rootの変数名は微妙ですが設定の項目名をそのまま使っているようなので合わせます。
1 | const root = hexo.config.root.slice(1) |
テストケースが用意されているのでテストが失敗しないか確認しておきます。
修正が完了したら自分のリポジトリへプッシュします。
プルリクの作成
フォークした自分のリポジトリへ行き、変更がプッシュされていることを確認します。
つづいて画面中ほどの左に [New pull request] のボタンがあるのでクリックします。
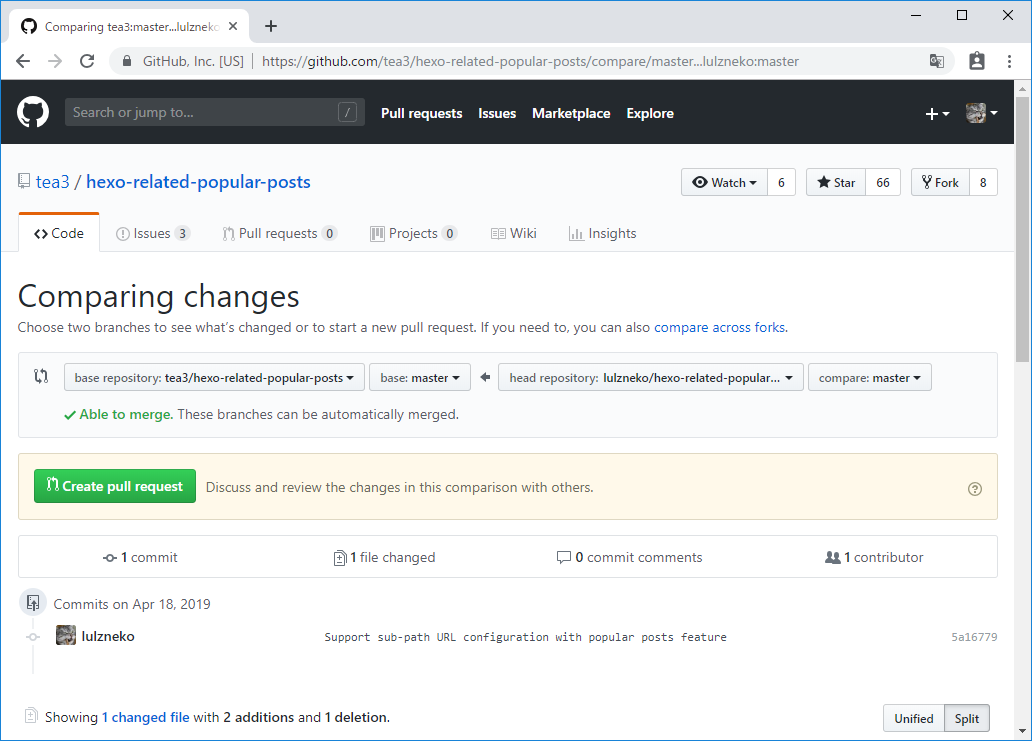
プルリク作成画面が表示されるので、以下を確認し [Create pull request] をクリックします。
- [file changed] から差分の最終確認
- マージ先の確認(今回は
tea3/hexo-related-popular-postsのmaster)
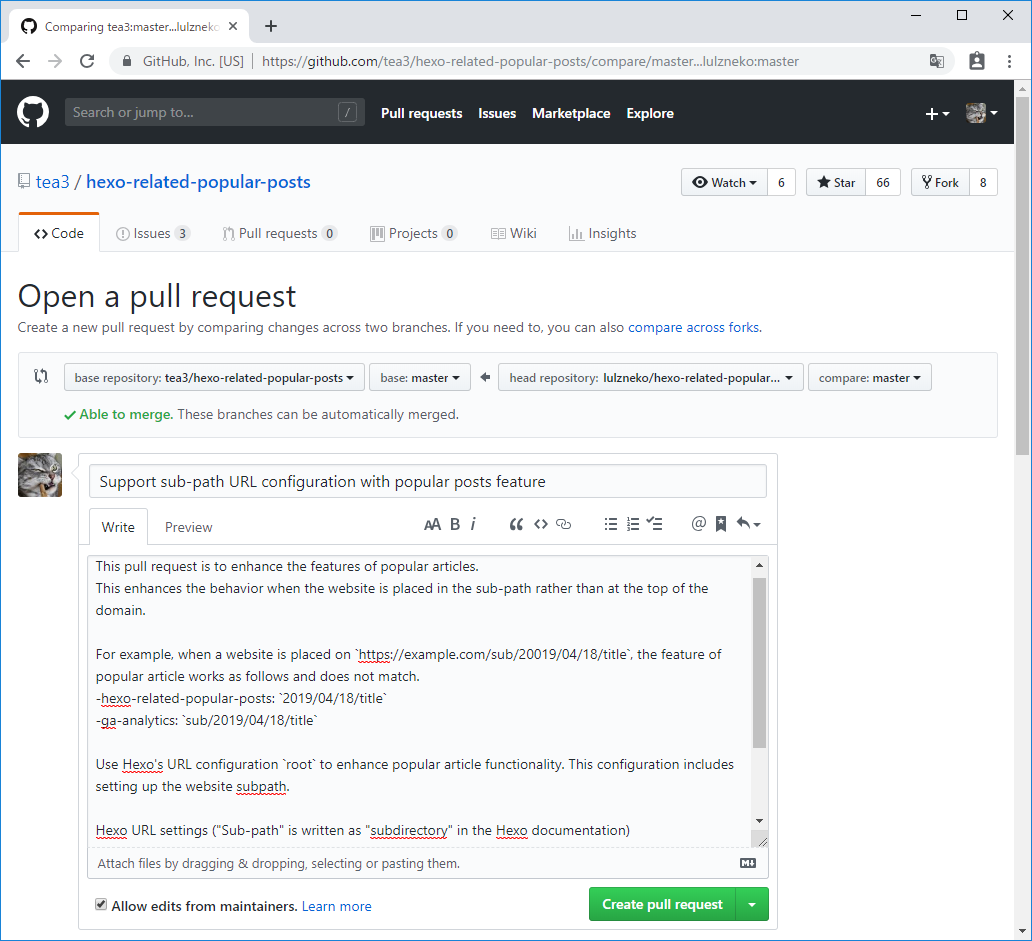
プルリク作成画面プルリクの目的と機能についての説明コメントを書き [Create pull request] をクリックします。
今回、作者さんのブログが日本語なので日本語でリクエストを出しても大丈夫だと思いましたが GitHub は英語で書かれているのとクローズされているプルリクも英語でやり取りしていたので英語にしました。(私の英文がヤバげなのは英語がまったくできないので頑張ってくググった成れの果てです💦)
無事プルリクが送られたので、マージされるのを期待して待ちましょう。
一晩でマージされた!
プルリクを出して一晩、夕方にはマージしリリースしてくださりました。はやっ!ᴛ ᴇ ᴀ 🍵(@tea0828)さんありがとうございます!!
プルリクもマージされ人気記事のリストが表示されるようになりました。
プルリクを送る、となるとハードルが高いように感じるかもしれませんが作業そのものとしては難しくはありません。この記事がプルリク作成のきっかけになれば幸いです。

