2019年2月14日~15日に開催された Developers Summit 2019(通称:「デブサミ」)で、『サーバーレスで最高に楽しめるアプリ開発』と題してサーバーレスにまつわる発表をしました。発表内容のサマリーです。
シリーズの記事
- デブサミ 2019 でサーバーレス開発の楽しさについて発表をしました(本記事)
- デブサミ 2019 Ask the Speaker で 頂いた QA まとめ
- 発表者は、その日何をしていたのか - 発表の舞台裏 デブサミ 2019 編
デブサミ概要
発表したイベントデブサミですが、技術書籍で定評のある翔泳社さんが開催している “技術者コミュニティとの連携から生まれた総合ITコンファレンス” です。
今回はDevelopers Summit 2019 冬のイベントで、ホテル雅叙園東京で開催されました。よく結婚式などで使われ、建物内に滝と庭園があるすごい場所です。
そして各開催にはテーマが設定されます。今回は「SHARE YOUR FUN!」です。

まさに「サーバーレス開発って楽しいよね」と思っていたところで、その楽しさを多くの人にお伝えしたい、そう考えていたところでの『サーバーレスで最高に楽しめるアプリ開発』の発表となりました。
タイトルが弾け気味なのは楽しさを伝えたいという思いをテーマに乗せました。
(他の登壇者さんのタイトルを見ると、もっと弾けてもよかったかな)
発表資料と Togetter
デブサミ2019【15-B-6】サーバーレスで最高に楽しめるアプリ開発 #devsumiB - Togetter
たくさんのツイートありがとうございます!!
デブサミ 2019 Ask the Speaker で 頂いた QA まとめ
Ask the Speaker 他、QA・ディスカスありがとうございます!!
サマリー
発表の主旨は「サーバーレス開発の楽しさ」です。
これまでさまざまな形態で開発をしてきました。オンプレミス、Amazon EC2、AWS Elastic Beanstalk、Docker…
それが AWS Lambda の登場によって開発体験が激変し、それと同時にさらなる開発の楽しさを体験できました。
もちろんプロジェクトが不調な時もあり、サーバーレスによる制約もあり、たくさんの困難は変わらず待ち構えていますが、それを踏まえても楽しさが勝ると感じています。
そんな体験や思いを多くの開発者さんにお伝えしたく「サーバーレス開発の楽しさ」にフォースし、大きく3つのテーマでお話ししました。
- アイデアを即、形にできる、楽しみ
- アプリの開発に専念できる、楽しみ
- ピタゴラ装置を組み立てる、楽しみ
アイデアを即、形にできる、楽しみ

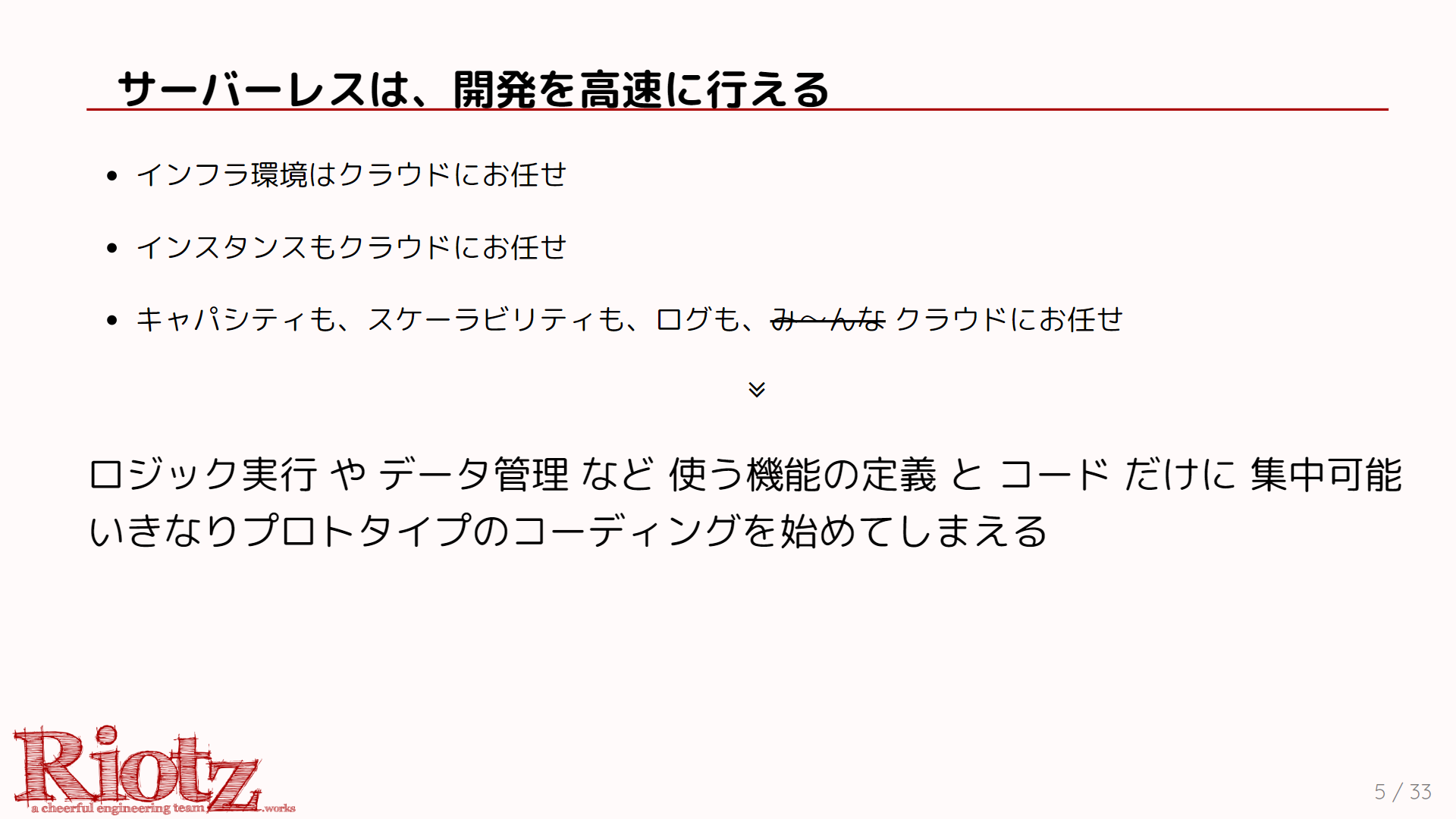
サーバーレスの環境にすることで、多くのことがクラウドに任せられます。
これはホントにすごいことで、たとえばウェブサーバーもアプリサーバーもデータベースもすべて構築済みでいきなり使い始めることができます。
つまりアイデアが浮かんだら、即コーディングを始めてしまってプロトタイピングできてしまうことです。そして思い切って世に出してしまうことができるということでもあります。
アイデアを形にしていくことは開発者にとって、とても楽しいことではないでしょうか。
また作ったアプリは、過度なアクセスが発生しない限り大した費用にならないことも多く(もちろん、作りにもよりますが)稼働させたままにできます。ポートフォリオとして作品を並べておくこともできます。
アプリの依存ライブラリこそ管理は必要ですが、インフラ部分のパッチあてやバージョンアップなどの運用はクラウドに任せられます。
このアプリの依存ライブラリの管理はDependabotやRenovateといったサービスを使うことができます。GitHub などのリポジトリと連携することでpackage.jsonやpom.xmlといったプロジェクトのライブラリ管理のファイルを参照し、バージョンアップがあったらプルリクエストを上げてくれます。テストなどに自信がある場合は自動マージさせてしまうのも手です。
サーバーレスには、アイデアを即、形にする楽しさがある!
思いついたら、すぐに作って、どんどん公開して、楽しみましょう♪
※ 発表時に「ラップ、タップ、アップ 🎶」のコスト 500円と話しましたが、さすがに今月は JAWS DAYS 2019 でAWS x JAMstack で 構築・運用する サーバーレス な Web Front| Slides | Riotz.worksもあったので 1,000円にかかりそうです。それでもコスパよいのではないでしょうか。
アプリの開発に専念できる、楽しみ

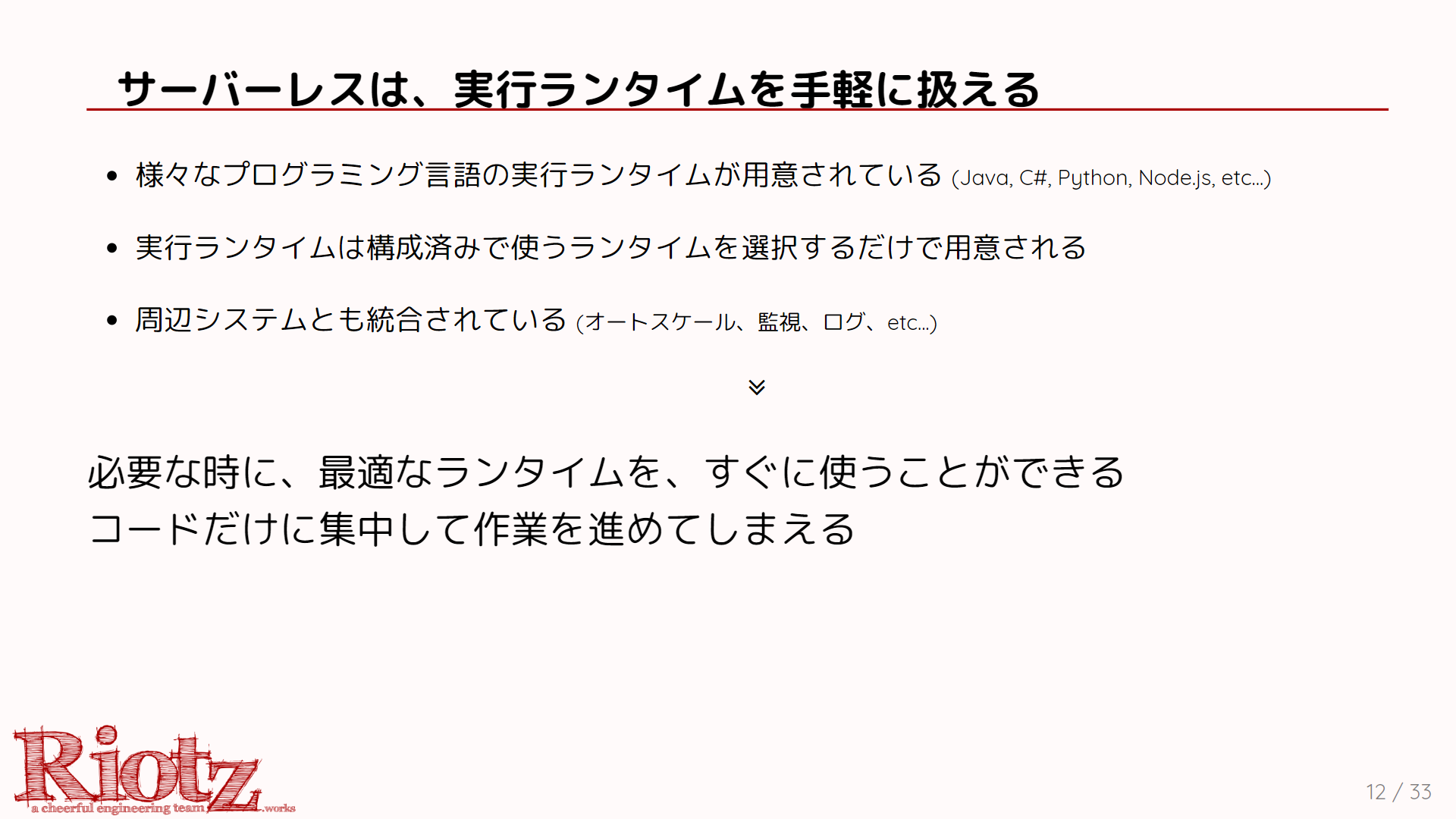
サーバーレス、FaaS の実行ランタイムにフォーカスして、サーバーレスはアプリ開発に集中できるという話になります。
実行ランタイムが構成済みで使うものを簡単に選択できます。そして、それらは周辺システムと統合されているので、ランタイムを選択するだけで使う始めることができ、他のことを考える必要がありませんし実行ランタイムの違いから周辺システムへの変化を気にすることもありません。
IoT バックエンドの開発プロジェクトの事例になりますが、Java の実行ランタイムを使ったサーバーレスで作っていたものを、本番投入1ヶ月前に Node.js/TypeScript へ切り替えるという事態がありました。
この時でさえ、Lambda の実行ランタイムを Java から Node.js へ切り替え、プログラムは再実装するものの周辺システムは変更ありませんでした。スケールや監視でさえ統合済みなので何も設定する必要はありません。
ホントにプログラムだけを実装しなおしただけになります。
もしインスタンスやコンテナーベースだとしたら、OS やミドルウェアからと、全部やり直しになります。そしてそれに対応できる人材はいたでしょうか。。。
ホントにプログラムだけに集中できました。
プロジェクトは危機的状況ですが、開発者としてコードだけに専念できるのは、とても楽しいことではないでしょうか。
サーバーレス環境は構成済み&疎結合、手軽に切替えて使う楽しさがある!
必要時に最適なものへ切替え、それでも “コードに専念” を楽しみましょう♪
ピタゴラ装置を組み立てる、楽しみ

クラウドには多様な機能があり、クラウド自体もたくさんあり、サービス(SaaS)も含めると無数に機能があるといえます。
サーバレスで開発するときに、これらの機能を組み合わせて作っていきますが、あるいはピタゴラ装置を組み立てているとも言えます。(もうこの時点で楽しい、とも思えてしまいますが)
ここでの「機能を組み合わせる」は、Lambda などの処理ロジックの中で多数の機能を呼び出すのではなく、1つの Lambda が 1つの機能を担い、次の機能へ処理を渡していくような流れを想定しています。

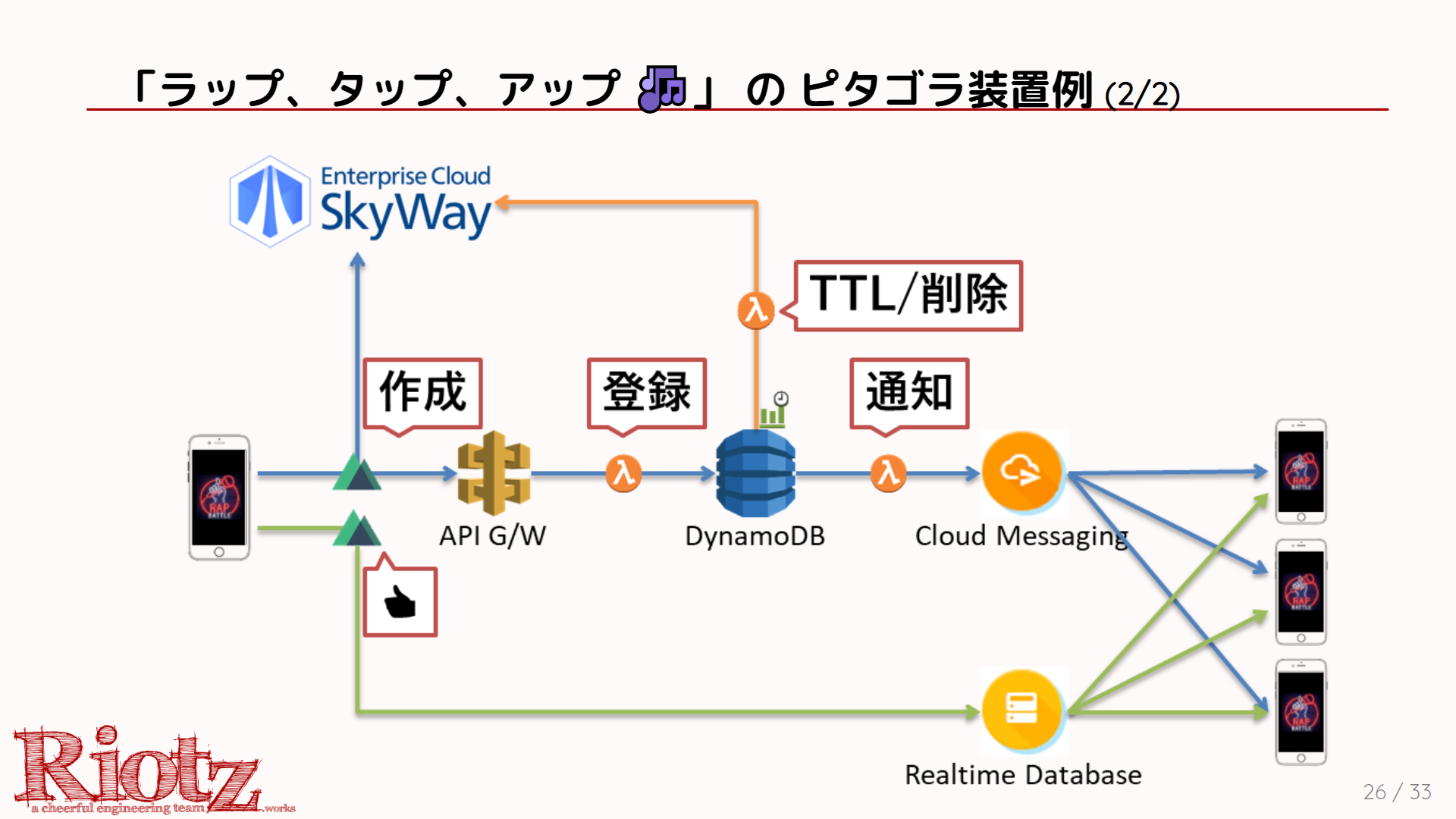
これは、私たちがハッカソンで作った「ラップ、タップ、アップ 🎶」というアプリの例ですが「通知」の機能が DynamoDB の後ろに来ています。
多くの場合「登録の Lambda」処理で一緒に通知を行うのではないでしょうか。
しかしながら、ここでは DynamoDB Streams という機能を使って、DynamoDB のレコードの変化を受けて処理を動かすようにしています。
これにより「登録の Lambda」は DynamoDB へ登録するだけの処理となり非常にシンプルになり
ます。
そして「通知の Lambda」も通知が必要かを判断してFirebase Cloud Messagingを呼び出すだけのシンプル実装です。
また「TTL/削除の Lambda」は DynamoDB の TTL(Time To Live) の機能を使い、レコードの削除を自動的に行うようにしています。レコードが削除されると DynamoDB Streams が動きますので、そこからSkyWayの SFU ルーム削除を呼び出す Lambda 処理が行われます。
一見複雑なアーキテクチャになっているようでいて、1つ1つの処理はシンプルになっているので作りやすくメンテもしやすいのではないでしょうか。
まとめ

以上、発表の主旨とサマリーになります。
エゴサ
まとめ、参加録、フィードバック、いろいろな記事ありがとうございます 😆🙏
デブサミ2019【15-B-6】サーバーレスで最高に楽しめるアプリ開発 #devsumiB - Togetter
たくさんのツイートありがとうございます!!
Developers Summit 2019に参加した感想など - cats cats cats
ラップアプリのアーキテクチャを中心に所感交え書いてくださりました。ありがとうございます!!
初心者がデブサミに参加した感想をまとめたらこうなる - Qiita
ピタゴラとコールドスタートにフォーカスを与え所感交えて書いてくださりました。
またDependabotの補足も入れてくださり、ありがとうございます!!
デブサミ2019メモリンク集~Share my fun~ - Qiita
感動を表現した形のまとめがFun!。ありがとうございます!!
Developers Summit 2019に参加してきました - 御成門プログラマーの日記
要点をまとめ、重要部分にフォーカスしてくださりました。ありがとうございます!!
できる限り探してまとめさせていただきました。
もし入ってなかったり、新たに投稿いただいたなどありましたら Twitter@lulznekoへ DM やメンションいただけたら幸いです。
デブサミで発表させていただくのははじめてで、とても良い経験をさせていただきました。
話始めるまでは緊張があったのですが、不思議なことに話始めると緊張は完全に抜けており、会場の皆さまの真摯な目にしっかり応えていきたい、自分の伝えられるものをすべてをお伝えしたいという気持ちが高まり話をすることができました。
これは会場の空気を作ってくださった聴講者の皆さま、安心して発表に臨めるよう支援してくださったスタッフ・運営の方々のおかげです。ありがとうございます。
AWS Lambda 登場以来、サーバーレスに特化しサーバーレスで開発し続けてきたなかで感じていた「サーバレス開発の楽しさ」については、お伝えすることができたのではないかと思っていますが、やはり『サーバーレスで最高に楽しめる』と銘打ったからにはもう少し弾けて話したほうが良かったかなと少し反省。
最後になりますが、セッションにご参加いただいた皆さま、万事支援してくださったスタッフの皆さま、そして貴重な機会を作っていただいた運営の皆さまに感謝です! ありがとうございす!!