カック@ブロガー / k9u(@kakakakakku)さんにブログメンターについていただき4週間。ありがたいことに日々多くの学びと気付きをいただいています。
この記事は私自身の学びの整理ではありますが、私がカックさんに教わっていること、学んだことなどはお役に立つのではないかと思い共有します。
シリーズの記事
- ブログメンティ 始まる
- ブログメンティふりかえり1週目
- ブログメンティふりかえり4週目(本記事)
ブログ メンティー としての目標設定
技術系記事を以下のペースで公開する(※ このシリーズの記事は記載するがカウント外)
- 週1回を必達とする
- 週2回を目標として設定する
以下の記事を書き目標を達成することができました。
2週目
- ブログメンティふりかえり1週目(カウント外)
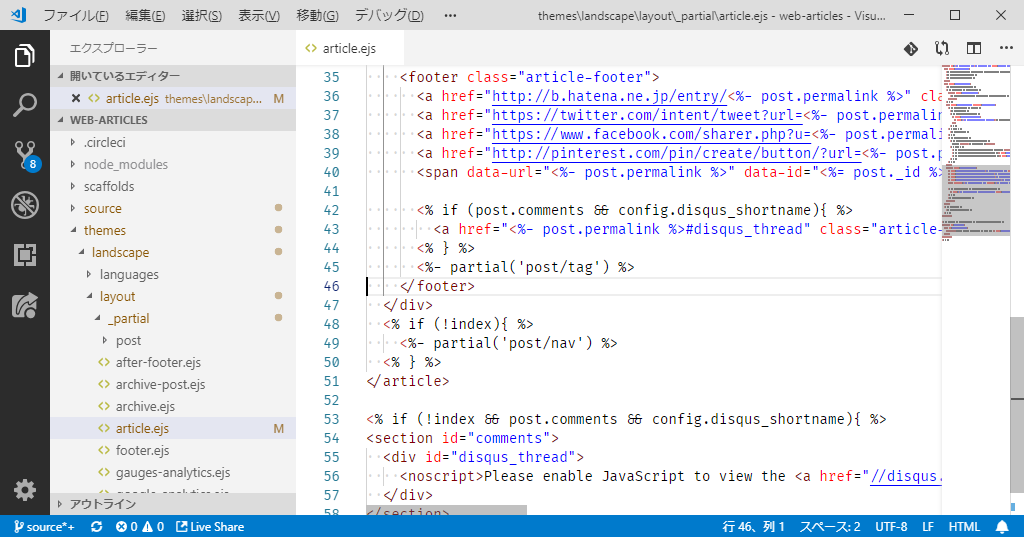
- ブログで使っている Hexo の SNS 共有リンクに「はてなブックマーク」を追加する
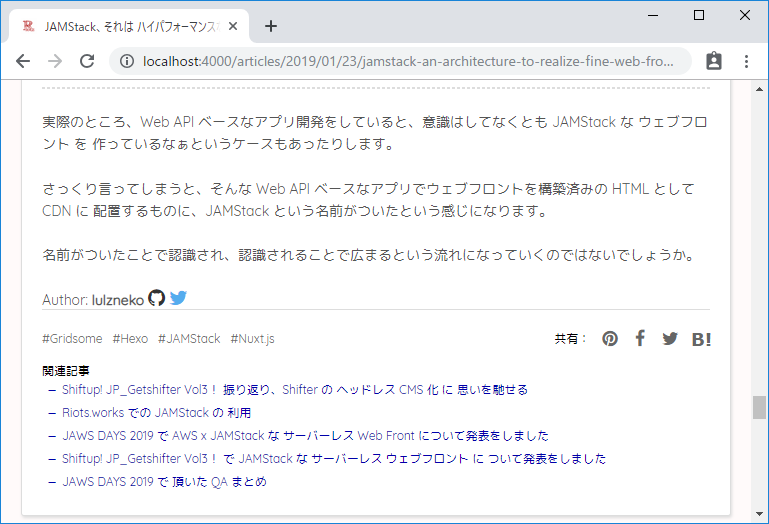
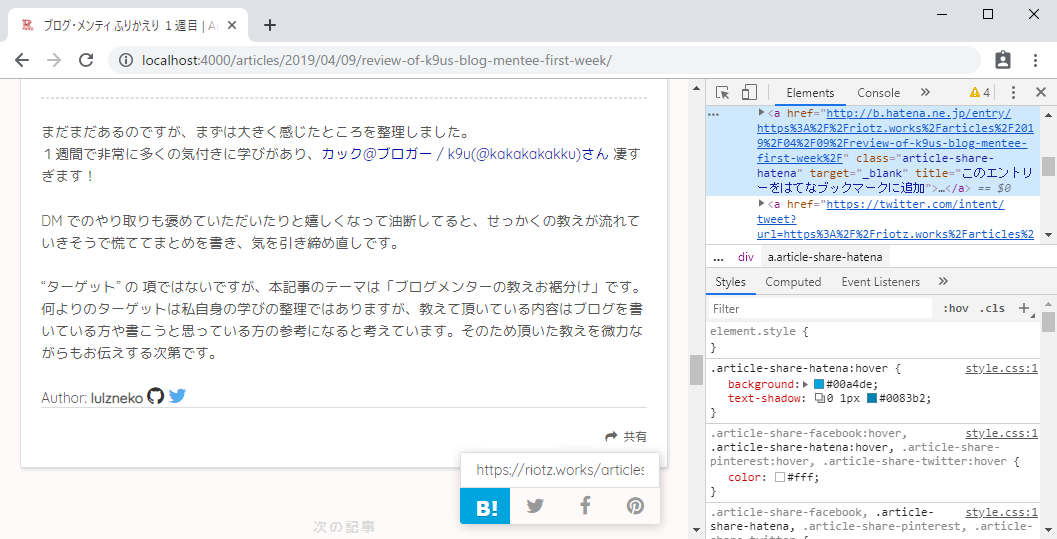
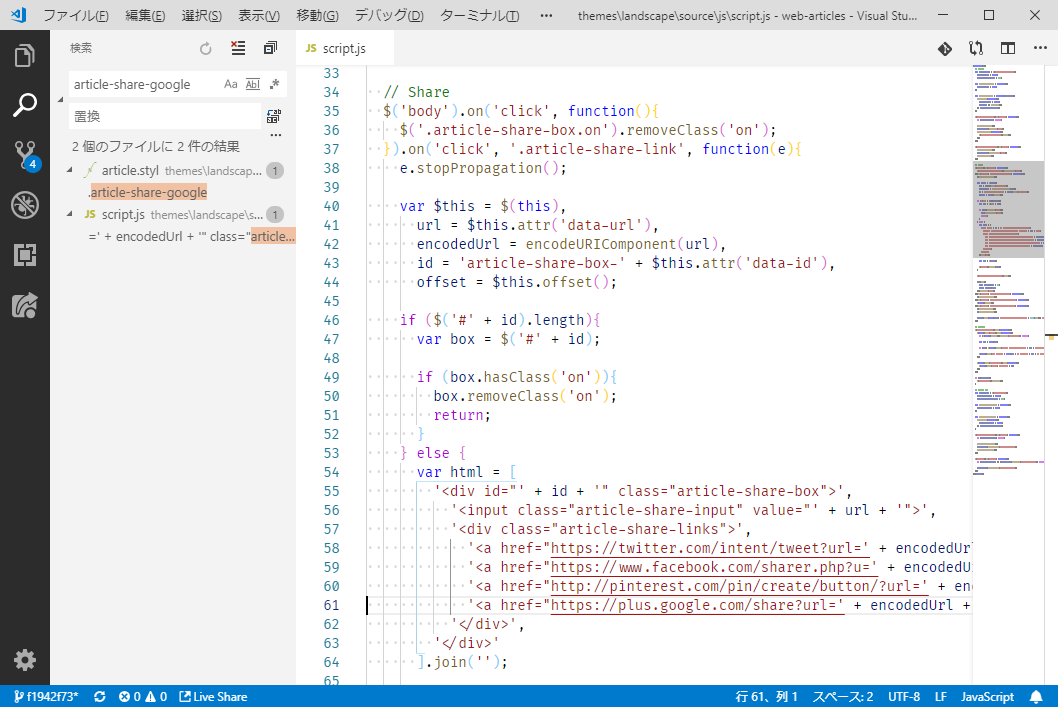
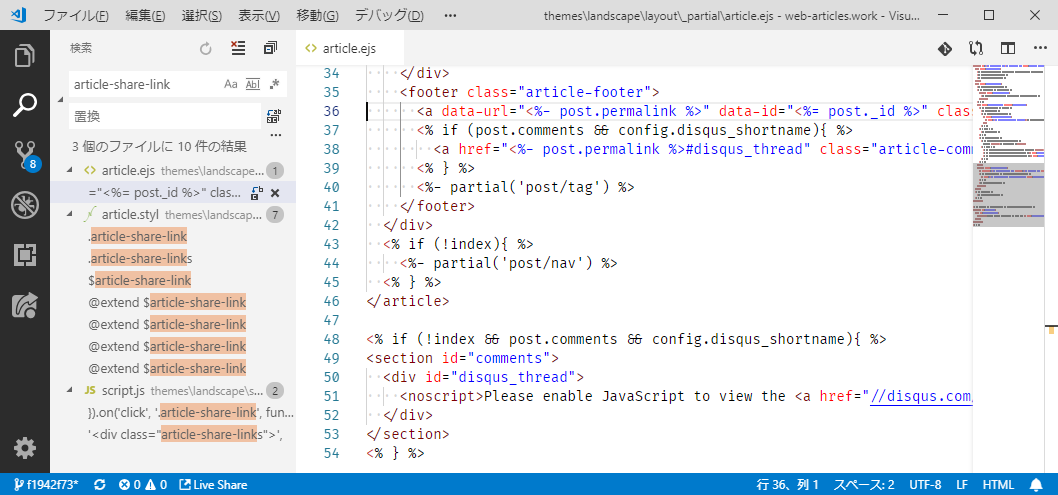
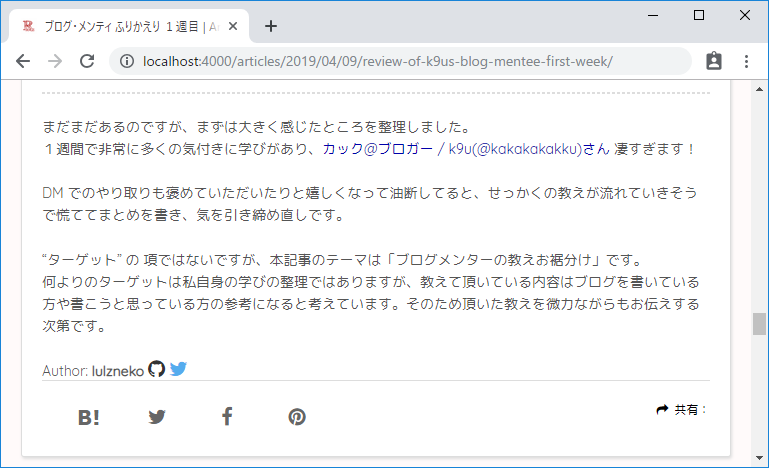
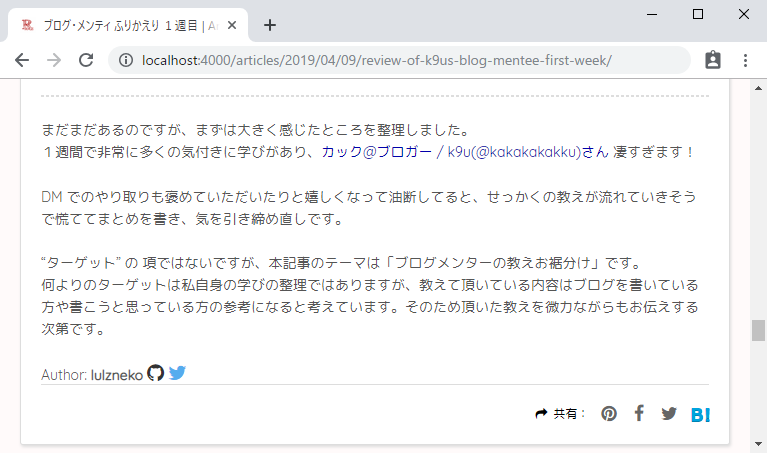
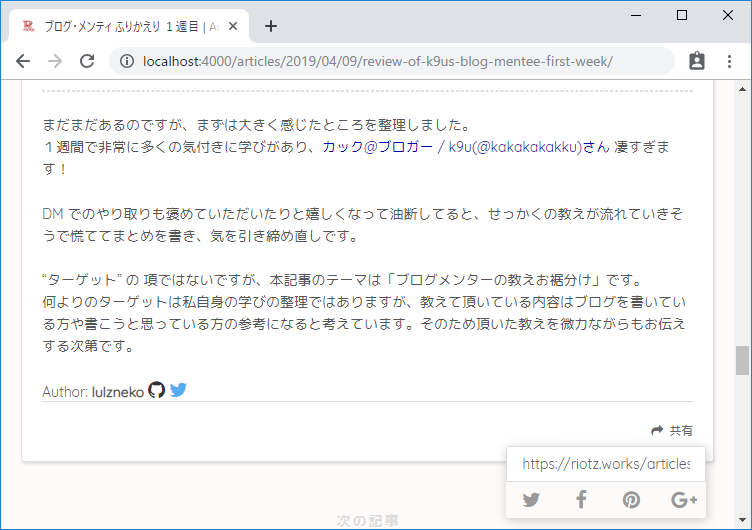
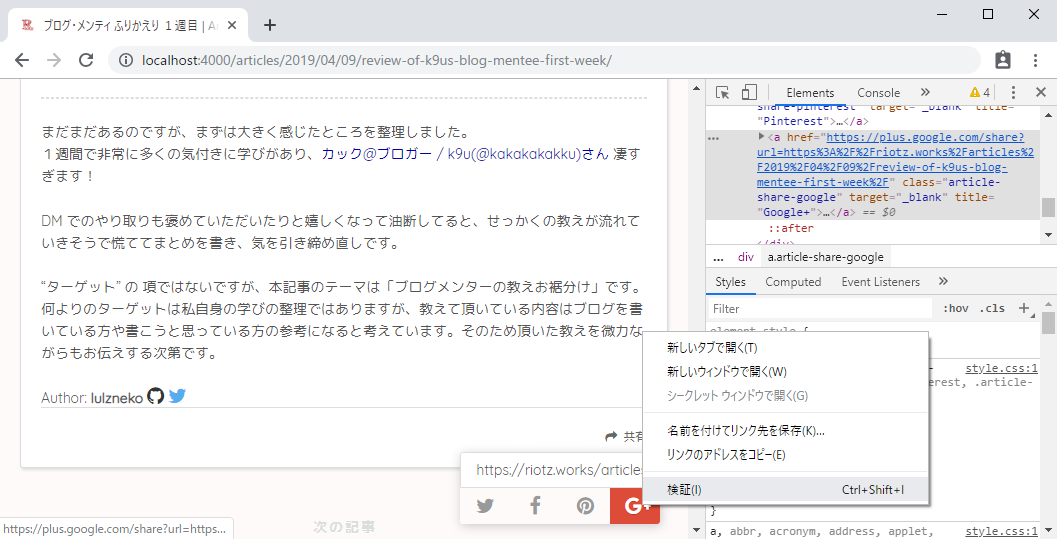
- ブログで使っている Hexo の SNS 共有リンクのユーザビリティを高める
3週目
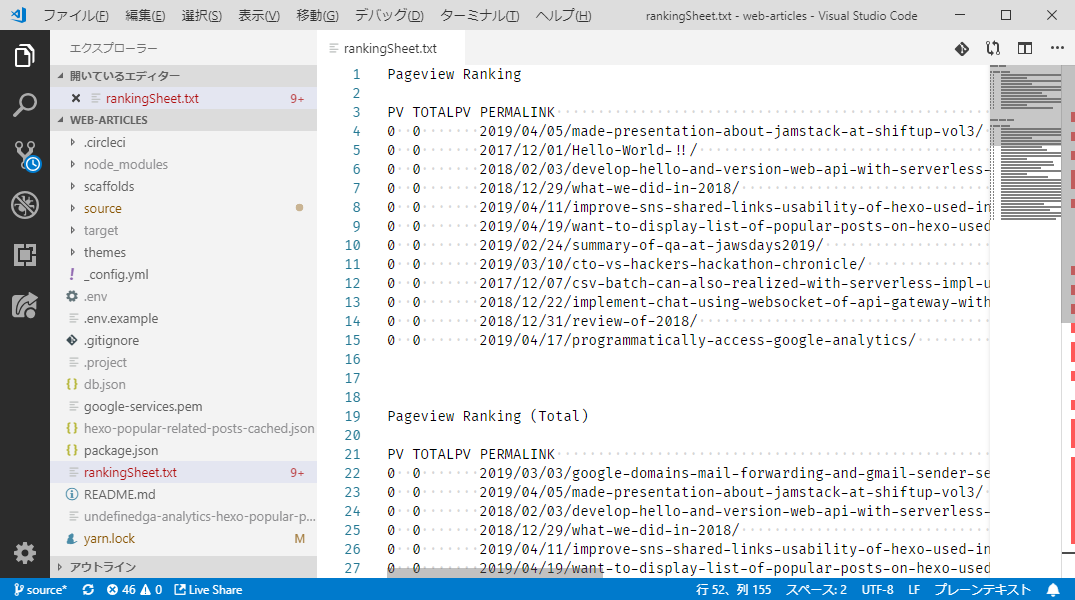
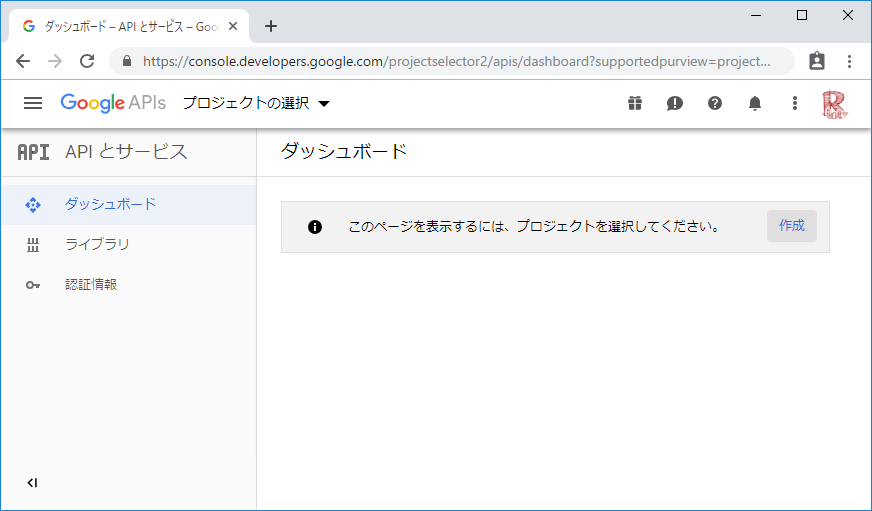
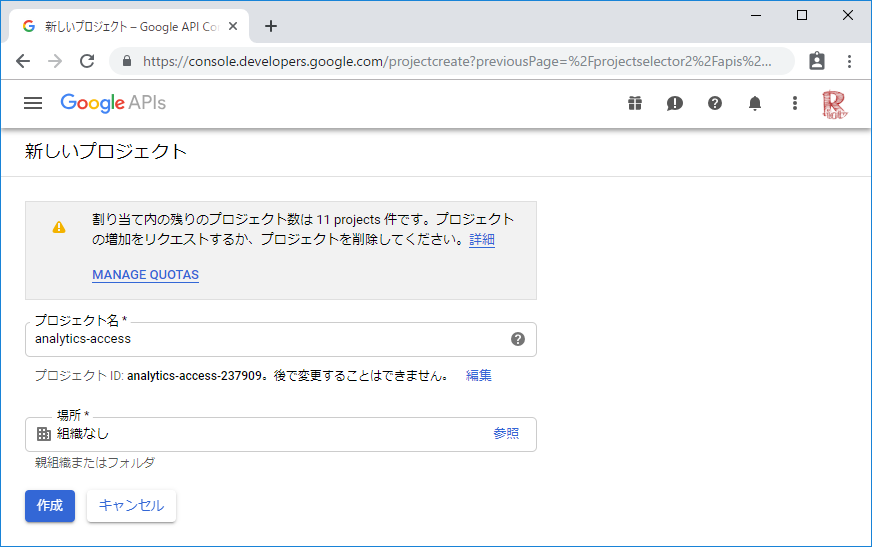
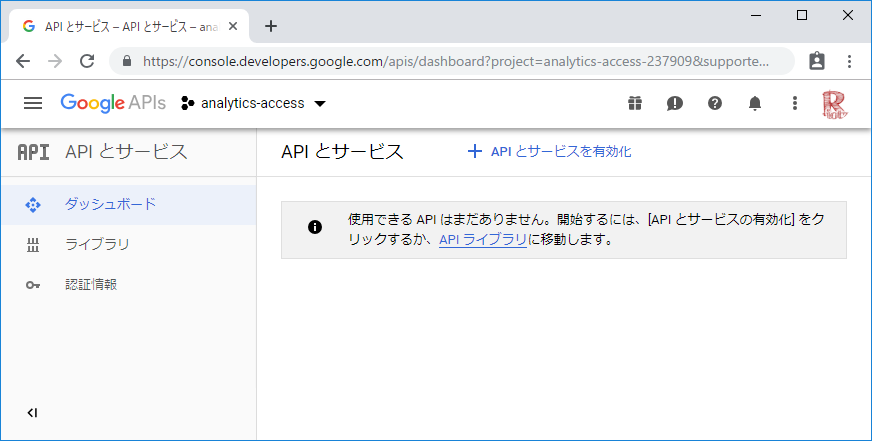
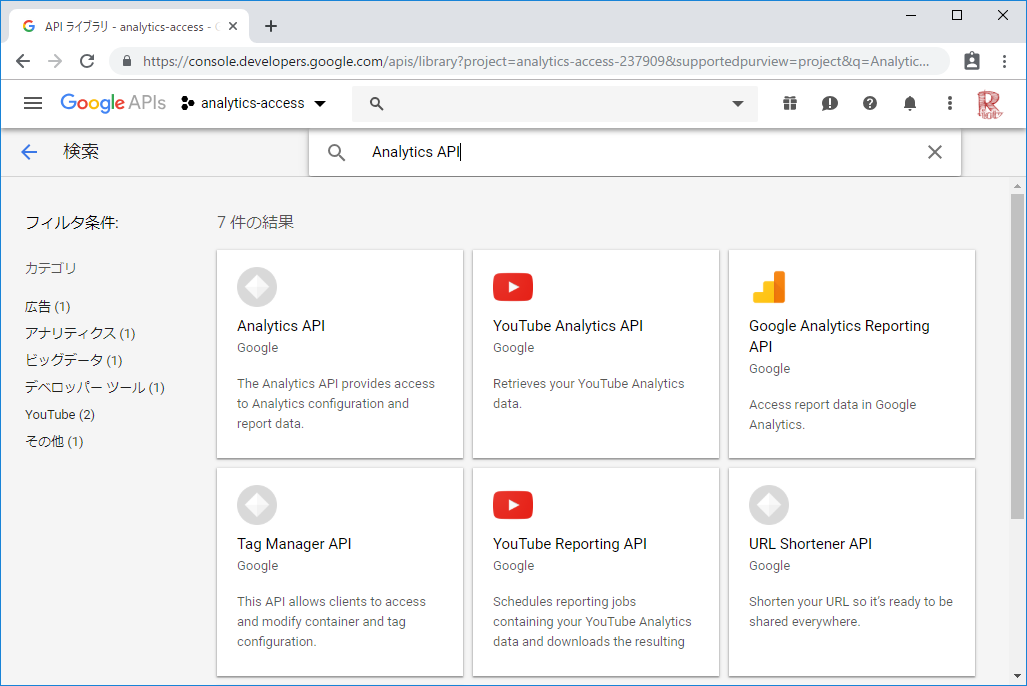
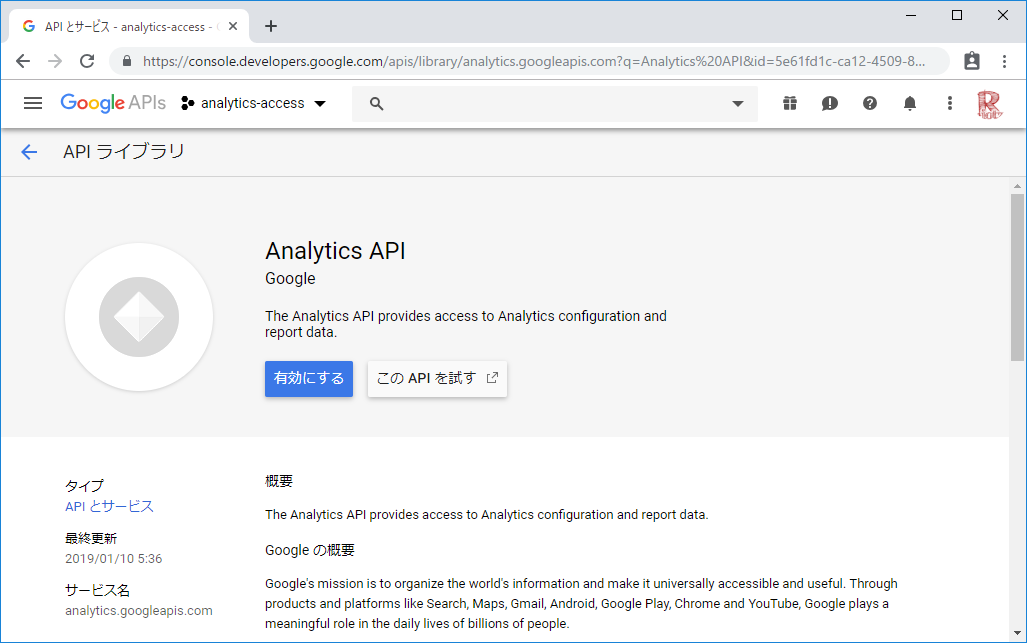
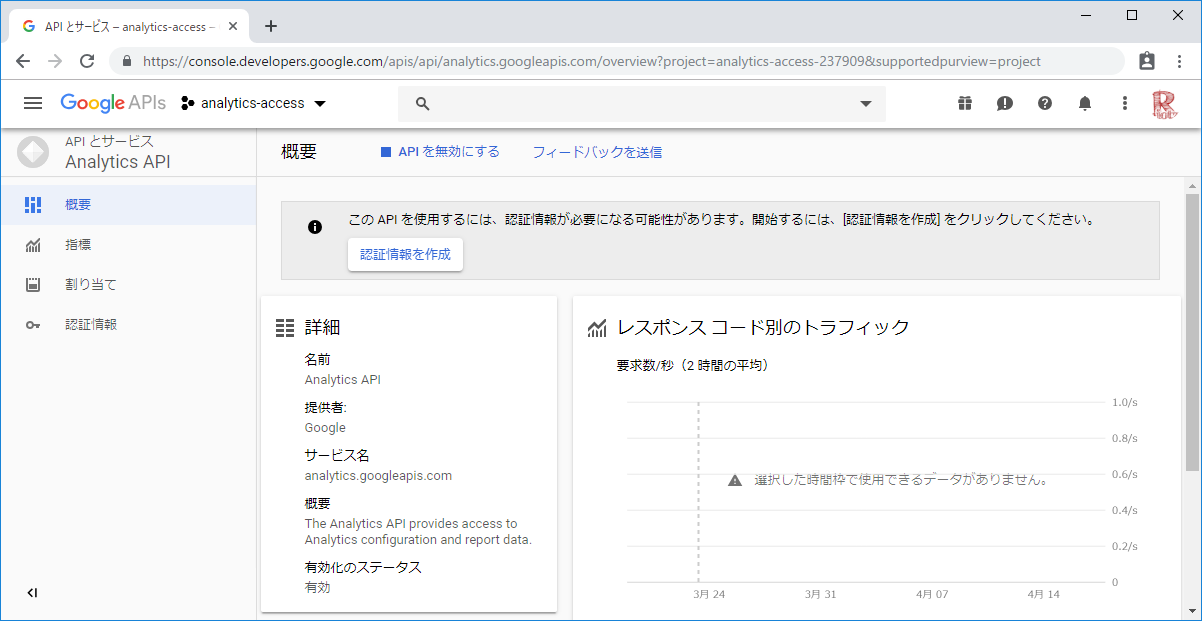
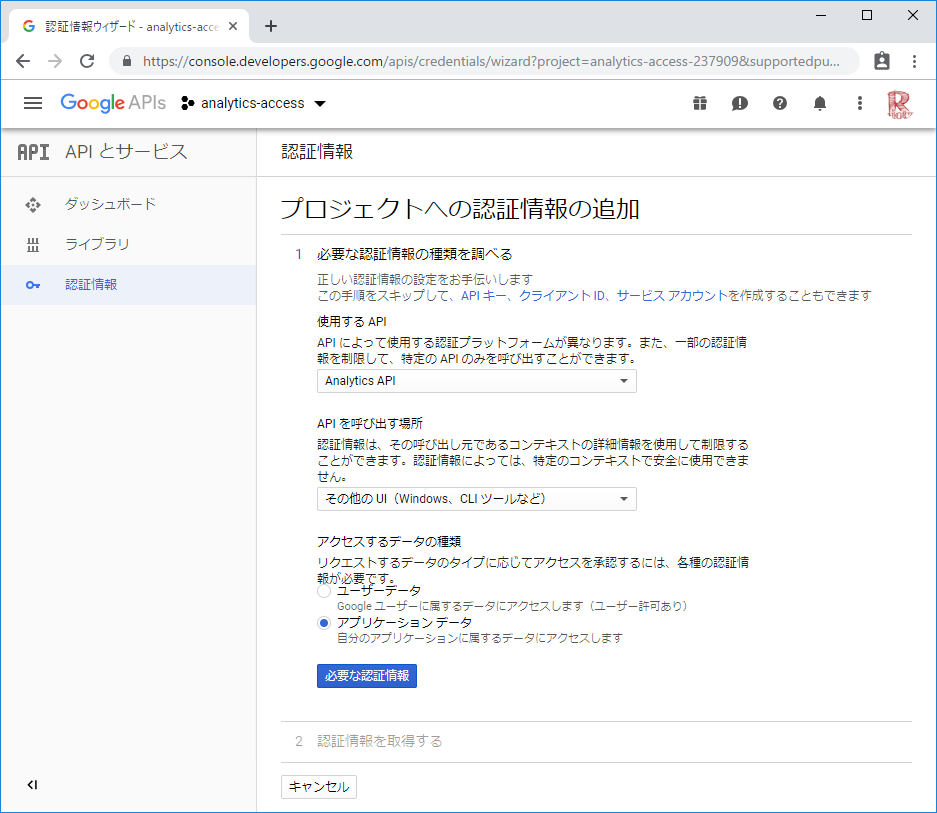
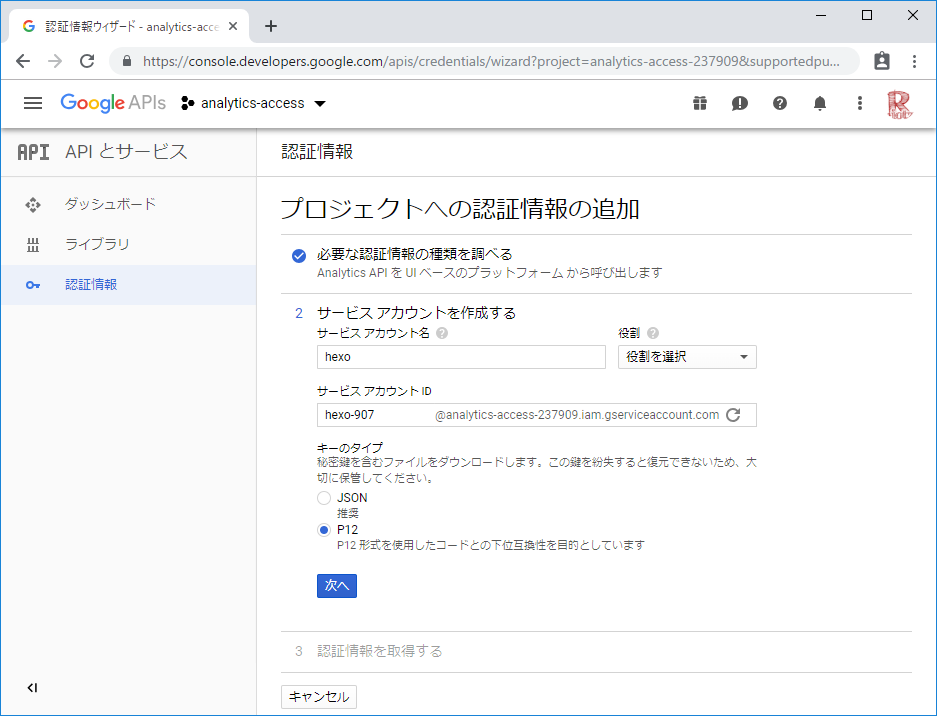
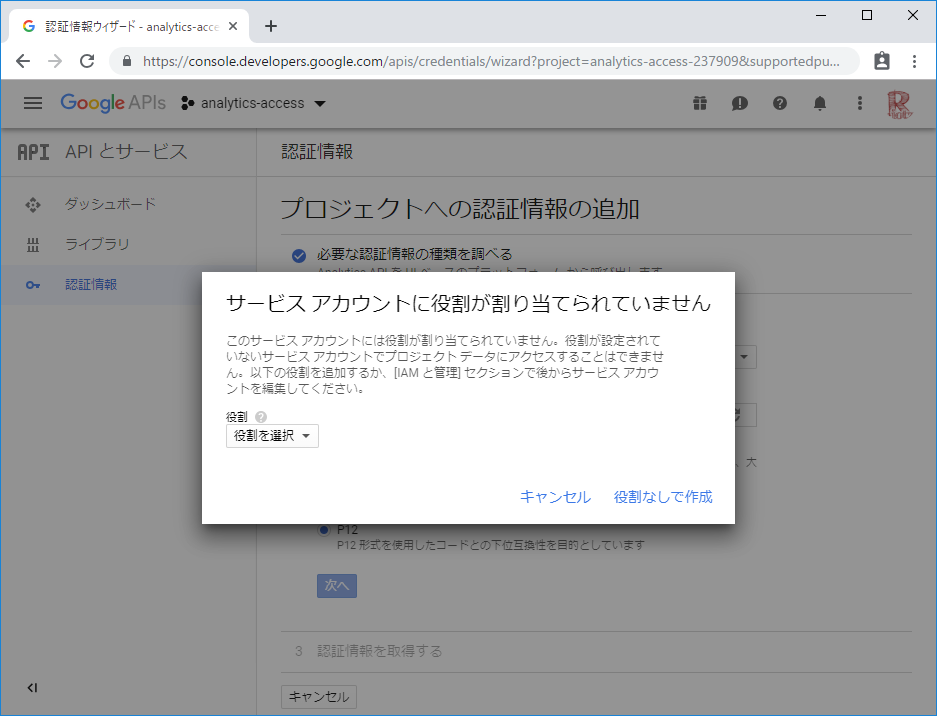
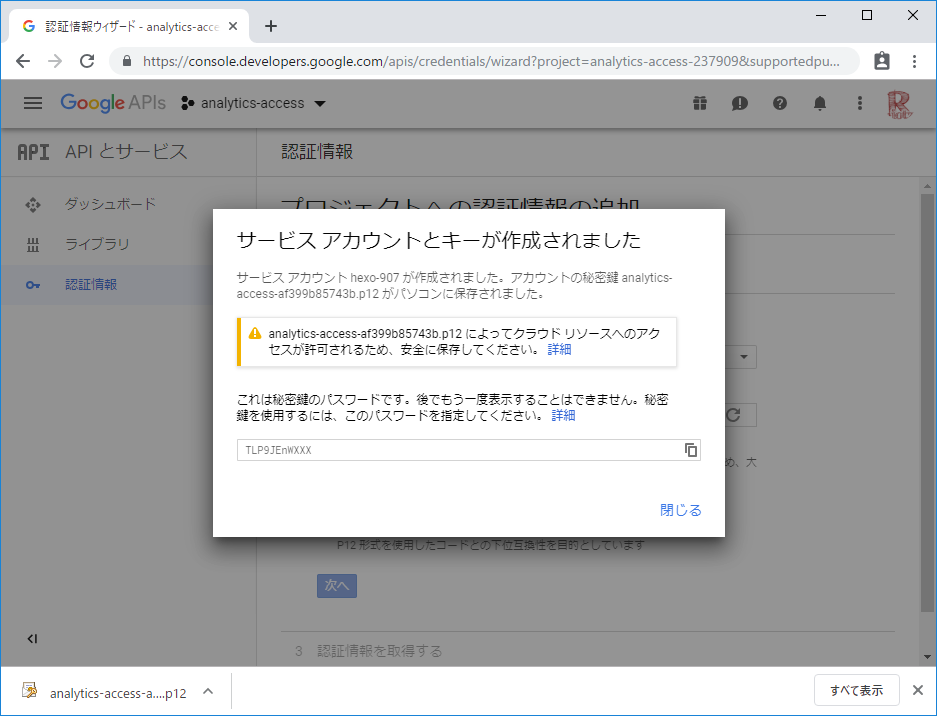
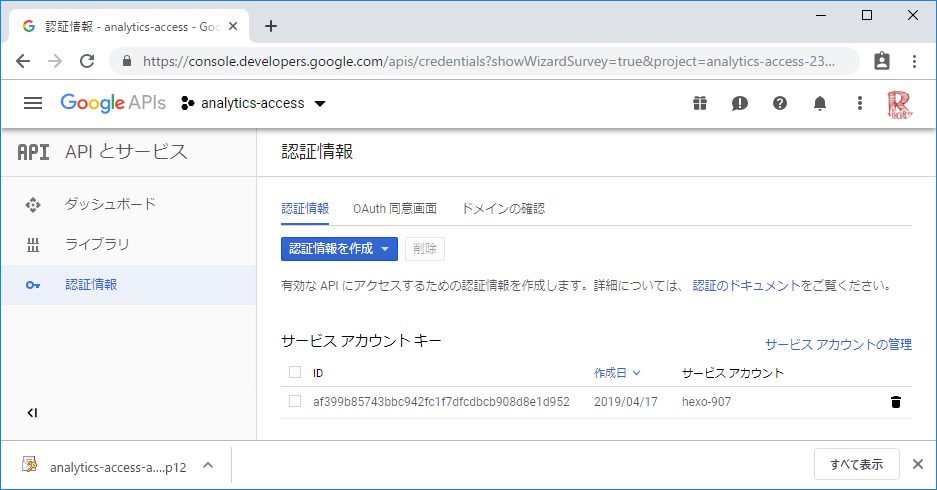
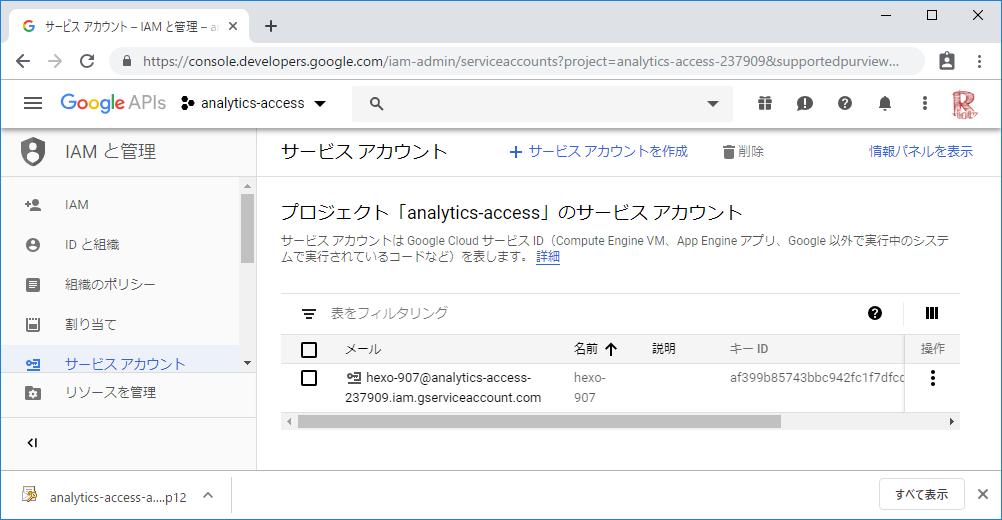
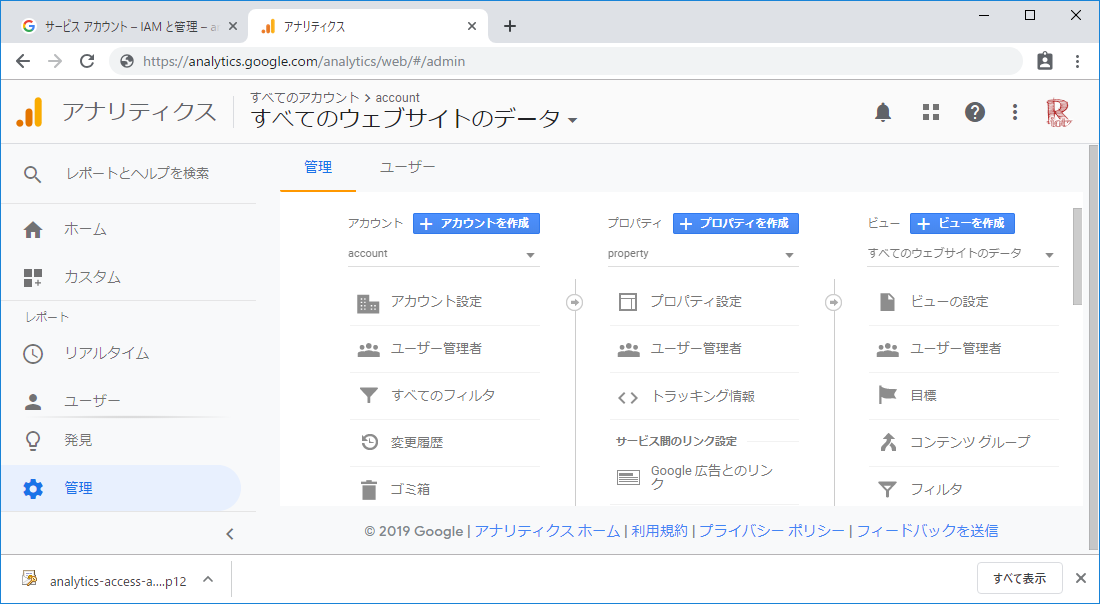
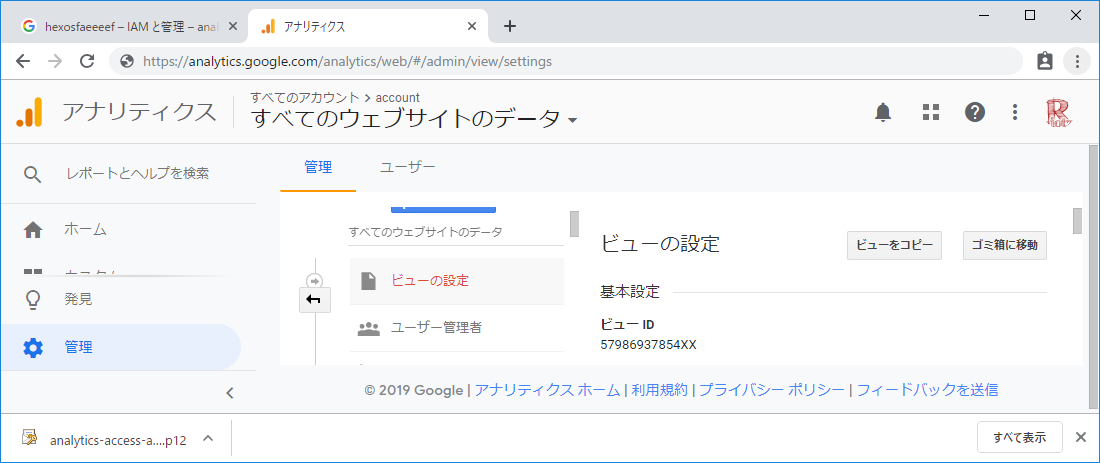
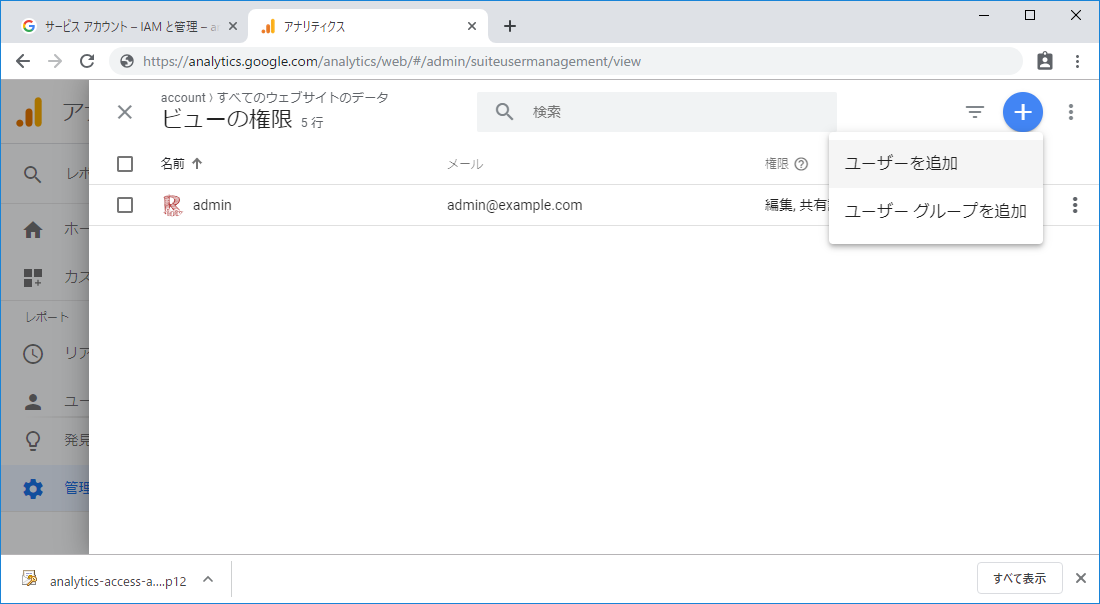
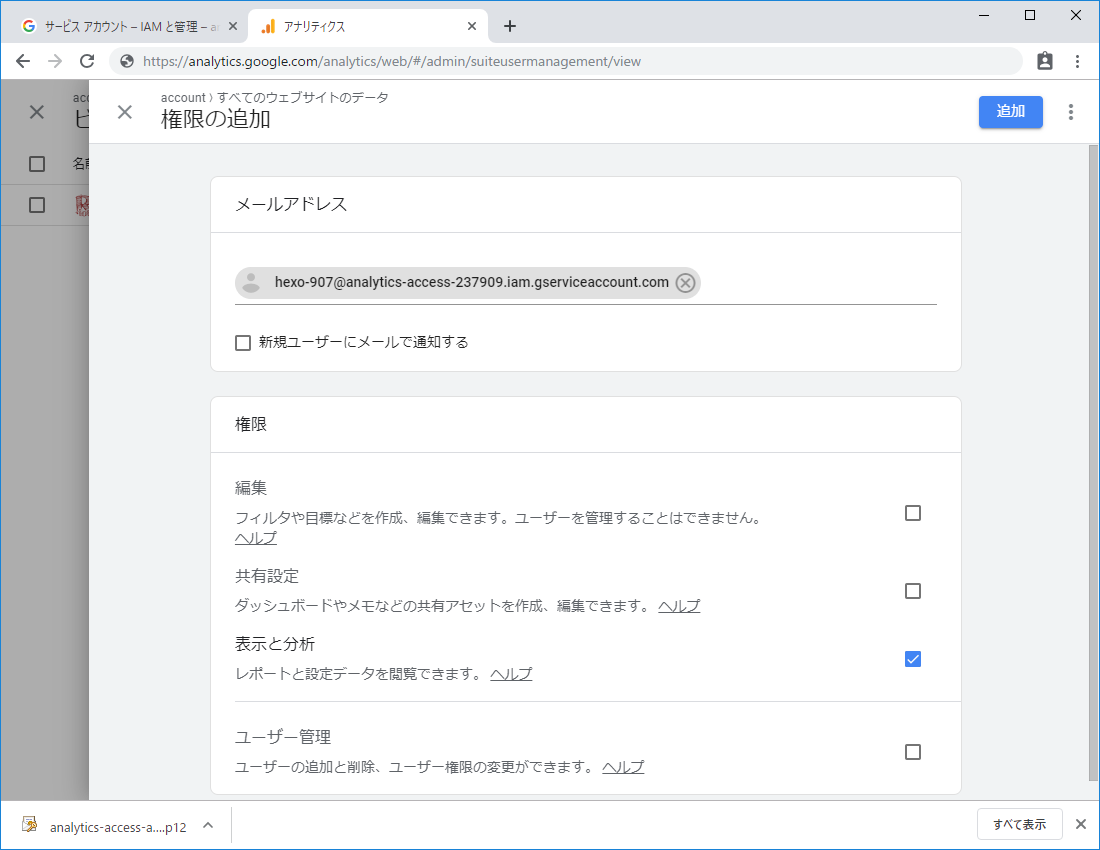
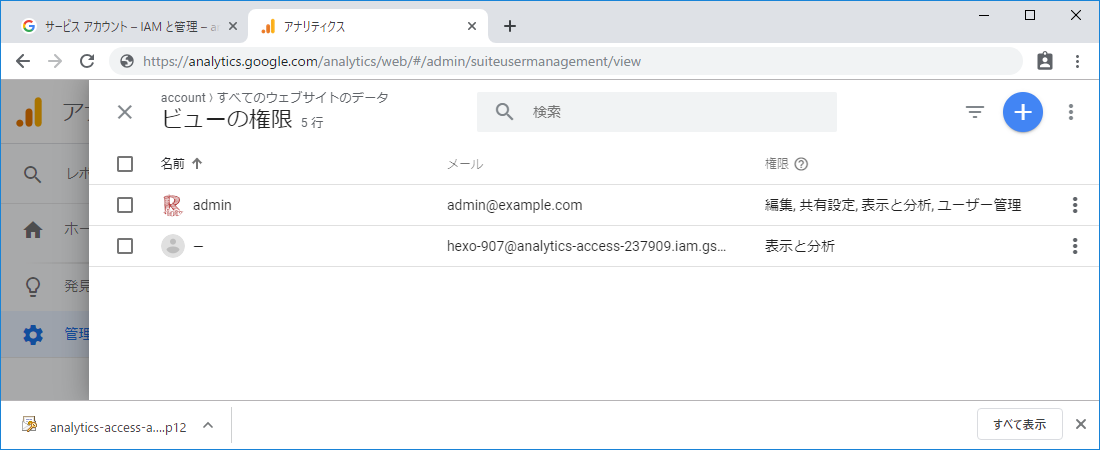
- Google Analytics にプログラムでアクセスできるようにする
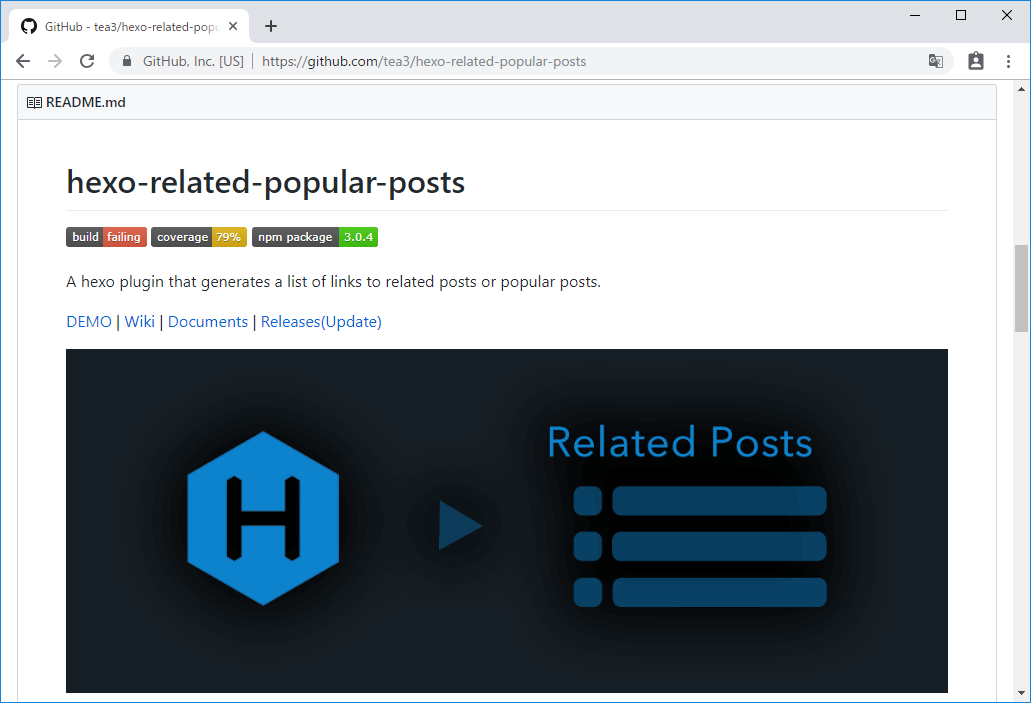
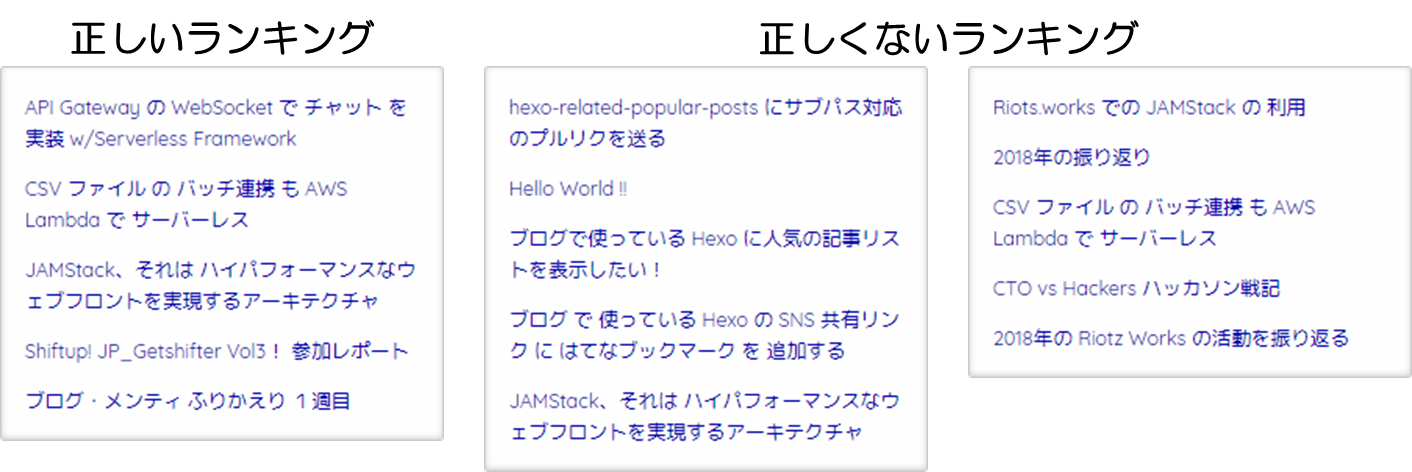
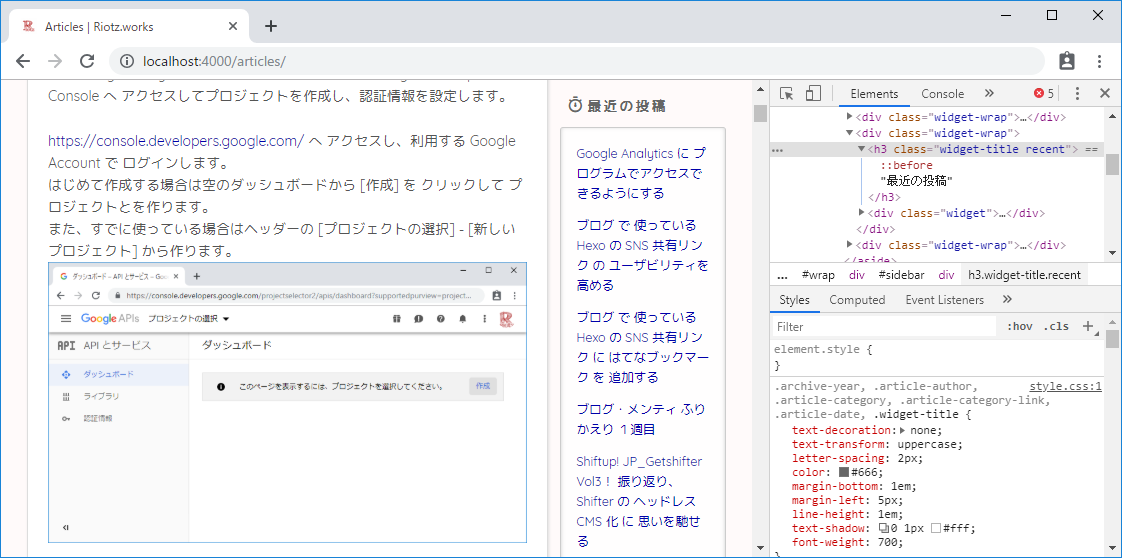
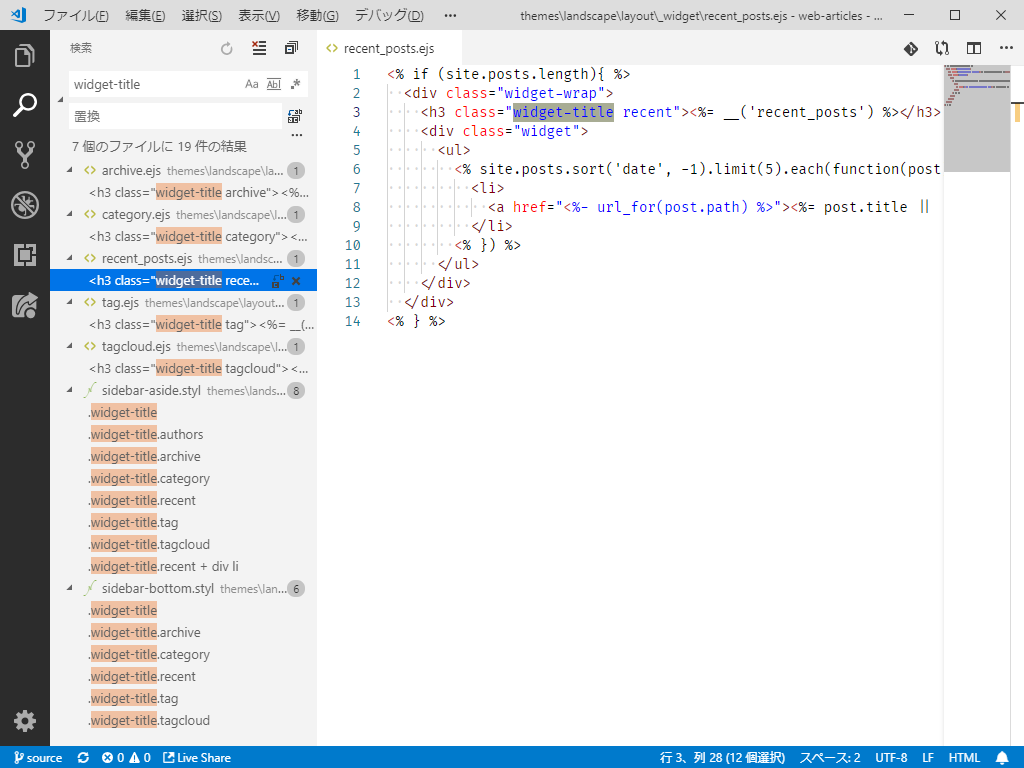
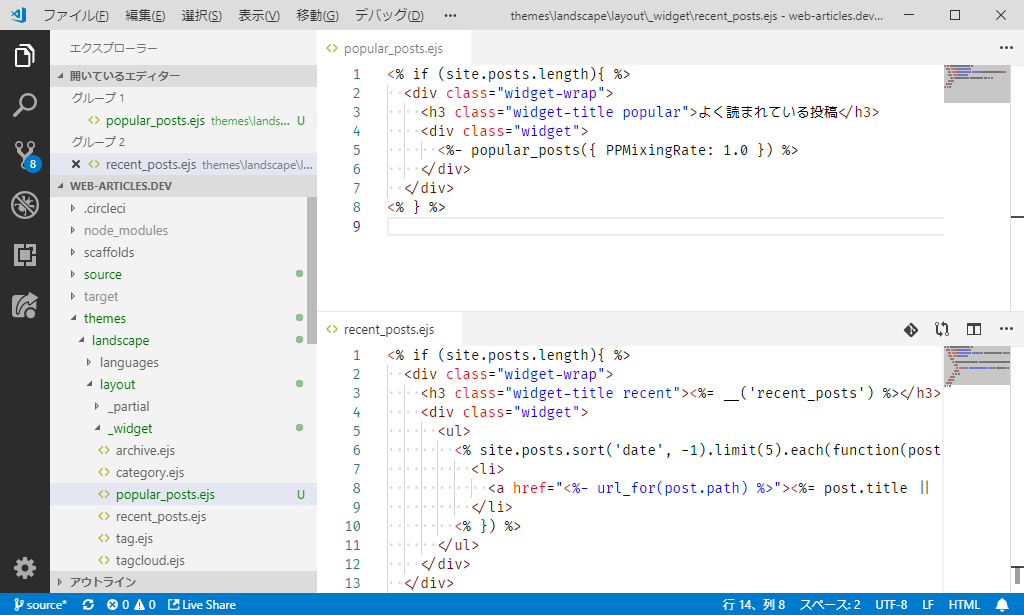
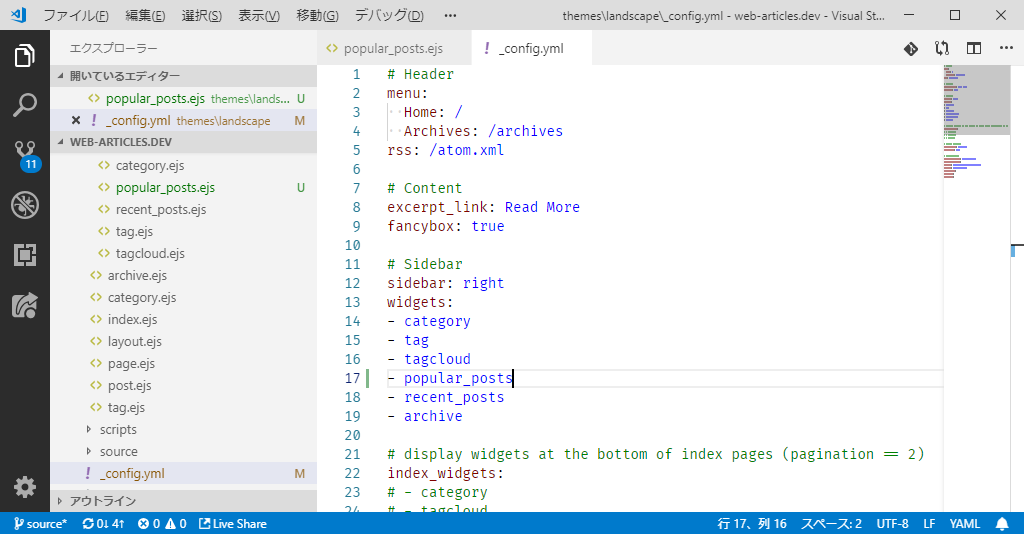
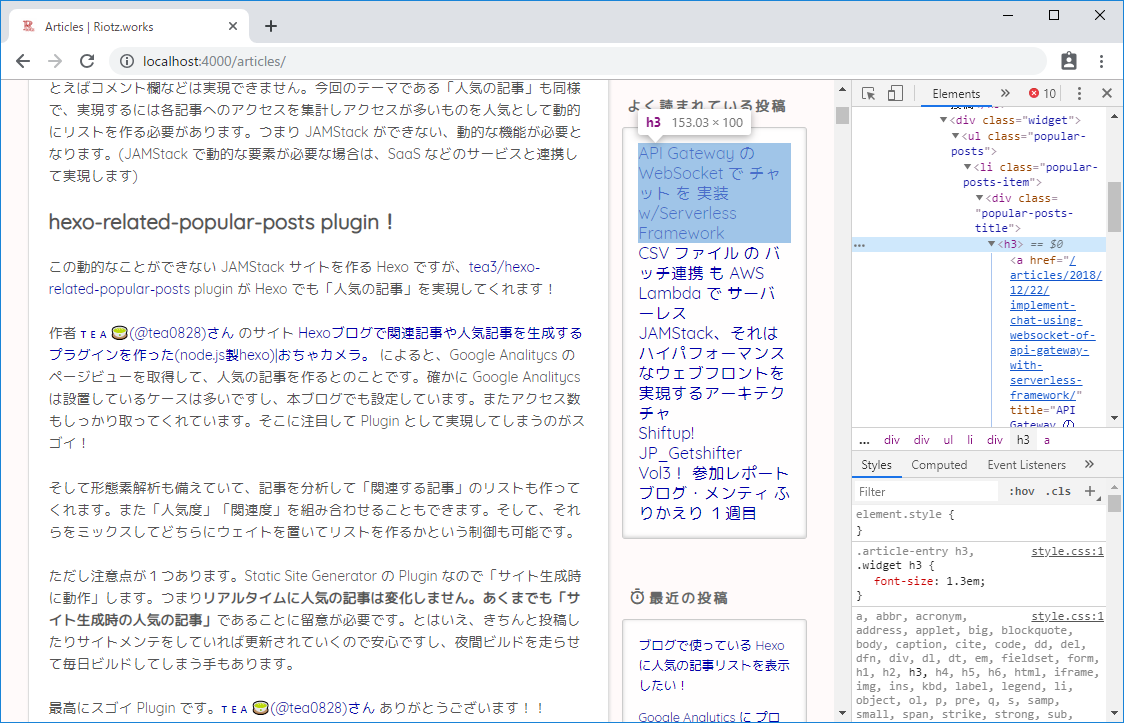
- ブログで使っている Hexo に人気の記事リストを表示したい!
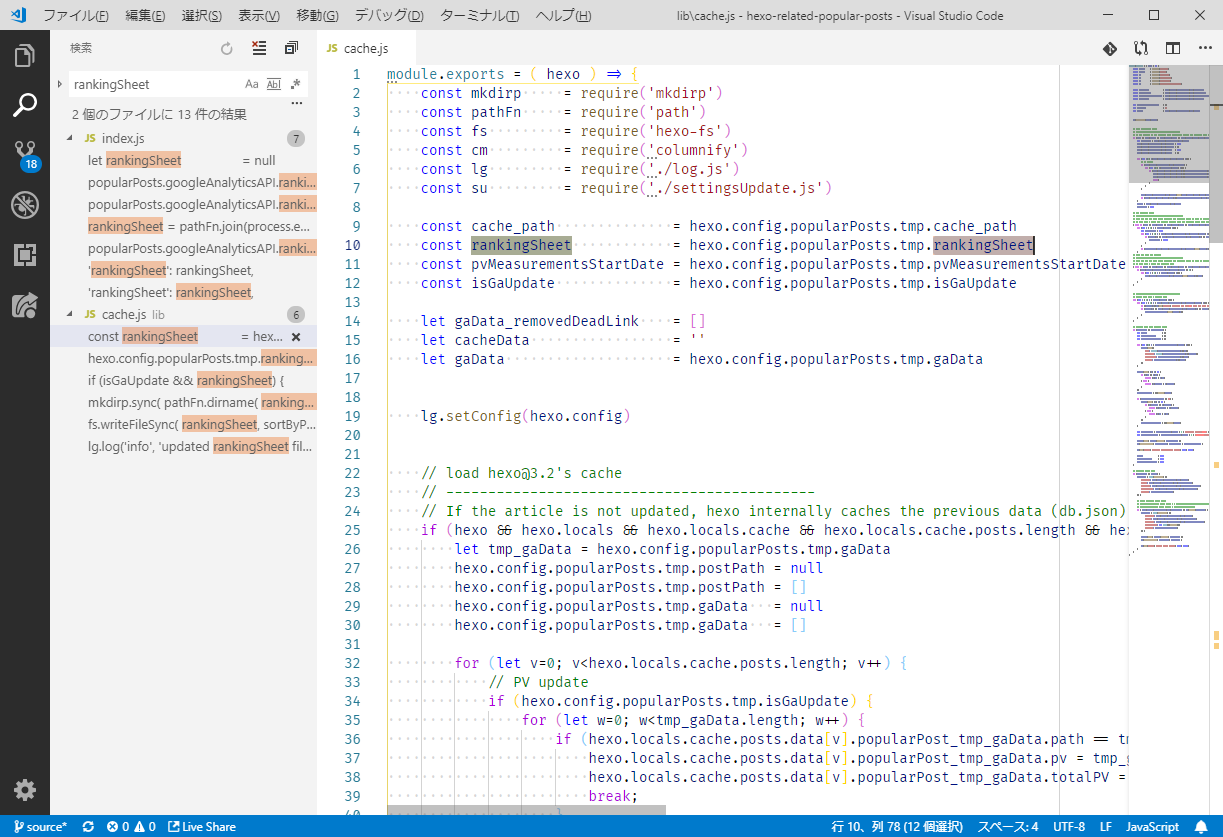
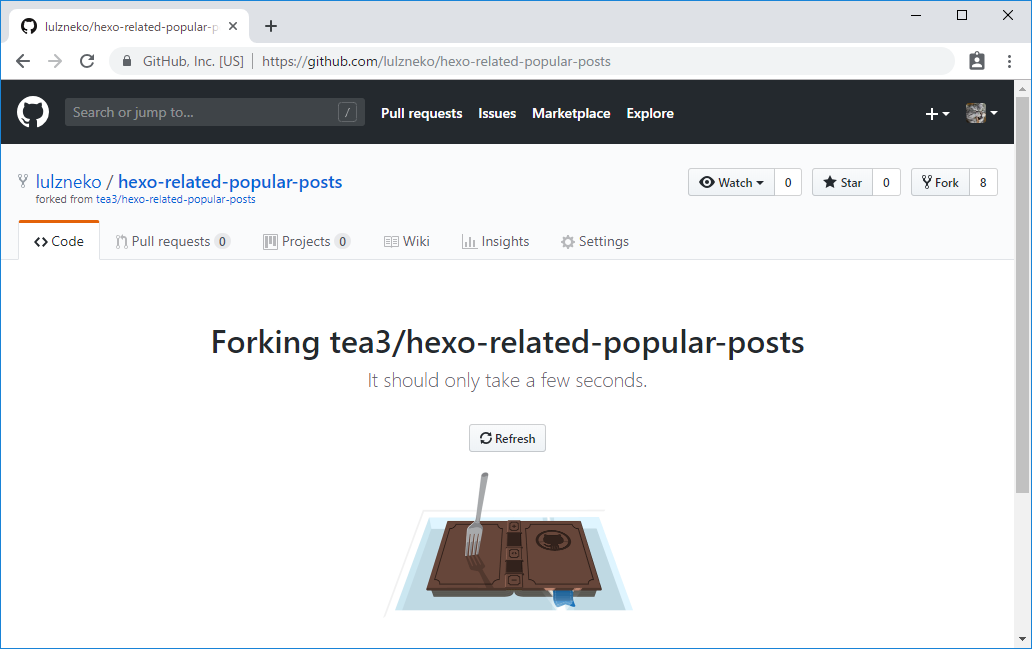
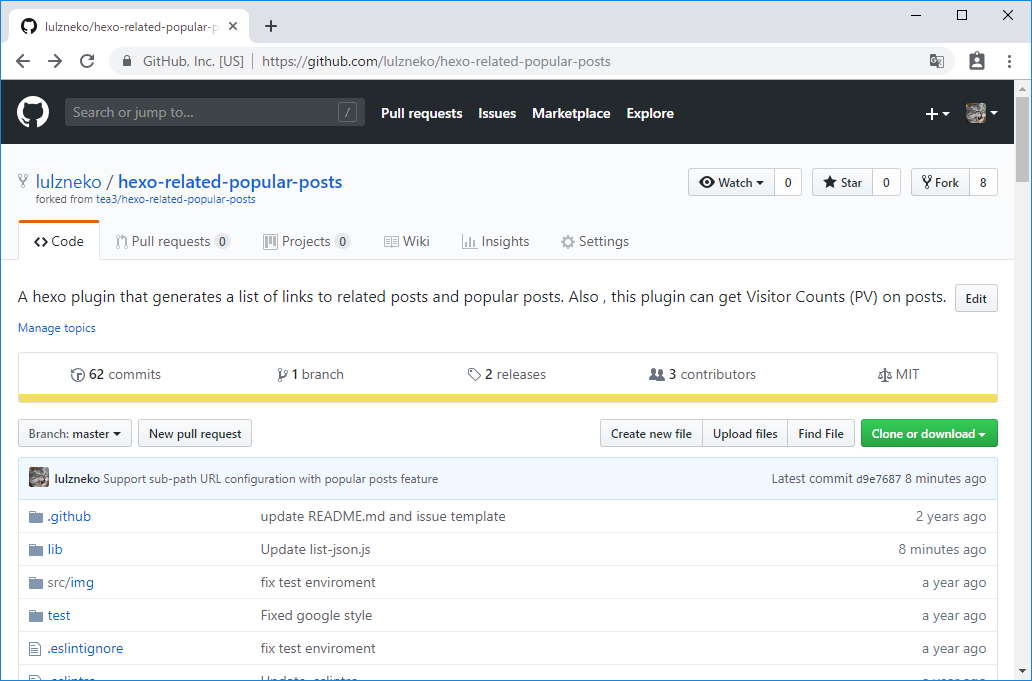
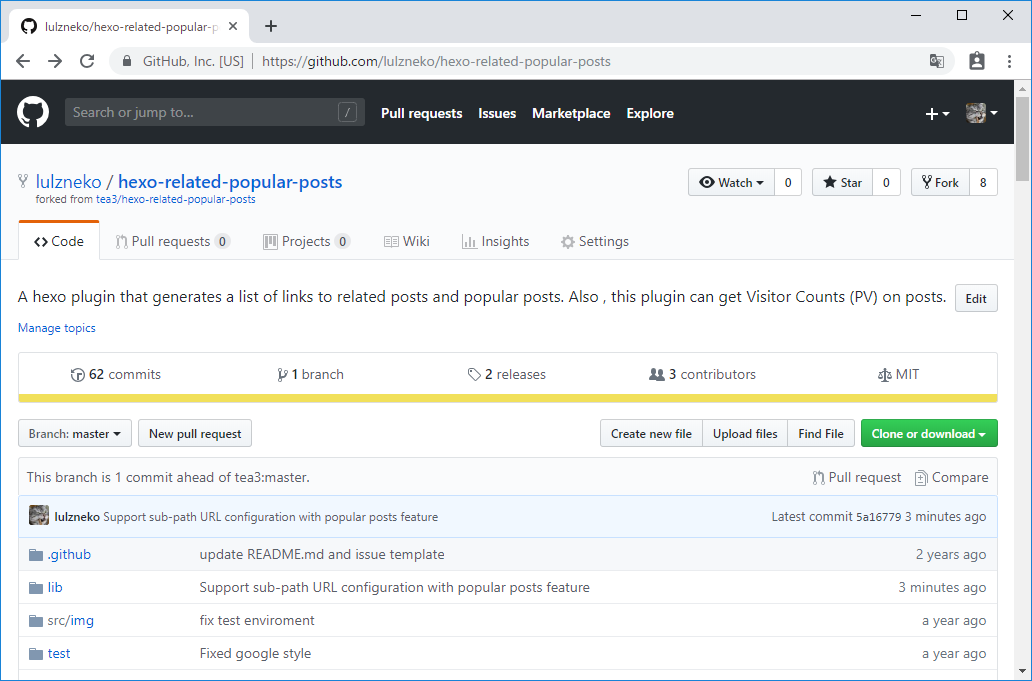
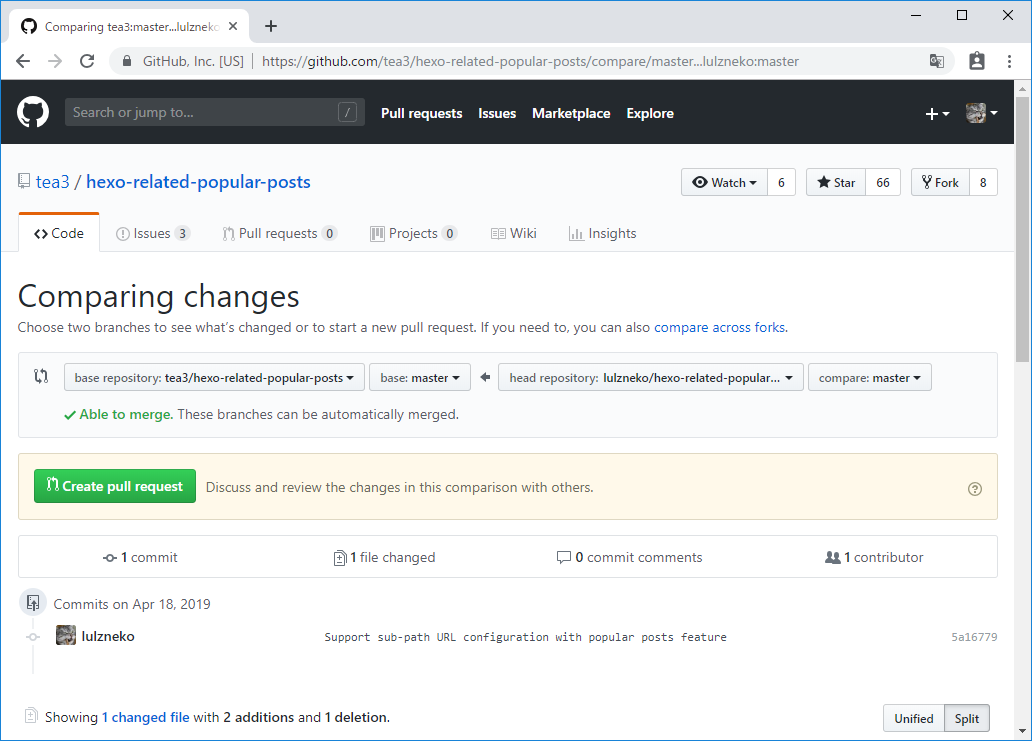
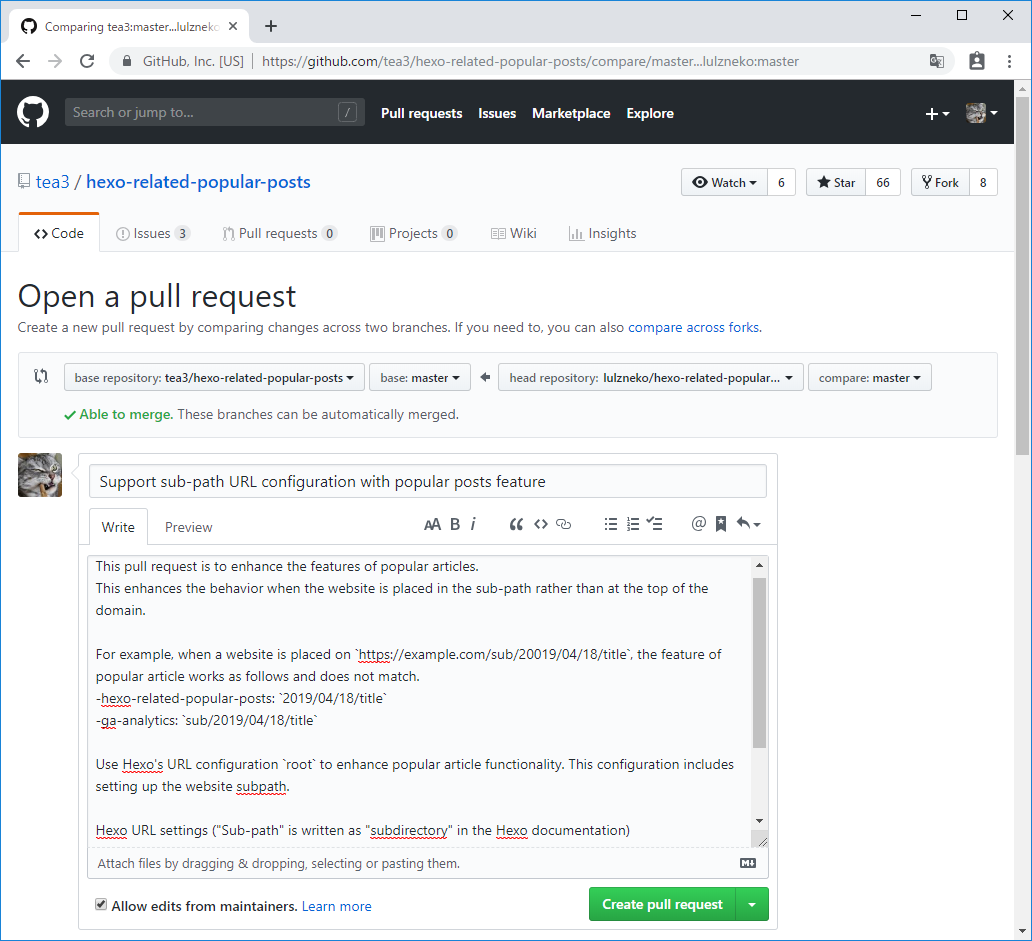
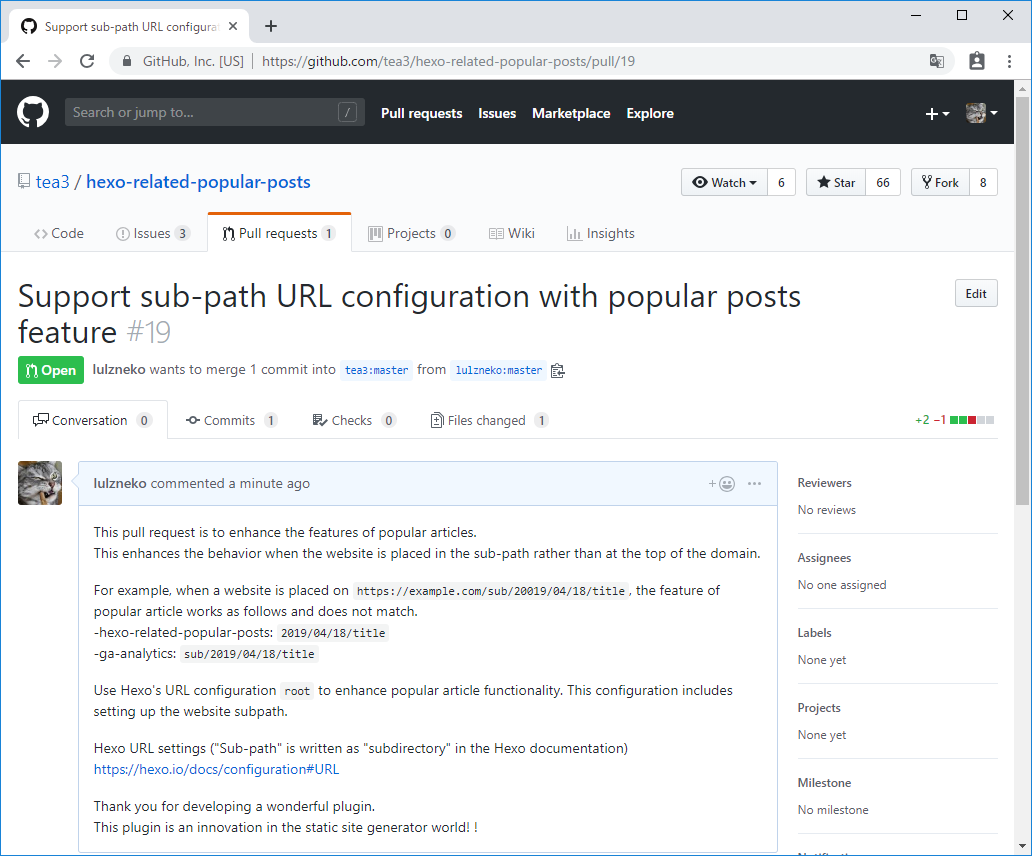
- hexo-related-popular-posts にサブパス対応のプルリクを送る
4週目
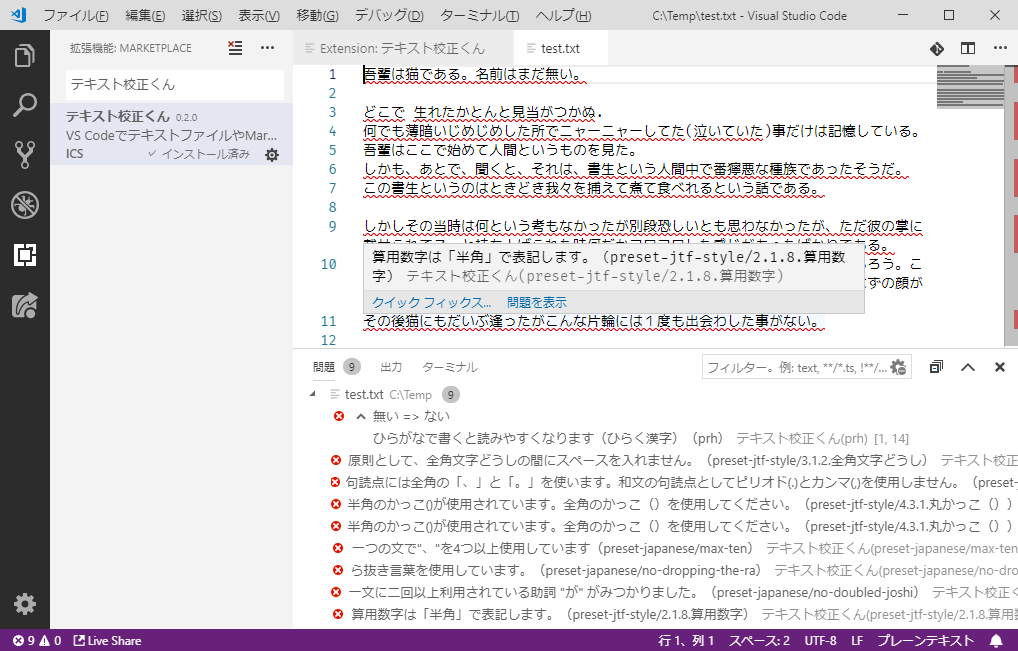
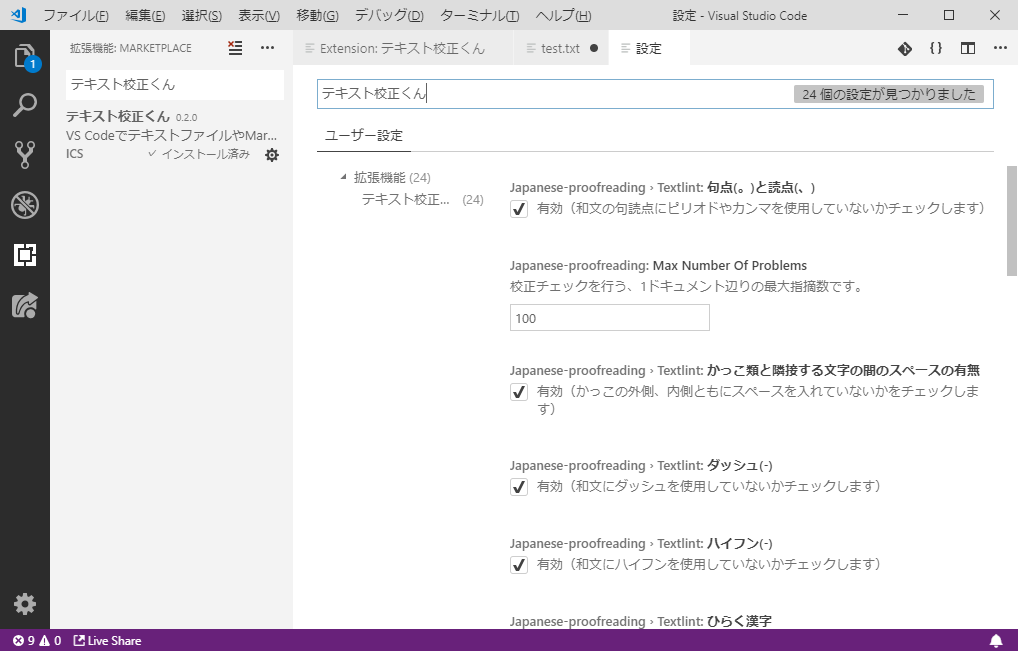
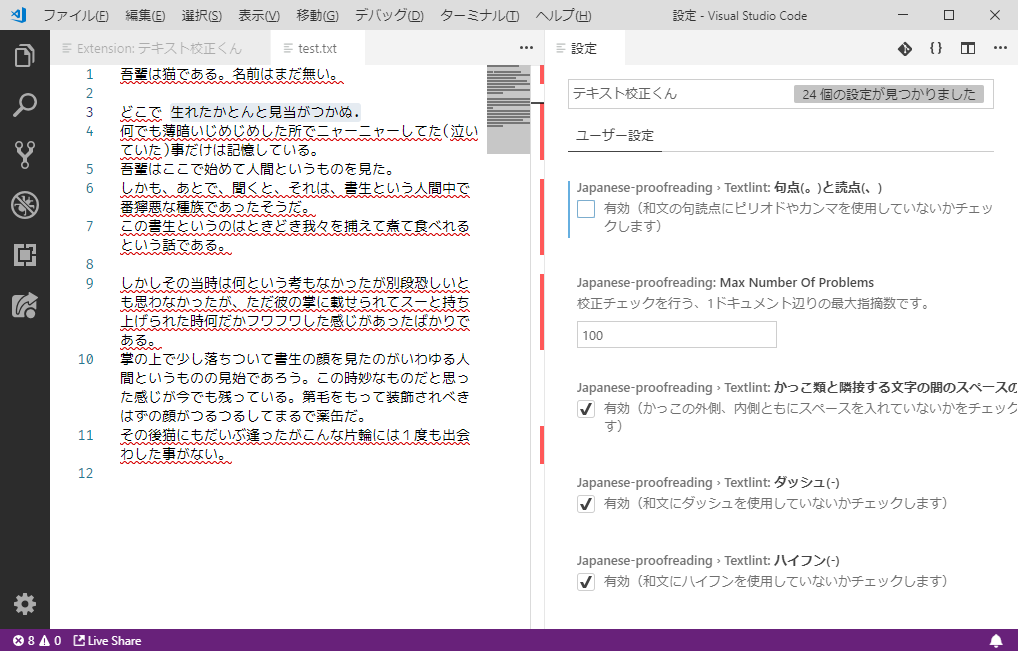
- 「テキスト校正くん」を使って読みやすい文章を書けるようにする
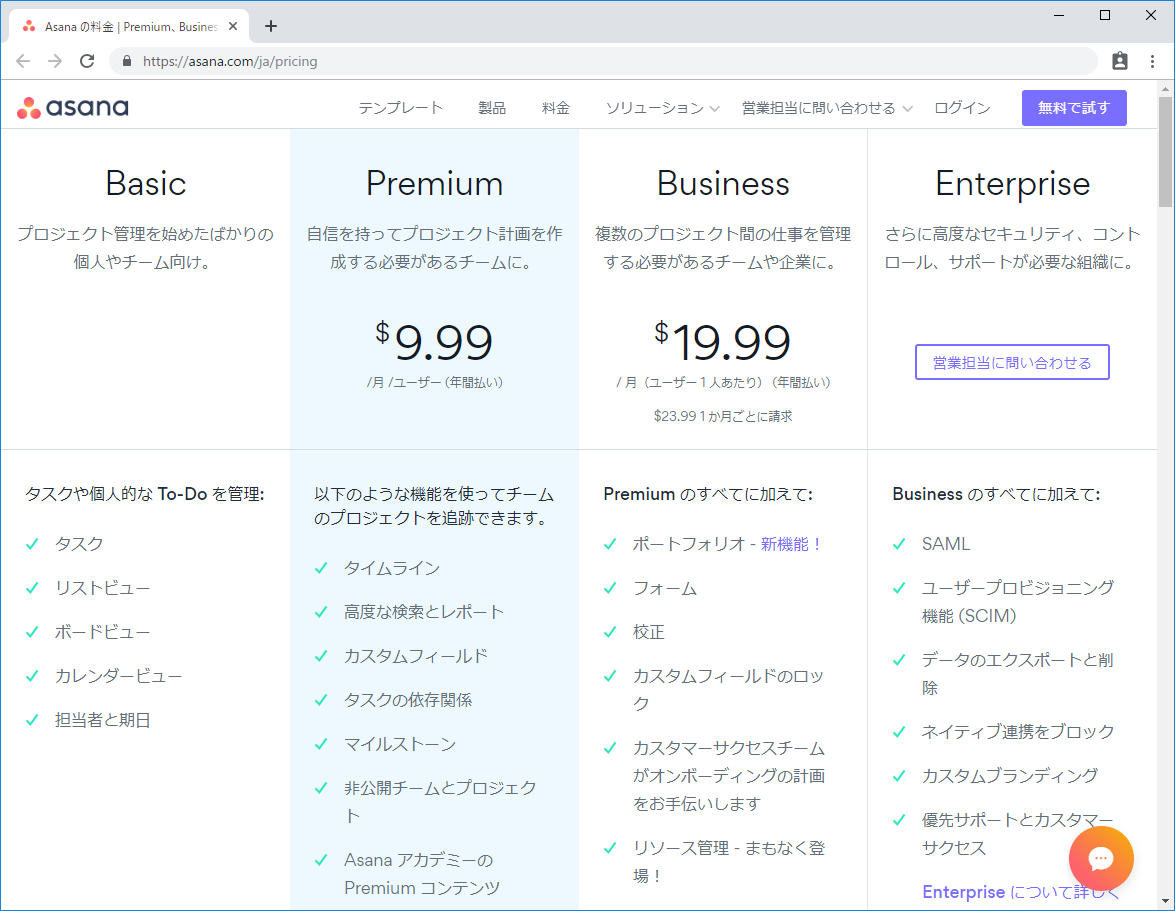
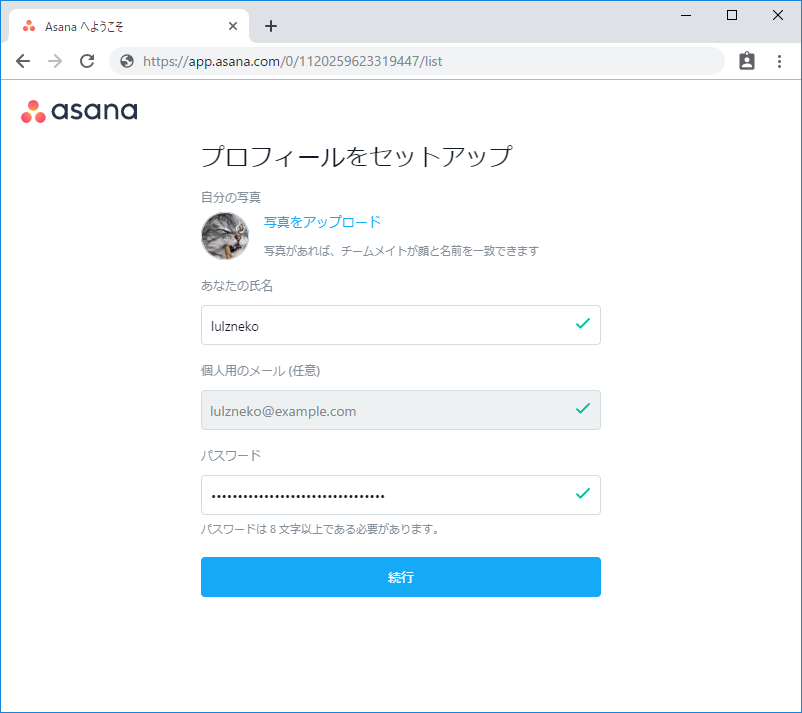
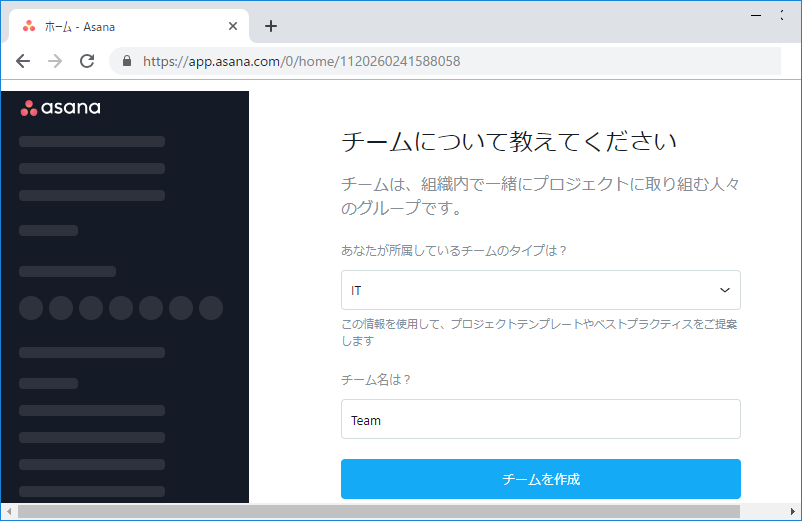
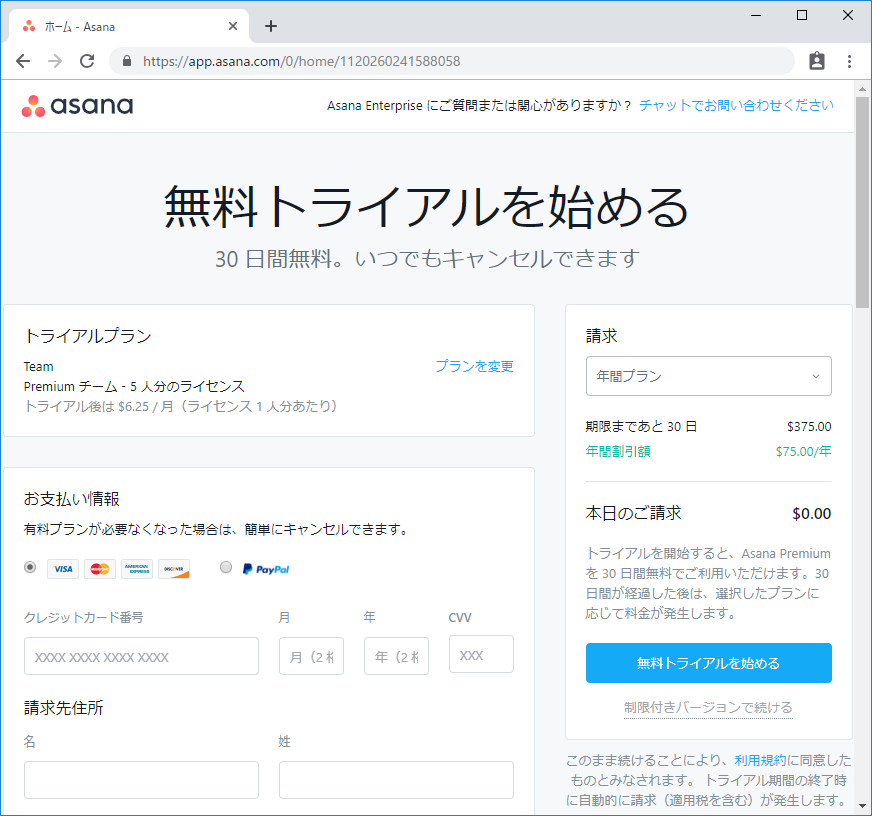
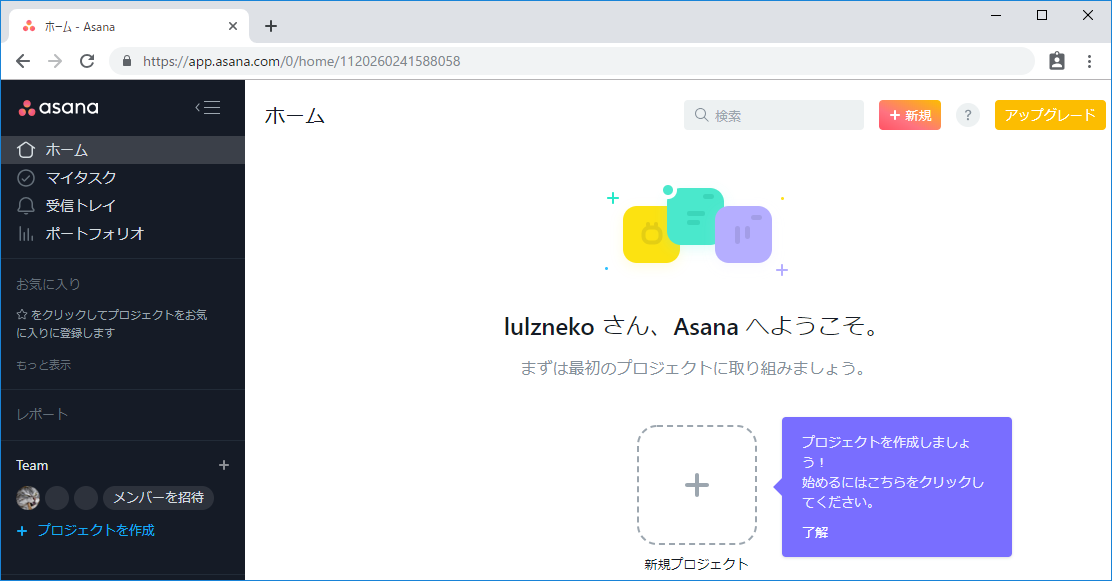
- Asana で個人のタスク管理をする
- ブログメンティふりかえり4週目 (本記事)
Hexo のブログ環境機能に関する記事が中心となりました。これまで、なんとなくで構築してあまり手を入れていなかったので本格的に書くにあたって手を入れていったとこから、Chrome DevTools の使い方などに話を広げられたともいます。
また、プルリクを出す記事を書けたのが良かったです。利用させてもらっている OSS に貢献できたこと、また貢献のしかたを発信でき、カックさんの教え「OSS に感謝し貢献する」を小さいながらも実践できました。プルリクを出すのは引き続き実践できるよう狙っていき、記事を増やしていきたいです。そして、このシリーズの記事からプルリクをする人が出てくることにつながったら嬉しいです。
そして Asana でタスク管理。気に入っているサービスなので色々なサービス連携で活用法や API を使う方法などを研究して発信していきたいです。
各種メトリクスの推移と考察
毎週日曜日に以下のメトリクスを取得しています。こちらは達成数値のノルマとかではなく、推移を見ていただいています。
記事数は安定して出せていて、またテーマもたまっているので安心です。記事の質を上げて良い情報発信をできるようにしていきたいです。
PV は1週目のところでShiftup! JP_Getshifter Vol3! で JAMstack なサーバーレスウェブフロントについて発表をしましたので、PV が上がってイベント効果がなくなり下がったところから少し戻った感じです。良い情報発信を心がけ伸ばしていけるようかんばります。
記事数
せっかくなので追加しました。(投稿数は目標設定カウント数のみ)
| 開始時 | 1週目 | 2週目 | 3週目 | 4週目 | |
|---|---|---|---|---|---|
| トータル | 21 | 25 | 28 | 31 | 33 |
| 投稿数 | - | 3 | 2 | 3 | 2 |
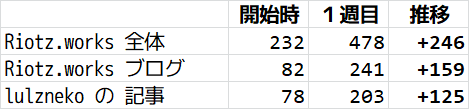
週間 PV
Google Analitycs で取得しています。
| 開始時 | 1週目 | 2週目 | 3週目 | 4週目 | |
|---|---|---|---|---|---|
| 全体 | 232 | 478 | 355 | 276 | 305 |
| /articles | 82 | 241 | 242 | 199 | 205 |
| @lulzneko | 78 | 203 | 225 | 174 | 191 |
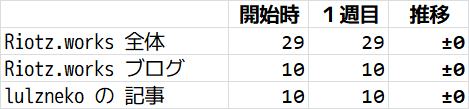
はてなブックマーク数
サイト内の合計はてブ数を表示するツール|はてブチェッカーで取得しています。
| 開始時 | 1週目 | 2週目 | 3週目 | 4週目 | |
|---|---|---|---|---|---|
| 全体 | 29 | 29 | 30 | 30 | 30 |
| /articles | 10 | 10 | 11 | 11 | 11 |
| @lulzneko | 10 | 10 | 11 | 11 | 11 |
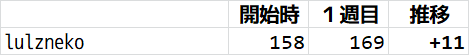
Twitter フォロワー数
lulzneko (ラルズネコ)(@lulzneko) | Twitterを見ています。
| 開始時 | 1週目 | 2週目 | 3週目 | 4週目 | |
|---|---|---|---|---|---|
| @lulzneko | 158 | 169 | 170 | 171 | 172 |
気づき、学び
アウトプッターの使命と目的意識
ブログを書いたりイベントで発表したり、アウトプットするからにはやはり目的があります。そこをもっと明確にしたいなと思いました。カックさんとお話(DM)をしているなかで “ツール紹介などは「XXX はできないよね」という誤解を解く意味もある” というのがありました。そのものずばりで「プラグインや機能を紹介するのはアウトプッターの使命」と。
自分が調べたことや、見つけた良い方法などを発信し、多くの人の役に立ちたいというのは大前提としてあります。その上でもっと目的意識を明確化することで、伝えたいことがはっきりできるし、その伝えたいことの周りにも目が行って、これも合わせてお伝えしたいが生まれるのかなと。
これは Riotz.works というチーム全体のテーマでもあり日々考えていることでした。きっと Riotz.works 全体、そしてブログ、イベント発表、ハッカソンと活動の個々にも持つとよいのだろうなと感じ、まずはメンティー期間を通じてブログのアウトプッターの使命と目的意識の明確化に取り組んでいきます。
慌て記事への反省
今週は「Markdow + グラフ」の調査をしていて行けそうな雰囲気だったので置いておき、後半に着手したら見当違いが発覚し慌てての Asana 紹介記事になりました。調査が甘かったことから慌て記事なってしまい、記事で書きたい方向性やターゲットがブレてしまったことが反省です。
記事を書く目的は何か、読んでくださる方に何を得てほしいか、書いて発信するからには意識をしっかり持たなければと。
このように急ぎになってやってしまうことのほかに、「これいいな」「これ話したいな」「よし!書こう!!」みたいな感じの勢いで書き始めてしまうケースも同じで、気を付けたいところです。
やりたかったことは本記事のグラフ表示で、今回はChart.jsを使うことで実現しました。(これも Chart.js スゴイ!書くぞ!!の勢いになりそうでした。。。)
ブログへの愛情と厳しいチェック
恥ずかしいことですが、せっかく書いているのに typo してしまう。カックさんにレビュー依頼すると読むのがとても速いのに typo のチェックが入る。どうやって見てるの?と不思議です。
文章を読んでると typo が光って見える謎のスキルがあるから無限に typo を発見できてしまうのです✏️
— カック@ブロガー / k9u (@kakakakakku)2019年4月11日
その厳しいチェックもブログへの愛情から。お話している中でとても感じますし、書くことだけでなく読んでくださる方へ伝わるか、読みやすいかということを考えているからなんですね。
書いたからには読んでもらいたいし、読んでもらうからには内容や読みやすさはもとより、誤字脱字チェックの基本的なことは然るべく。そのためには厳しくセルフチェックをしなければならない。typo がないように、しっかりチェックします。
コミュニティへの貢献
こちらは前回も書きましたが、ブログを書くだけではなく使っている OSS やコミュニティへ貢献すること。これは、もちろん感謝があり、そしてアウトプットの活動を楽しむことなのだと感じました。プルリクを出しマージされると、とても嬉しいです。嬉しさを積み重ね、楽しく感謝と貢献をしていきたいです。
こちらはカックさんのプルリクまとめの記事です。まとめができるぐらい私も貢献していきたい。
- 2016年のプルリクエストを振り返る - kakakakakku blog
- 2017年のプルリクエストを振り返る - kakakakakku blog
- 2018年のプルリクエストを振り返る - kakakakakku blog
なかなか書ききれなかったり、うまくお伝えできてない部分がありますが、少しでも共有できればと。
最低限、週1本書くことでやっていますが、まだ習慣化できてなかったり、書くのに時間がかかったりとなかなか成長できてないのを感じます。しかしながらカックさんとのやり取りというのがとても楽しく、まさに「メンター」が付いているという安心感と楽しさでこなせています。
4週目=1ヶ月、あっという間に過ぎてしまいました。もっともっとレベルアップし、お役に立てるような良い記事を書けるようになっていきたいです。
どうぞ、よろしくお願いいたします。