カック@ブロガー / k9u(@kakakakakku)さんにブログメンターについていただき8週間。隔週予定のふりかえりが遅れてしまいましたがまとめます。

最初のころのふりかえりは「日々学び」でしたが、最近は激動の1ヶ月になってきたように感じます。#ブログメンタリング、人生をも変えてしまうのか!?(大袈裟なw)
シリーズの記事
- ブログメンティ始まる
- ブログメンティふりかえり1週目
- ブログメンティふりかえり4週目
- ブログメンティふりかえり8週目(本記事)
ブログメンティーとしての目標設定
技術系記事を以下のペースで公開する(※ このシリーズの記事は記載するがカウント外)
- 週1回を必達とする
- 週2回を目標として設定する
以下の記事を書き目標を達成することができました。
5週目
6週目
7週目
8週目
- SPAJAM 2019 東京A予選 - ハッカソン戦記
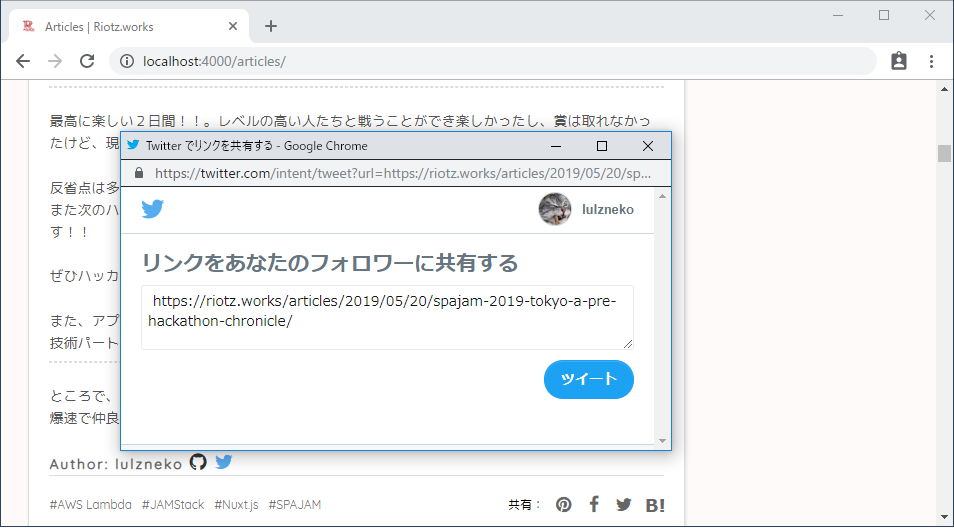
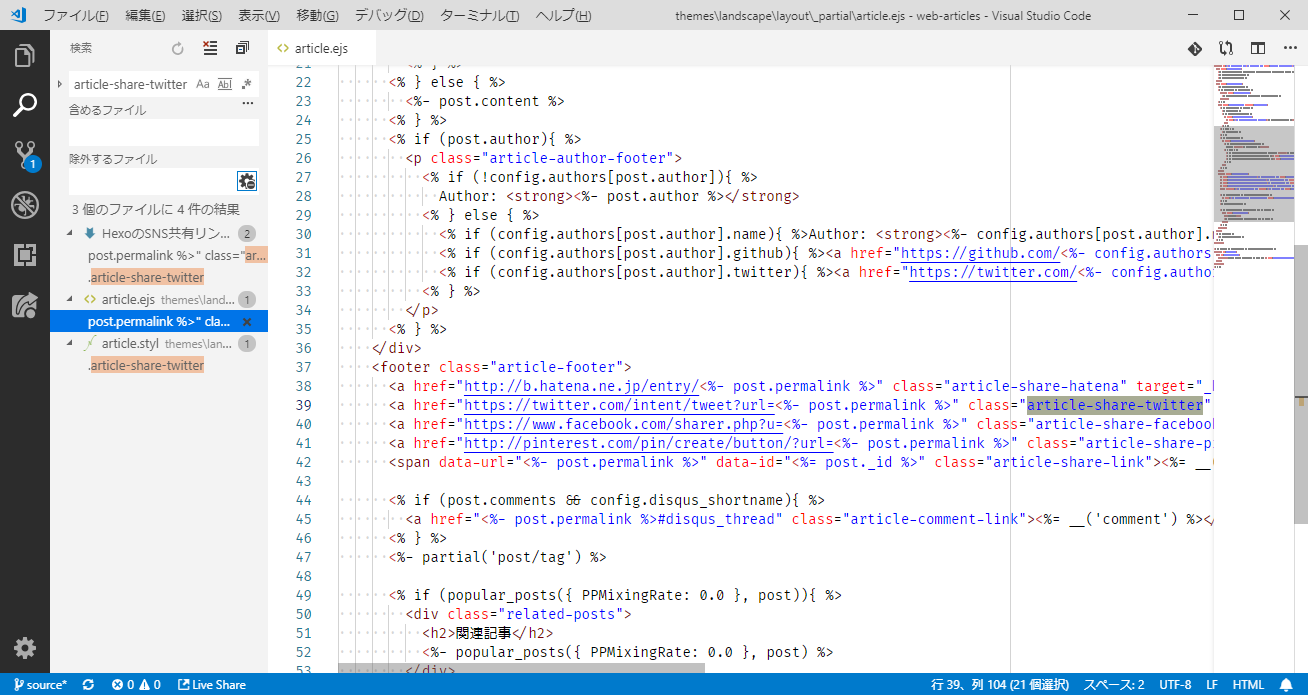
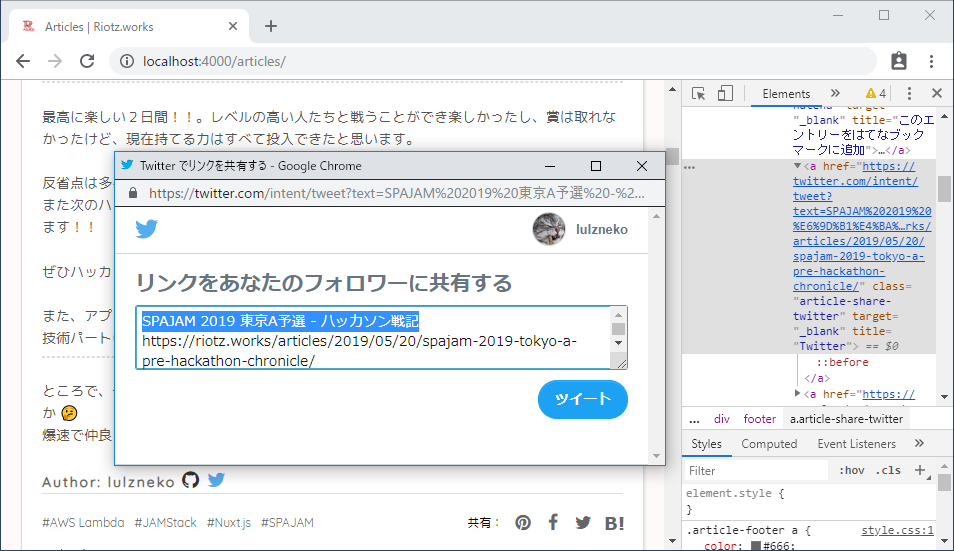
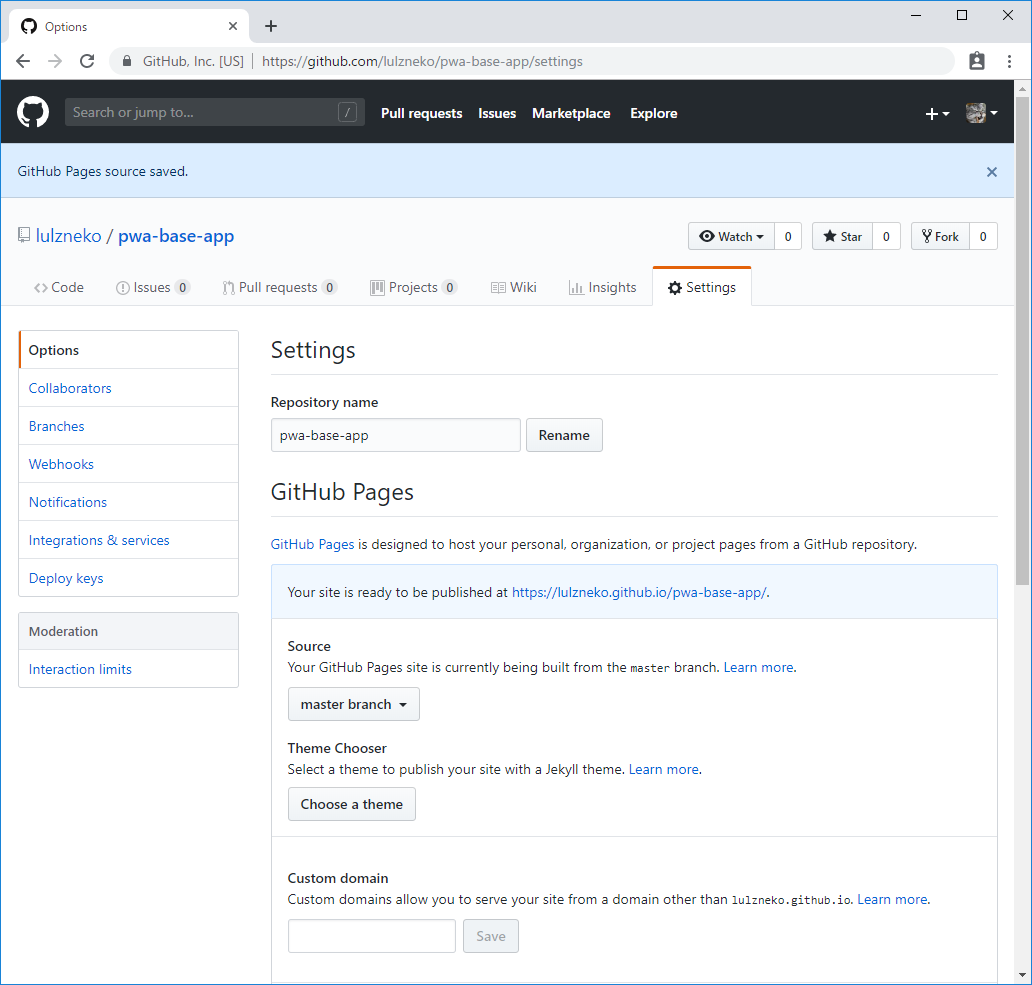
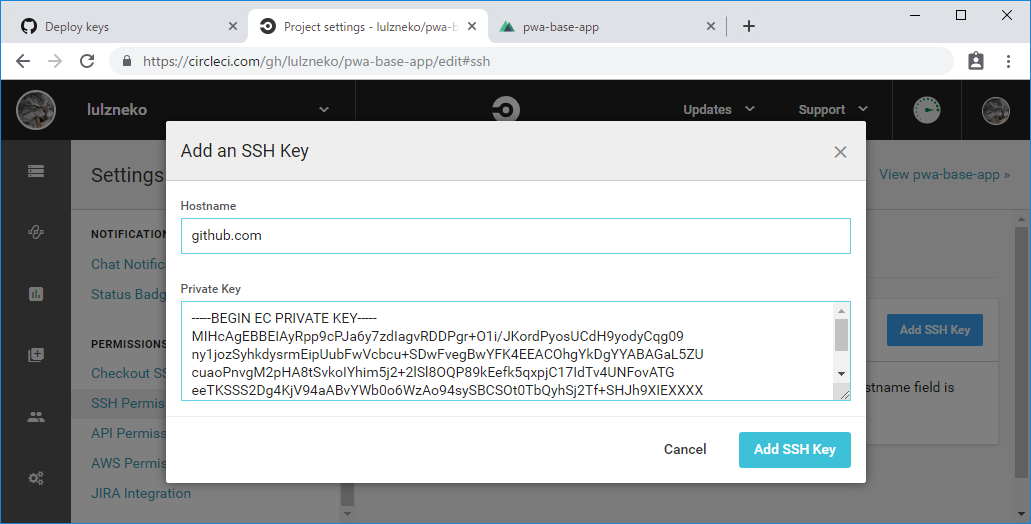
- ブログで使っている Hexo の SNS 共有リンクに記事タイトルを入れる
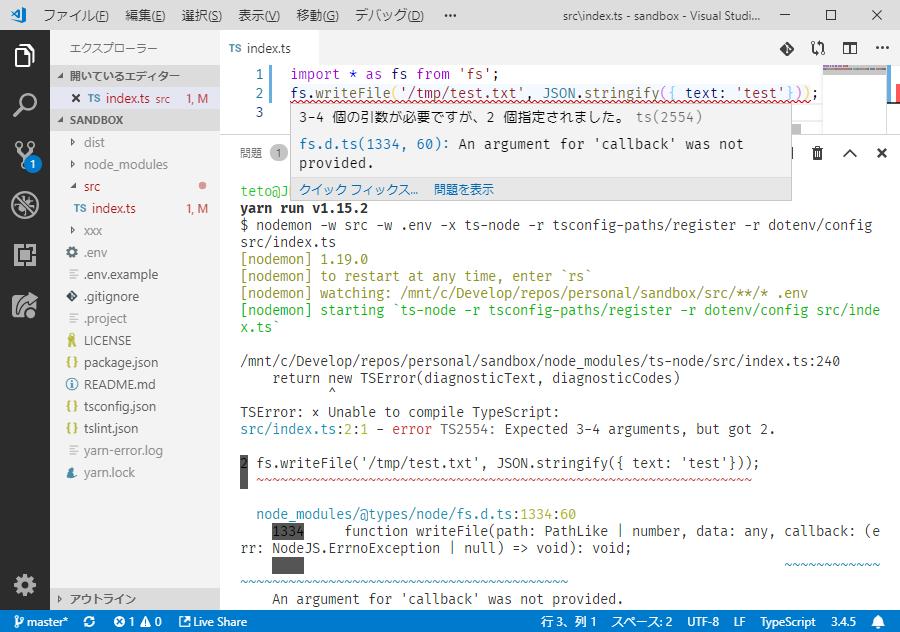
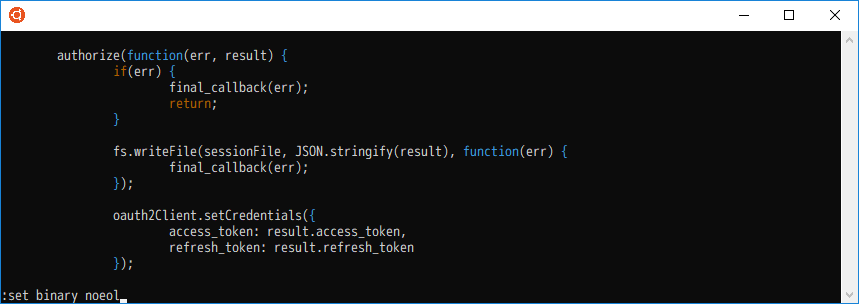
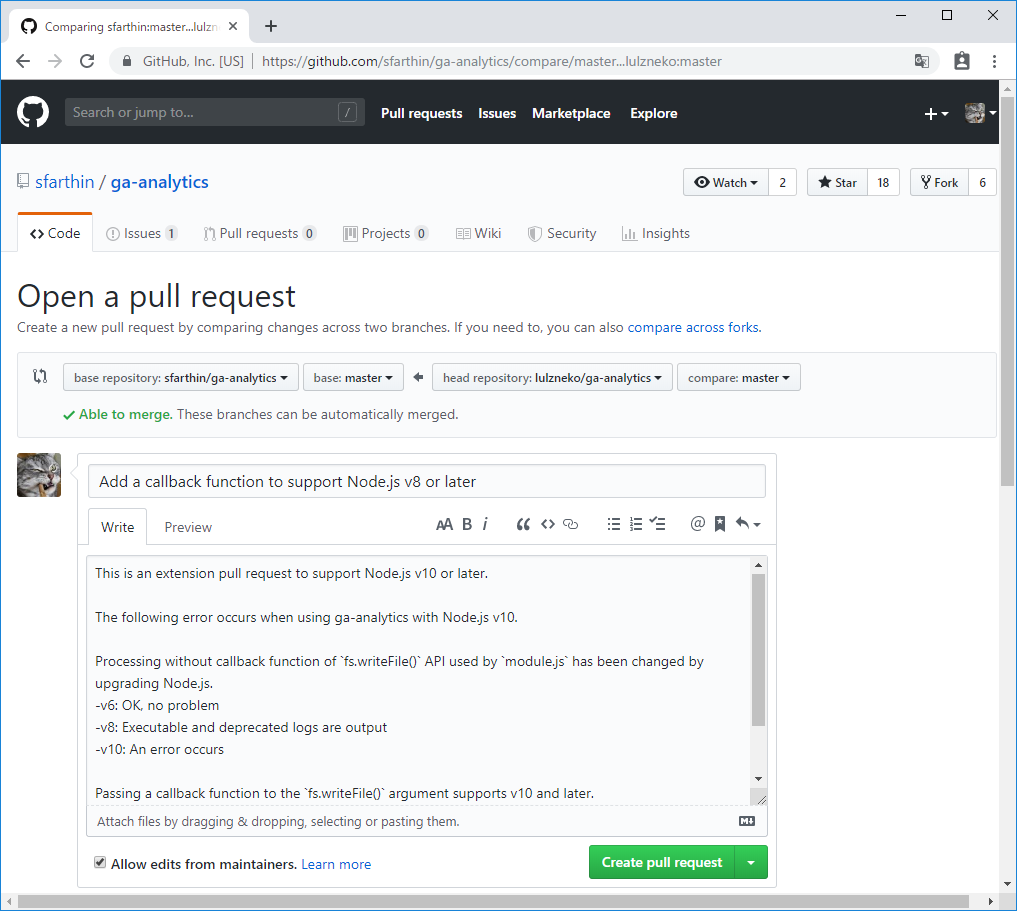
- ga-analytics に Node.js 10 以上対応のプルリクを送る
各種メトリクスの推移と考察
毎週日曜日に以下のメトリクスを取得しています。こちらは達成数値のノルマとかではなく、推移を見ていただいています。
記事数
せっかくなので追加しました。(投稿数は目標設定カウント数のみ)
| 開始時 | 1週目 | 2週目 | 3週目 | 4週目 | 5週目 | 6週目 | 7週目 | 8週目 | |
|---|---|---|---|---|---|---|---|---|---|
| トータル | 21 | 25 | 28 | 31 | 33 | 36 | 38 | 40 | 43 |
| 投稿数 | - | 3 | 2 | 3 | 2 | 2 | 2 | 2 | 3 |
週間 PV
Google Analitycs で取得しています。
| 開始時 | 1週目 | 2週目 | 3週目 | 4週目 | 5週目 | 6週目 | 7週目 | 8週目 | |
|---|---|---|---|---|---|---|---|---|---|
| 全体 | 232 | 478 | 355 | 276 | 305 | 171 | 309 | 420 | 700 |
| /articles | 82 | 241 | 242 | 199 | 205 | 138 | 185 | 181 | 271 |
| @lulzneko | 78 | 203 | 225 | 174 | 191 | 126 | 168 | 160 | 241 |
はてなブックマーク数
サイト内の合計はてブ数を表示するツール|はてブチェッカーで取得しています。
| 開始時 | 1週目 | 2週目 | 3週目 | 4週目 | 5週目 | 6週目 | 7週目 | 8週目 | |
|---|---|---|---|---|---|---|---|---|---|
| 全体 | 29 | 29 | 30 | 30 | 30 | 30 | 30 | 31 | 31 |
| /articles | 10 | 10 | 11 | 11 | 11 | 11 | 11 | 12 | 12 |
| @lulzneko | 10 | 10 | 11 | 11 | 11 | 11 | 11 | 12 | 12 |
Twitter フォロワー数
lulzneko (ラルズネコ)(@lulzneko) | Twitterを見ています。
| 開始時 | 1週目 | 2週目 | 3週目 | 4週目 | 5週目 | 6週目 | 7週目 | 8週目 | |
|---|---|---|---|---|---|---|---|---|---|
| @lulzneko | 158 | 169 | 170 | 171 | 172 | 174 | 176 | 183 | 184 |
気づき、学び
習慣化と継続性
ブログを書くというのはとても大変。だからこそ習慣化して継続することが大事なんだなと改めて気づきます。
そうした中で、最初に20個のテーマを考えて、また新しいことがあったらテーマを追加していくこと、リストを更新し続けることが大切です。それによって、いつでも書くことができる状態をキープできます。基本的なことですが、テーマリストを持っていないと書き始めるハードルが上がってしまい、書く手も止まりがちになるので重要なんだなと。
また、今月は仕事が忙しく、加えてハッカソン、発表とスケジュールが厳しい状況でした。そうした中で重量級な記事だとつらくなるので状況に合わせた記事を考えることなども教わりました。継続していくにはどうするのか、記事を書くだけでなく考えることも大事だと気づかされます。こういった状況に合わせた記事のテーマを考える宿題をいただいているのですが、まだ考え中。。。難しい。
また、お話(DM)していると自然と話を膨らませてくださり、テーマリストがスゴイ量になっていきます。このような発想の膨らませ方、考え方をもっと身に付けたいです。
プレゼンについても教わる!
カック@ブロガー / k9u(@kakakakakku)さん、登壇歴もスゴくプレゼンについても色々と教えてくれました。SPAJAM 2019 東京A予選に参加した際には少しは実践できたかなと思いますが、教えていただいた内容を振り返りつつ、この後の発表に臨みたいです。
- サーバーレスなウェブフロントを実現する JAMstack -Serverless Meetup Tokyo #12
- Gridsome で作る JAMstack なサーバーレス Web Front -初夏のJavaScript祭 in メンバーズキャリア
教えていただいた資料
- プレゼンをするときに意識していること - kakakakakku blog
- 個人的な Keynote ベストプラクティス 2017 - kakakakakku blog
- 2018年 : 登壇を振り返る - kakakakakku blog
そして、カックさんのプレゼンが見れるのはこちら!
OSS 活動
これは前回までのふりかえりでも「コミュニティへの貢献」と書きましたが、OSS などのプロダクトを利用させていただいているなかで貢献していきましょうというのは、お話をしている中でとてもメッセージを感じます。
メンターについていただいた当初からプルリクを出してみようや、ブログで使っている Hexo の SNS 共有リンクに記事タイトルを入れるでは、記事の改修部分をオリジナルへ還元することの話も上がりました。
そうしたことから、せっかくなので OSS 活動について考えて行動すること始めてみようかなと。
日中に OSS の活動をすることは難しいので多くのことはできないかもしれませんが、まずは意識する日を明確に設けるということで Open Source Friday をやってみます。
書評をやってない
書評というと硬い感じですが、書籍紹介をやっていない。本を読むのは好きなのですが最近なかなか時間が取れていない。どんどん積読してしまっています。これはテコ入れをして、ブログメンティー中にしかりと書きたいです。カックさんより「書評は書く人によって全然良さが違いますもんね!」とのことで、しっかり見てもらいたいです。テーマは決まっているので「時間を作る」をしっかりやっていきます。
以上、8週目の振り返りです。
わずかとはいえ OSS 活動に手を出し始める宣言となり、まったく考えてなかったような活動まで始めるとは、まさに冒頭で書きました “#ブログメンタリング、人生をも変えてしまうのか!?” ですね。
新しいことに挑戦するきっかけをいただいたり、自分の可能性を広げたりとブログを通じて、とても良い変化が起きていると思います。引き続き良い変化を良い活動、良いアウトプットへつなげていけるように頑張ります。